| Color.AliceBlue | ColorValue( «#f0f8ff» ) ColorValue( «aliceblue» ) | RGBA( 240, 248, 255, 1 ) | |
| Color.AntiqueWhite | ColorValue( «#faebd7» ) ColorValue( «AntiqueWhite» ) | RGBA( 250, 235, 215, 1 ) | |
| Color.Aqua | ColorValue( «#00ffff» ) ColorValue( «AQUA» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.Aquamarine | ColorValue( «#7fffd4» ) ColorValue( «Aquamarine» ) | RGBA( 127, 255, 212, 1 ) | |
| Color.Azure | ColorValue( «#f0ffff» ) ColorValue( «azure» ) | RGBA( 240, 255, 255, 1 ) | |
Color. Beige Beige | ColorValue( «#f5f5dc» ) ColorValue( «Beige» ) | RGBA( 245, 245, 220, 1 ) | |
| Color.Bisque | ColorValue( «#ffe4c4» ) ColorValue( «BISQUE» ) | RGBA( 255, 228, 196, 1 ) | |
| Color.Black | ColorValue( «#000000» ) ColorValue( «Black» ) | RGBA( 0, 0, 0, 1 ) | |
| Color.BlanchedAlmond | ColorValue( «#ffebcd» ) ColorValue( «blanchedalmond» ) | RGBA( 255, 235, 205, 1 ) | |
| Color.Blue | ColorValue( «#0000ff» ) ColorValue( «Blue» ) | RGBA( 0, 0, 255, 1 ) | |
Color. BlueViolet BlueViolet | ColorValue( «#8a2be2» ) ColorValue( «BLUEVIOLET» ) | RGBA( 138, 43, 226, 1 ) | |
| Color.Brown | ColorValue( «#a52a2a» ) ColorValue( «Brown» ) | RGBA( 165, 42, 42, 1 ) | |
| Color.Burlywood | ColorValue( «#deb887» ) ColorValue( «burlywood» ) | RGBA( 222, 184, 135, 1 ) | |
| Color.CadetBlue | ColorValue( «#5f9ea0» ) ColorValue( «CadetBlue» ) | RGBA( 95, 158, 160, 1 ) | |
| Color.Chartreuse | ColorValue( «#7fff00» ) ColorValue( «CHARTREUSE» ) | RGBA( 127, 255, 0, 1 ) | |
Color. Chocolate Chocolate | ColorValue( «#d2691e» ) ColorValue( «Chocolate» ) | RGBA( 210, 105, 30, 1 ) | |
| Color.Coral | ColorValue( «#ff7f50» ) ColorValue( «coral» ) | RGBA( 255, 127, 80, 1 ) | |
| Color.CornflowerBlue | ColorValue( «#6495ed» ) ColorValue( «CornflowerBlue» ) | RGBA( 100, 149, 237, 1 ) | |
| Color.Cornsilk | ColorValue( «#fff8dc» ) ColorValue( «CORNSILK» ) | RGBA( 255, 248, 220, 1 ) | |
| Color.Crimson | ColorValue( «#dc143c» ) ColorValue( «Crimson» ) | RGBA( 220, 20, 60, 1 ) | |
Color. Cyan Cyan | ColorValue( «#00ffff» ) ColorValue( «cyan» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.DarkBlue | ColorValue( «#00008b» ) ColorValue( «DarkBlue» ) | RGBA( 0, 0, 139, 1 ) | |
| Color.DarkCyan | ColorValue( «#008b8b» ) ColorValue( «DARKCYAN» ) | RGBA( 0, 139, 139, 1 ) | |
| Color.DarkGoldenRod | ColorValue( «#b8860b» ) ColorValue( «DarkGoldenRod» ) | RGBA( 184, 134, 11, 1 ) | |
| Color.DarkGray | ColorValue( «#a9a9a9» ) ColorValue( «darkgray» ) | RGBA( 169, 169, 169, 1 ) | |
Color. DarkGreen DarkGreen | ColorValue( «#006400» ) ColorValue( «DarkGreen» ) | RGBA( 0, 100, 0, 1 ) | |
| Color.DarkGrey | ColorValue( «#a9a9a9» ) ColorValue( «DARKGREY» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkKhaki | ColorValue( «#bdb76b» ) ColorValue( «DarkKhaki» ) | RGBA( 189, 183, 107, 1 ) | |
| Color.DarkMagenta | ColorValue( «#8b008b» ) ColorValue( «darkmagenta» ) | RGBA( 139, 0, 139, 1 ) | |
| Color.DarkOliveGreen | ColorValue( «#556b2f» ) ColorValue( «DarkOliveGreen» ) | RGBA( 85, 107, 47, 1 ) | |
Color. DarkOrange DarkOrange | ColorValue( «#ff8c00» ) ColorValue( «DARKORANGE» ) | RGBA( 255, 140, 0, 1 ) | |
| Color.DarkOrchid | ColorValue( «#9932cc» ) ColorValue( «DarkOrchid» ) | RGBA( 153, 50, 204, 1 ) | |
| Color.DarkRed | ColorValue( «#8b0000» ) ColorValue( «darkred» ) | RGBA( 139, 0, 0, 1 ) | |
| Color.DarkSalmon | ColorValue( «#e9967a» ) ColorValue( «DarkSalmon» ) | RGBA( 233, 150, 122, 1 ) | |
| Color.DarkSeaGreen | ColorValue( «#8fbc8f» ) ColorValue( «DARKSEAGREEN» ) | RGBA( 143, 188, 143, 1 ) | |
Color. DarkSlateBlue DarkSlateBlue | ColorValue( «#483d8b» ) ColorValue( «DarkSlateBlue» ) | RGBA( 72, 61, 139, 1 ) | |
| Color.DarkSlateGray | ColorValue( «#2f4f4f» ) ColorValue( «darkslategray» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkSlateGrey | ColorValue( «#2f4f4f» ) ColorValue( «DarkSlateGrey» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkTurquoise | ColorValue( «#00ced1» ) ColorValue( «DARKTURQUOISE» ) | RGBA( 0, 206, 209, 1 ) | |
| Color.DarkViolet | ColorValue( «#9400d3» ) ColorValue( «DarkViolet» ) | RGBA( 148, 0, 211, 1 ) | |
Color. DeepPink DeepPink | ColorValue( «#ff1493» ) ColorValue( «deeppink» ) | RGBA( 255, 20, 147, 1 ) | |
| Color.DeepSkyBlue | ColorValue( «#00bfff» ) ColorValue( «DeepSkyBlue» ) | RGBA( 0, 191, 255, 1 ) | |
| Color.DimGray | ColorValue( «#696969» ) ColorValue( «DIMGRAY» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DimGrey | ColorValue( «#696969» ) ColorValue( «DimGrey» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DodgerBlue | ColorValue( «#1e90ff» ) ColorValue( «dodgerblue» ) | RGBA( 30, 144, 255, 1 ) | |
Color. FireBrick FireBrick | ColorValue( «#b22222» ) ColorValue( «FireBrick» ) | RGBA( 178, 34, 34, 1 ) | |
| Color.FloralWhite | ColorValue( «#fffaf0» ) ColorValue( «FLORALWHITE» ) | RGBA( 255, 250, 240, 1 ) | |
| Color.ForestGreen | ColorValue( «#228b22» ) ColorValue( «ForestGreen» ) | RGBA( 34, 139, 34, 1 ) | |
| Color.Fuchsia | ColorValue( «#ff00ff» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Gainsboro | ColorValue( «#dcdcdc» ) ColorValue( «Gainsboro» ) | RGBA( 220, 220, 220, 1 ) | |
Color. GhostWhite GhostWhite | ColorValue( «#f8f8ff» ) ColorValue( «GHOSTWHITE» ) | RGBA( 248, 248, 255, 1 ) | |
| Color.Gold | ColorValue( «#ffd700» ) ColorValue( «Gold» ) | RGBA( 255, 215, 0, 1 ) | |
| Color.GoldenRod | ColorValue( «#daa520» ) ColorValue( «goldenrod» ) | RGBA( 218, 165, 32, 1 ) | |
| Color.Gray | ColorValue( «#808080» ) ColorValue( «Gray» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Green | ColorValue( «#008000» ) ColorValue( «GREEN» ) | RGBA( 0, 128, 0, 1 ) | |
Color. GreenYellow GreenYellow | ColorValue( «#adff2f» ) ColorValue( «GreenYellow» ) | RGBA( 173, 255, 47, 1 ) | |
| Color.Grey | ColorValue( «#808080» ) ColorValue( «grey» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Honeydew | ColorValue( «#f0fff0» ) ColorValue( «Honeydew» ) | RGBA( 240, 255, 240, 1 ) | |
| Color.HotPink | ColorValue( «#ff69b4» ) ColorValue( «HOTPINK» ) | RGBA( 255, 105, 180, 1 ) | |
| Color.IndianRed | ColorValue( «#cd5c5c» ) ColorValue( «IndianRed» ) | RGBA( 205, 92, 92, 1 ) | |
Color. Indigo Indigo | ColorValue( «#4b0082» ) ColorValue( «indigo» ) | RGBA( 75, 0, 130, 1 ) | |
| Color.Ivory | ColorValue( «#fffff0» ) ColorValue( «Ivory» ) | RGBA( 255, 255, 240, 1 ) | |
| Color.Khaki | ColorValue( «#f0e68c» ) ColorValue( «KHAKI» ) | RGBA( 240, 230, 140, 1 ) | |
| Color.Lavender | ColorValue( «#e6e6fa» ) ColorValue( «Lavender» ) | RGBA( 230, 230, 250, 1 ) | |
| Color.LavenderBlush | ColorValue( «#fff0f5» ) ColorValue( «lavenderblush» ) | RGBA( 255, 240, 245, 1 ) | |
Color. LawnGreen LawnGreen | ColorValue( «#7cfc00» ) ColorValue( «LawnGreen» ) | RGBA( 124, 252, 0, 1 ) | |
| Color.LemonChiffon | ColorValue( «#fffacd» ) ColorValue( «LEMONCHIFFON» ) | RGBA( 255, 250, 205, 1 ) | |
| Color.LightBlue | ColorValue( «#add8e6» ) ColorValue( «LightBlue» ) | RGBA( 173, 216, 230, 1 ) | |
| Color.LightCoral | ColorValue( «#f08080» ) ColorValue( «lightcoral» ) | RGBA( 240, 128, 128, 1 ) | |
| Color.LightCyan | ColorValue( «#e0ffff» ) ColorValue( «LightCyan» ) | RGBA( 224, 255, 255, 1 ) | |
Color. LightGoldenRodYellow LightGoldenRodYellow | ColorValue( «#fafad2» ) ColorValue( «lightgoldenrodyellow» ) | RGBA( 250, 250, 210, 1 ) | |
| Color.LightGray | ColorValue( «#d3d3d3» ) ColorValue( «LightGray» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightGreen | ColorValue( «#90ee90» ) ColorValue( «lightgreen» ) | RGBA( 144, 238, 144, 1 ) | |
| Color.LightGrey | ColorValue( «#d3d3d3» ) ColorValue( «LightGrey» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightPink | ColorValue( «#ffb6c1» ) ColorValue( «LIGHTPINK» ) | RGBA( 255, 182, 193, 1 ) | |
Color. LightSalmon LightSalmon | ColorValue( «#ffa07a» ) ColorValue( «LightSalmon» ) | RGBA( 255, 160, 122, 1 ) | |
| Color.LightSeaGreen | ColorValue( «#20b2aa» ) ColorValue( «lightseagreen» ) | RGBA( 32, 178, 170, 1 ) | |
| Color.LightSkyBlue | ColorValue( «#87cefa» ) ColorValue( «LightSkyBlue» ) | RGBA( 135, 206, 250, 1 ) | |
| Color.LightSlateGray | ColorValue( «#778899» ) ColorValue( «LIGHTSLATEGRAY» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSlateGrey | ColorValue( «#778899» ) ColorValue( «LightSlateGrey» ) | RGBA( 119, 136, 153, 1 ) | |
Color. LightSteelBlue LightSteelBlue | ColorValue( «#b0c4de» ) ColorValue( «lightsteelblue» ) | RGBA( 176, 196, 222, 1 ) | |
| Color.LightYellow | ColorValue( «#ffffe0» ) ColorValue( «LightYellow» ) | RGBA( 255, 255, 224, 1 ) | |
| Color.Lime | ColorValue( «#00ff00» ) ColorValue( «LIME» ) | RGBA( 0, 255, 0, 1 ) | |
| Color.LimeGreen | ColorValue( «#32cd32» ) ColorValue( «LimeGreen» ) | RGBA( 50, 205, 50, 1 ) | |
| Color.Linen | ColorValue( «#faf0e6» ) ColorValue( «linen» ) | RGBA( 250, 240, 230, 1 ) | |
Color. Magenta Magenta | ColorValue( «#ff00ff» ) ColorValue( «Magenta» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Maroon | ColorValue( «#800000» ) ColorValue( «MAROON» ) | RGBA( 128, 0, 0, 1 ) | |
| Color.MediumAquamarine | ColorValue( «#66cdaa» ) ColorValue( «MediumAquamarine» ) | RGBA( 102, 205, 170, 1 ) | |
| Color.MediumBlue | ColorValue( «#0000cd» ) ColorValue( «mediumblue» ) | RGBA( 0, 0, 205, 1 ) | |
| Color.MediumOrchid | ColorValue( «#ba55d3» ) ColorValue( «MediumOrchid» ) | RGBA( 186, 85, 211, 1 ) | |
Color. MediumPurple MediumPurple | ColorValue( «#9370db» ) ColorValue( «MEDIUMPURPLE» ) | RGBA( 147, 112, 219, 1 ) | |
| Color.MediumSeaGreen | ColorValue( «#3cb371» ) ColorValue( «MediumSeaGreen» ) | RGBA( 60, 179, 113, 1 ) | |
| Color.MediumSlateBlue | ColorValue( «#7b68ee» ) ColorValue( «mediumslateblue» ) | RGBA( 123, 104, 238, 1 ) | |
| Color.MediumSpringGreen | ColorValue( «#00fa9a» ) ColorValue( «MediumSpringGreen» ) | RGBA( 0, 250, 154, 1 ) | |
| Color.MediumTurquoise | ColorValue( «#48d1cc» ) ColorValue( «MEDIUMTURQUOISE» ) | RGBA( 72, 209, 204, 1 ) | |
Color. MediumVioletRed MediumVioletRed | ColorValue( «#c71585» ) ColorValue( «MediumVioletRed» ) | RGBA( 199, 21, 133, 1 ) | |
| Color.MidnightBlue | ColorValue( «#191970» ) ColorValue( «midnightblue» ) | RGBA( 25, 25, 112, 1 ) | |
| Color.MintCream | ColorValue( «#f5fffa» ) ColorValue( «MintCream» ) | RGBA( 245, 255, 250, 1 ) | |
| Color.MistyRose | ColorValue( «#ffe4e1» ) ColorValue( «MISTYROSE» ) | RGBA( 255, 228, 225, 1 ) | |
| Color.Moccasin | ColorValue( «#ffe4b5» ) ColorValue( «Moccasin» ) | RGBA( 255, 228, 181, 1 ) | |
Color. NavajoWhite NavajoWhite | ColorValue( «#ffdead» ) ColorValue( «navajowhite» ) | RGBA( 255, 222, 173, 1 ) | |
| Color.Navy | ColorValue( «#000080» ) ColorValue( «Navy» ) | RGBA( 0, 0, 128, 1 ) | |
| Color.OldLace | ColorValue( «#fdf5e6» ) ColorValue( «OLDLACE» ) | RGBA( 253, 245, 230, 1 ) | |
| Color.Olive | ColorValue( «#808000» ) ColorValue( «Olive» ) | RGBA( 128, 128, 0, 1 ) | |
| Color.OliveDrab | ColorValue( «#6b8e23» ) ColorValue( «olivedrab» ) | RGBA( 107, 142, 35, 1 ) | |
Color. Orange Orange | ColorValue( «#ffa500» ) ColorValue( «Orange» ) | RGBA( 255, 165, 0, 1 ) | |
| Color.OrangeRed | ColorValue( «#ff4500» ) ColorValue( «ORANGERED» ) | RGBA( 255, 69, 0, 1 ) | |
| Color.Orchid | ColorValue( «#da70d6» ) ColorValue( «Orchid» ) | RGBA( 218, 112, 214, 1 ) | |
| Color.PaleGoldenRod | ColorValue( «#eee8aa» ) ColorValue( «palegoldenrod» ) | RGBA( 238, 232, 170, 1 ) | |
| Color.PaleGreen | ColorValue( «#98fb98» ) ColorValue( «PaleGreen» ) | RGBA( 152, 251, 152, 1 ) | |
| Color.PaleTurquoise | ColorValue( «#afeeee» ) ColorValue( «PALETURQUOISE» ) | RGBA( 175, 238, 238, 1 ) | |
| Color.PaleVioletRed | ColorValue( «#db7093» ) ColorValue( «PaleVioletRed» ) | RGBA( 219, 112, 147, 1 ) | |
| Color.PapayaWhip | ColorValue( «#ffefd5» ) ColorValue( «papayawhip» ) | RGBA( 255, 239, 213, 1 ) | |
| Color.PeachPuff | ColorValue( «#ffdab9» ) ColorValue( «PeachPuff» ) | RGBA( 255, 218, 185, 1 ) | |
| Color.Peru | ColorValue( «#cd853f» ) ColorValue( «PERU» ) | RGBA( 205, 133, 63, 1 ) | |
| Color.Pink | ColorValue( «#ffc0cb» ) ColorValue( «Pink» ) | RGBA( 255, 192, 203, 1 ) | |
| Color.Plum | ColorValue( «#dda0dd» ) ColorValue( «plum» ) | RGBA( 221, 160, 221, 1 ) | |
| Color.PowderBlue | ColorValue( «#b0e0e6» ) ColorValue( «PowderBlue» ) | RGBA( 176, 224, 230, 1 ) | |
| Color.Purple | ColorValue( «#800080» ) ColorValue( «PURPLE» ) | RGBA( 128, 0, 128, 1 ) | |
| Color.Red | ColorValue( «#ff0000» ) ColorValue( «Red» ) | RGBA( 255, 0, 0, 1 ) | |
| Color.RosyBrown | ColorValue( «#bc8f8f» ) ColorValue( «rosybrown» ) | RGBA( 188, 143, 143, 1 ) | |
| Color.RoyalBlue | ColorValue( «#4169e1» ) ColorValue( «RoyalBlue» ) | RGBA( 65, 105, 225, 1 ) | |
| Color.SaddleBrown | ColorValue( «#8b4513» ) ColorValue( «SADDLEBROWN» ) | RGBA( 139, 69, 19, 1 ) | |
| Color.Salmon | ColorValue( «#fa8072» ) ColorValue( «Salmon» ) | RGBA( 250, 128, 114, 1 ) | |
| Color.SandyBrown | ColorValue( «#f4a460» ) ColorValue( «sandybrown» ) | RGBA( 244, 164, 96, 1 ) | |
| Color.SeaGreen | ColorValue( «#2e8b57» ) ColorValue( «SeaGreen» ) | RGBA( 46, 139, 87, 1 ) | |
| Color.SeaShell | ColorValue( «#fff5ee» ) ColorValue( «SEASHELL» ) | RGBA( 255, 245, 238, 1 ) | |
| Color.Sienna | ColorValue( «#a0522d» ) ColorValue( «Sienna» ) | RGBA( 160, 82, 45, 1 ) | |
| Color.Silver | ColorValue( «#c0c0c0» ) ColorValue( «silver» ) | RGBA( 192, 192, 192, 1 ) | |
| Color.SkyBlue | ColorValue( «#87ceeb» ) ColorValue( «SkyBlue» ) | RGBA( 135, 206, 235, 1 ) | |
| Color.SlateBlue | ColorValue( «#6a5acd» ) ColorValue( «SLATEBLUE» ) | RGBA( 106, 90, 205, 1 ) | |
| Color.SlateGray | ColorValue( «#708090» ) ColorValue( «SlateGray» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.SlateGrey | ColorValue( «#708090» ) ColorValue( «slategrey» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.Snow | ColorValue( «#fffafa» ) ColorValue( «Snow» ) | RGBA( 255, 250, 250, 1 ) | |
| Color.SpringGreen | ColorValue( «#00ff7f» ) ColorValue( «SPRINGGREEN» ) | RGBA( 0, 255, 127, 1 ) | |
| Color.SteelBlue | ColorValue( «#4682b4» ) ColorValue( «SteelBlue» ) | RGBA( 70, 130, 180, 1 ) | |
| Color.Tan | ColorValue( «#d2b48c» ) ColorValue( «tan» ) | RGBA( 210, 180, 140, 1 ) | |
| Color.Teal | ColorValue( «#008080» ) ColorValue( «Teal» ) | RGBA( 0, 128, 128, 1 ) | |
| Color.Thistle | ColorValue( «#d8bfd8» ) ColorValue( «THISTLE» ) | RGBA( 216, 191, 216, 1 ) | |
| Color.Tomato | ColorValue( «#ff6347» ) ColorValue( «Tomato» ) | RGBA( 255, 99, 71, 1 ) | |
| Color.Transparent | ColorValue( «#00000000» ) ColorValue( «Transparent» ) | RGBA( 0, 0, 0, 0 ) | |
| Color.Turquoise | ColorValue( «#40e0d0» ) ColorValue( «turquoise» ) | RGBA( 64, 224, 208, 1 ) | |
| Color.Violet | ColorValue( «#ee82ee» ) ColorValue( «Violet» ) | RGBA( 238, 130, 238, 1 ) | |
| Color.Wheat | ColorValue( «#f5deb3» ) ColorValue( «WHEAT» ) | RGBA( 245, 222, 179, 1 ) | |
| Color.White | ColorValue( «#ffffff» ) ColorValue( «White» ) | RGBA( 255, 255, 255, 1 ) | |
| Color.WhiteSmoke | ColorValue( «#f5f5f5» ) ColorValue( «whitesmoke» ) | RGBA( 245, 245, 245, 1 ) | |
| Color.Yellow | ColorValue( «#ffff00» ) ColorValue( «Yellow» ) | RGBA( 255, 255, 0, 1 ) | |
| Color.YellowGreen | ColorValue( «#9acd32» ) ColorValue( «YELLOWGREEN» ) | RGBA( 154, 205, 50, 1 ) |
Цвет совмещения (Registration Color) · Понятно о CorelDRAW
# Цвет совмещения (Registration Color) в CorelDRAW
Автор: Роман Тищенко
Как я уже упоминал, CorelDRAW уже во многом вплотную подошел по своим возможностям к специфическим программам верстки. Относится это не только к работе с текстом, но также и охватывает другие аспекты создания профессиональных макетов для печати. Это и знаменитые возможности CorelDRAW по спуску полос, и наличие слоев-шаблонов, и возможность индивидуальной настройки направляющих для каждой страницы, и управление цветом, и многое другое.
Рассмотрим в этой статье так называемый Цвет совмещения ( Registration Color ), который может использоваться при создании цветных полиграфических макетов. Которые, в свою очередь, планируется печатать офсетным способом.
CorelDRAW во многом автоматизирует спуск макетов на большие листы с расстановкой служебных элементов — меток совмещения, обреза, сгиба, цветовых шкал… Но часто приходится делать это вручную — или из-за требований типографий или по другим причинам.
Поэтому часто приходится наблюдать, как начинающие, неопытные дизайнеры или верстальщики ухитряются делать так, чтобы метки совмещения, метки реза и другие элементы присутствовали во всех каналах — Cyan, Magenta, Yellow, Black (CMYK). А, значит, и на всех пленках, пластинах, с которых будет производиться печать. Эти элементы красят в цвет C:100/M:100/Y:100/K:100. Или, скажем, C:0/M:100/Y:0/K:100, если макет двуцветный. Но если в макете планируются дополнительные плашечные цвета (Spot colors)? Что делать тогда? «Голь на выдумки хитра» — поверх креста с цветом C:100/M:100/Y:100/K:100, ставят копию такого же креста плашечного цвета и задают ему атрибут Overprint (Наложение). И так можно сделать не один раз! Срабатывает!
Но зачем? Все можно сделать гораздо проще. Для такой надобности в CorelDRAW имеется специальный цвет. Если этим цветом покрасить объект, то при цветоделении этот объект будет присутствовать во всех цветовых каналах, на всех печатных формах (Plates). Это и есть Цвет совмещения ( Registration Color ).
В отличие от других программ-конкурентов, цвет этот в CorelDRAW запрятан довольно глубоко. Для сравнения посмотрите, как в некоторых других программах предоставляется возможность окраски объектов в цвет совмещения:
Как видим, образец этого цвета находится на самом видном месте. А где же он спрятан в CorelDRAW? Чтобы его найти, запустим стандартное окно Uniform Fill (Однородная заливка). Для этого можно щелкнуть на одноименном инструменте или нажать Shift+F11.
На закладке Models (Модели), в выпадающем списке Model (Модель) выбираем Registration Color (Цвет совмещения). В этом же окне можно задать и его оттенок в процентах.
Данный цвет виден, как черный. Следует также заметить, что, хоть мы и выбирали его среди цветовых моделей, строго говоря, Registration color не является моделью представления цвета. Это служебный, вспомогательный цвет, который используется лишь для создания меток совмещения (меток приводки) цветов при цветоделении.
Увы, поместить образец данного цвета на Default Palette (Палитру по умолчанию) не получится. Но, чтобы не проделывать каждый раз, когда этот цвет необходим, вышеуказанную операцию, образец данного цвета можно поместить на другую палитру. Например, CMYK Palette. Она имеет тот же состав, что и Default Palette (если основной цветовой режим документа — CMYK), но ее можно менять (добавлять, удалять, изменять цвета).
Для начала включим ее: выберем Window > Color Palettes > CMYK palette (Окно > Цветовые палитры > Палитра CMYK) и поместим ее в удобное место. Затем в меню палитры можно включить опцию Set As Default (По умолчанию), чтобы она была постоянно включена. Default Palette (Палитру по умолчанию) можно выключить. И, чтобы она больше не появлялась при следующих запусках CorelDRAW, перед этим снимем галочку с опции Set As Default (По умолчанию).
Если сравнить меню обеих палитр, то можно увидеть, что недоступные для Палитры по умолчанию команды, стали активными для вновь включенной:
Активна также и «пипетка» для добавления новых цветов в палитру.
Подготовительная работа закончена и теперь в нашу новую основную палитру можно добавить Registration Color (Цвет совмещения).
Это можно сделать разными способами.
- Выбрать пипетку, расположенную в начале палитры и щелкнуть ею по объекту, имеющему цвет Registration Color.
- Выбрать в меню палитры Edit Color (Изменить цвет) и появившемся окне редактора палитры нажать кнопку Add Color (Добавить цвет). То диалоговое окно, которое при этом появится, нам уже знакомо. И хоть называется оно теперь Select Color (Выбор цвета), по сути, оно ничем не отличается от знакомого нам диалога Uniform Fill (Однородная заливка). Выбираем вышеописанным способом Registration Color, жмем OK и еще раз OK.
Вызвать диалоговое окно Palette Editor (Редактор палитр) можно еще и выбрав одноименный пункт в меню Tools (Инструменты). - Все в том же диалоговом окне Uniform Fill (Однородная заливка) выбираем нужный нам цвет (в данном случае Registration Color) и нажимаем кнопку Add To Palette (Доб. в палитру), предварительно выбрав нужную нам палитру в выпадающем списке.
Этими способами можно добавлять в палитры и любые другие цвета.
Итак, используя Цвет совмещения ( Registration Color ), можно красить им служебные элементы при верстке, спуске полос макетов, которые планируется печатать офсетным способом.
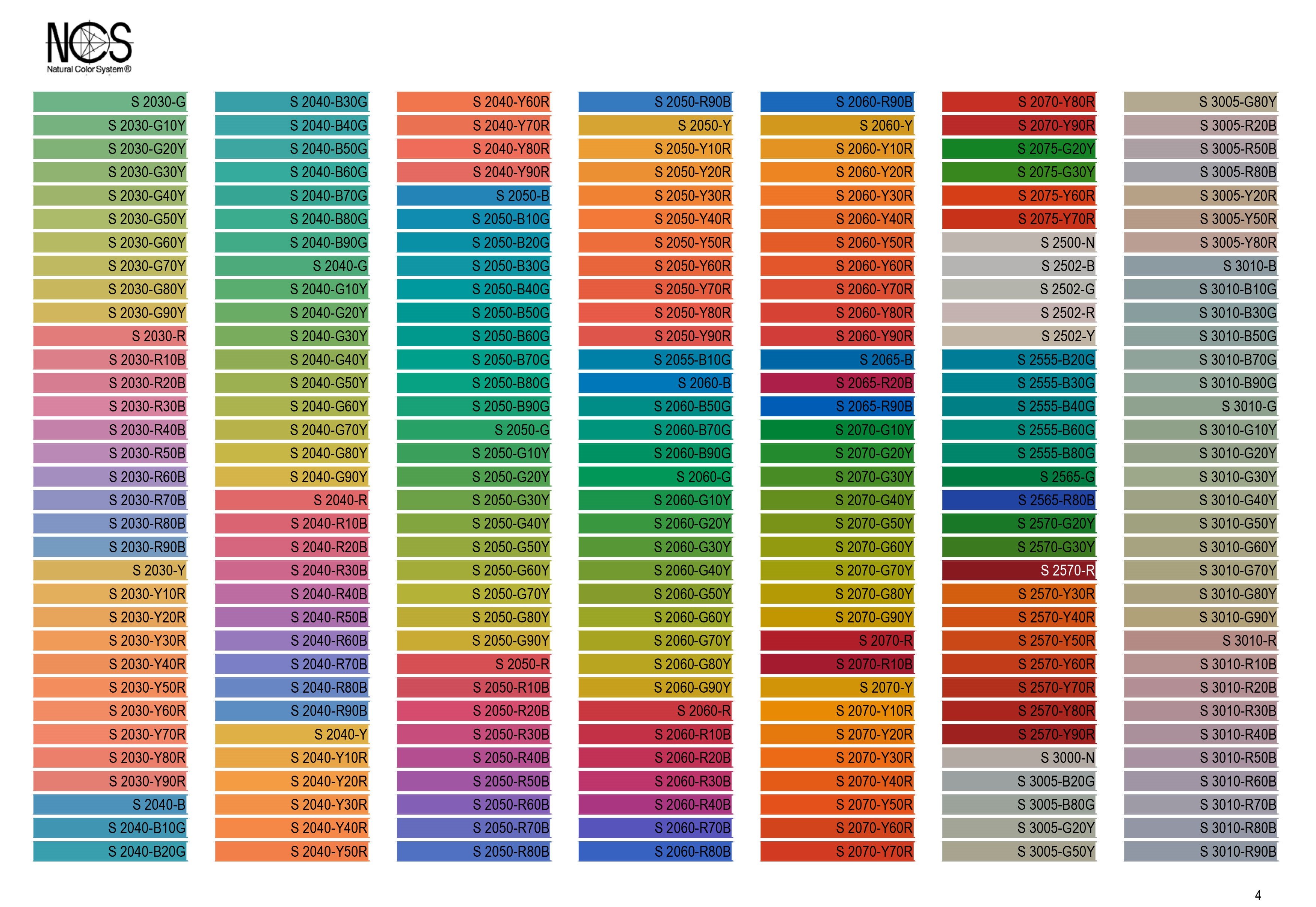
Образцы цвета
Цвет в интерьере задает атмосферу. Компания «Цвет и Стиль» создает максимальное пространство для творчества своих клиентов — у нас в наличии более 1000 различных цветов и оттенков на любой вкус. С помощью такого разнообразия можно подобрать решение для самого смелого и нетривиального дизайна.
Преимущества цветной сантехники компании «Цвет и Стиль»
- Стойкие и качественные цвета. Наша сантехника не выцветает со временем, поэтому она никогда не потеряет свой шарм. Это обеспечивается специальной технологией производства из литьевого мрамора. При литье краситель вносится в сам состав, который при застывании создает сантехническое оборудование. В отличие от сантехники, на которую краска наносится сверху слоем, такая технология окрашивания считается наиболее прогрессивной и долговечной.
- Экологичность. Мы используем только лучшие красители, соответствующие высоким требованиям европейского качества. Они отличаются не только повышенной стойкостью, но и абсолютной безопасностью для здоровья. Применяемые красители имеют необходимые подтверждающие сертификаты санитарно-гигиеничных служб.
- Легкий уход. Эксплуатация сантехники из литьевого мрамора нашего производства ничем не отличается от обычной. Все изделия с легкостью отмываются тряпкой с мягким очищающим средством. При этом вы можете не бояться загрязнений даже от агрессивных веществ. Технология изготовления изделий из литьевого мрамора включает в себя внесение в состав полиэфирных смол, которые обволакивают каждую крупинку натурального камня. Это создает прочнейший защитный слой для любых веществ, даже таких сильных красителей, как кофе, вино или чернила.
- Возможность максимально проявить творчество. Если вы не нашли типового решения, которое удовлетворит ваш запрос, то можете выбрать из нашей цветовой палитры. Есть возможность создать не просто монотонное сантехническое оборудование, а тандем из нескольких цветов или оттенков. Также мы можем изготовить изделие, которое будет имитировать натуральный мрамор.
ВНИМАНИЕ! Цвета могут отличаться в зависимости от используемого дисплея. Заказы оформляются только по оригинальным образцам.
СТАНДАРТНЫЙ ЦВЕТ глянцевый
4
ЦВЕТА С МРАМОРИЗАТОРОМРисунки мраморизатора (разводы) в каждом изделии являются индивидуальными и никогда не совпадают с рисунками других анологичных изделий, на поверхностях с разными углами уклона всегда различны.
111165
111163
111166
111164
111164(2)
111162
111161
202
26
200
24
20
21
16
14
15
12
8
9
7
5
6
810
Содалит
ЦВЕТА ПО Ashland более 800
Глянец
4
X140
S097
M109
M071
L072
L089
K060
L017
K148
h262
М037
М130
M162
Матовый (по согласованию с производством)
F016
F021
F038
F058
F077
F095
F098
F115
F137
F141
F148
F162
ЦВЕТА МЕТАЛЛИКИ
Размер частиц блесток только один
34
22
3
2
33
4бл
270
136
340
246
256
350
480
Черный мрамор
478
ЦВЕТА ПО Ashland с блестками
Глянец
Размер частиц блесток только один
K148b
L017b
L089b
S097b
M162b
ЦВЕТА ПО Ashland с декоративным наполнителем
Размер частиц блесток только один
ГР 90
ГР 12
ГР 200 БЛ
ГР 24 БЛ
ГР 21 БЛ
ГР 8 БЛ
ГР 6 БЛ
ГР 14 БЛ
ГР 9 БЛ
ГР 20 БЛ
ГР 4 БЛ
ГР 26 БЛ
ГР50бл
ЦВЕТА ИМИТИРУЮЩИЕ НАТУРАЛЬНЫЙ ОНИКС*
Оникс
Сардоникс
Серый агат
Кахалонг
Янтарь
Халцедон
Аквамарин Тигровый
глаз
Коралл
Авантюрин
Розовый
кварц
Аметист
Амазонит
Дымчатый
кварц
Мерцающий
агат
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег
spanвнутри каждого тега
a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Использованный материал и полезное чтиво
Цвет бриллианта (4C’s – Color)
Цвет бриллианта (4C’s – Color) La Vivionулица Каланчевская, дом 16, строение 1 Москва,
Телефон:+7 (495) 182-04-09, Электронная почта: [email protected]одна из основных
характеристик бриллианта,
значительно влияющая на его стоимость
D – обозначает полное отсутствие цвета у бриллианта, в то время как
Z говорит о наличии достаточно насыщенного оттенка. Оттенок бриллианта
может быть жёлтым, серым или коричневым, это обусловлено наличием атомов
азота в кристаллической решетке алмаза.
Несортированное алмазное сырье в Бельгийском офисе LA VIVION
“
A знаете ли Вы, почему в системе 4C’s
от GIA бесцветный бриллиант обозначается буквой D, а не буквой А?
В
1951 году, когда родилась система 4C’s, геммологи предположили, что
могут быть обнаружены еще «более бесцветные» бриллианты и
зарезервировали буквы «A»,»B»,»C» на случай открытия таковых.
— Данил Стерпа, эксперт LA VIVION
Примерное соответствие шкалы цвета GIA и ГОСТ РФ
Национальный стандарт Российской Федерации предлагает
похожий подход, но для обозначения использует цифры от 1 до 9.
Чем меньше цифра, тем бриллиант ближе к бесцветному, и тем дороже он стоит.
“
Обычно в пределах одного цвета практически невозможно найти различия между бриллиантами. Для большинства людей даже в пределах двух цветов они будут выглядеть одинаково.— Мария Щукина, эксперт LA VIVION
Если Вы ищете бесцветный камень близкий к идеалу, то обратите внимание на бриллианты с цветом от D (1) до F (3). Если Вы ограничены в бюджете — то с цветом от F (3) до H (5)Цветовой
оттенок бриллианта менее заметен, если смотреть на него сверху, и очень
сильно виден, если посмотреть на бриллиант в профиль.
Еще одна особенность бриллианта в том, что он «собирает» окружающие его цвета. На фотографии ниже в бриллианте отчетливо виден красный цвет — это цвет футболки фотографа и зеленый цвет — это цвет травы, съемки проводили на лоне природы.
Кольцо LA VIVION из белого золота 750 пробы с бриллиантом 1.99 карата E/VVS1 (2/2)
“
Мы с удовольствием наглядно покажем Вам разницу в цвете бриллиантов, поможем выбрать украшение, с подходящим Вам бриллиантом, угостим кофе и расскажем много интересного про драгоценные камни.Ждем Вас в офисе LA VIVION в удобное для Вас время!
— Андрей Янчевкий, CEO LA VIVION
,Хотите получить консультацию эксперта?
Специалист LA VIVION свяжется с Вами в удобное время!
цвет символов и фона в окне консоли.
Команда COLOR задает цвет символов и цвет фона в окне консоли .Формат командной строки:
COLOR [цвет фона][цвет текста]
Цвет задается шестнадцатеричной цифрой, Старший бит определяет яркость, а последующие биты — цвет :
Бит 0 — яркость
Бит 1 — красный ( R )
Бит 2 — зеленый ( G )
Бит 3 — синий ( B )
По умолчанию, используются белые буквы на черном фоне — цвет фона = 0 , цвет символов =7. Значения битов задают комбинацию цветов, так например, для желтого цвета используется установка битов 1 и 2 ( Красный и Зеленый). Команда для установки яркого синего цвета ( 9 ) на желтом фоне ( 6 ) : color 69
То же, но на ярком желтом фоне:
color E9
color F0 — черные символы на ярком белом фоне, color 0F — наоборот, белые яркие символы на черном фоне. .
Каждая цифра может иметь следующие значения:
0 = Черный
1 = Синий
2 = Зеленый
3 = Голубой
4 = Красный
5 = Лиловый
6 = Желтый
7 = Белый
8 = Серый
9 = Светло-синий
A = Светло-зеленый
B = Светло-голубой
C = Светло-красный
D = Светло-лиловый
E = Светло-желтый
F = Ярко-белый
Если в команде COLOR задана только одна цифра, то она определяет цвет символов на черном фоне (значение цвета фона воспринимается как 0 ):
COLOR 1 — синие буквы на черном фоне, как в команде COLOR 01
Если аргумент не указан, команда восстанавливает исходный набор цветов, каким он был на момент запуска CMD.EXE. Этот набор определяется из значения ключа /T, если он был задан при запуске интерпретатора CMD.EXE, или из значения параметров реестра, определяющих пользовательские настройки для интерпретатора команд:
HKEY_LOCAL_MACHINE\ SOFTWARE\ Microsoft \Command Processor\ DefaultColor — для всех пользователей.
HKEY_CURRENT_USER\ Software\ Microsoft\ Command Processor\ DefaultColor — для текущего пользователя. Значения параметров из раздела пользователя более приоритетны, по сравнению с параметрами раздела HKEY_LOCAL_MACHINE
Если параметр DefaultColor имеет значение по умолчанию ( REG_DWORD 0x00000000 ), то цветовой набор определяется значением параметра
HKEY_CURRENT_USER\ Console\ ScreenColors.
Команда COLOR возвращает значение кода ошибки ERRORLEVEL равный 1 при попытке вызова этой команды с совпадающими значениями цвета текста и цвета фона, например — COLOR 00 .
COLOR — Перевод на русский
And so the power music has I normally compare to the power love when love doesn’t see a color.
Силу музыки я обычно сравниваю с силой любви, которая не знает цветовых различий.It would be all atoms pulsating in unison, emitting light of one color, one frequency.
Это были бы все атомы пульсирующие в унисон, излучающие свет одного цвета, одной частоты.Throughout Google Mail, you’ll notice some changes in layout and color.
Изменения в оформлении и цветовой палитре можно заметить на всех страницах Google Mail.I just want you to name the color of the object. That’s all it is.
Я размещу объекты на экране. Я просто хочу, чтобы вы назвали цвет объекта. Вот и всё.It can envy many municipalities, the color, the taste, the purity of this water.
Многие районы завидуют цвету, вкусу, и чистоте этой воды.You can direct what color that product will be, perhaps what material.
Вы можете управлять цветом будущего изделия, возможно, материалом.What’s true for color is also true for complex perceptions of motion.
Что верно для цвета, верно и для комплексного восприятия движения.At this time, some features of Custom maps may not print, including custom icons & polygon fill color.
В настоящее время Карты Google не поддерживают печать созданных пользователем карт.We move along the wall, in what’s called proximity operations, looking for changes in color.
Мы двигаемся вдоль этих стен, то что называется «операции вблизи», наблюдая за изменением в цвете.And, actually, if you see, there are some color markers that in the beginning version we are using with it.
Вы видите несколько цветных маркеров, которые мы использовали в первоначальной версии.And any plastic can be any color, as you probably well know.
И любой пластик может быть любого цвета, как, наверное, вы знаете.Add color to a presentationPresentations › Edit and customize
Форматирование текста и объектов на слайдеПрезентации › Создание, изменение и настройка слайдовWhat you need to do here is identify as quickly as possible the color of the ink in which these words are printed.
В нём требуется распознать как можно быстрее цвет, которым написаны эти слова.Our themes have been updated with new background color and image options.
Мы добавили в них новые изображения и цвет фона.To choose a text color for the text in your documents, highlight the text selection you’d like to modify.
Чтобы изменить цвет текста в документе, выделите участок текста, цвет которого нужно изменить.So, for us, seeing color is one of the simplest things the brain does.
И для нас видеть цвет — простейшая функция мозга.And we can see here very clearly, it’s a confusion of color.
И мы можем видеть очень четко, что это неразбериха цветов.Themes have been refreshed with new background color and image options.
В темы добавлены новые изображения и цвет фона.To choose a background color for a text selection highlight the text selection you’d like to modify.
Чтобы изменить цвет фона, выделите нужный участок текста.You can see that the arm is discolored, purplish in color.
Вы можете увидеть, что рука бледная, багрянистого оттенка.Цвет или цвет — что правильно?
Как пишется цвет ? Вы увидите, что другие писатели делают это двумя способами: тем, который мы уже использовали в этом абзаце, и другим — , цвет . Ни одно из написаний не является неправильным, и оба они означают одно и то же. Тем не менее, эти два написания немного отличаются, так что в этом что-то должно быть, верно? Давайте посмотрим.
- При выборе между цвет и цвет имейте в виду, что оба написания верны.
- Более короткий, цвет , является предпочтительным написанием в Соединенных Штатах.
- В остальном англоговорящем мире используется более длинная форма: цвет .
Вот совет: Хотите, чтобы ваш текст всегда выглядел великолепно? Grammarly может уберечь вас от орфографических ошибок, грамматических и пунктуационных ошибок и других проблем с написанием на всех ваших любимых веб-сайтах.
Разница между
Цвет и ЦветВы могли заметить, что есть и другие слова с такой же двойственностью написания — такие слова, как «честь», «путешествие», «любимый» и прошедшее время глагола «заклинание».Эти вариации в написании существуют из-за различий между американским и британским английскими языками. Цвет — это написание, используемое в Соединенных Штатах. Color используется в других англоязычных странах.
Слово цвет имеет свои корни (что неудивительно) в латинском слове цвет . Он вошел в среднеанглийский язык через англо-нормандский цвет , который был версией старофранцузского цвета . Нынешнее различие в написании американского и британского вариантов приписывают (или иногда обвиняют) американского лексикографа Ноа Вебстера.Стремясь установить американскую независимость и идентичность в языке, Вебстер осуществил ряд орфографических реформ в A Compendious Dictionary of the English Language , который он опубликовал в 1806 году.
Color или Color —Какое правописание следует использовать?Есть несколько способов выбрать, какое написание использовать. Например, вы можете выбрать написание, распространенное в вашей стране — если вы американец, используйте , цвет .Если вы из какой-либо страны Содружества, используйте , цвет . Если английский не является вашим родным языком, используйте то правописание, которому вас научили.
Вы также можете выбрать вариант написания, который предпочитает ваша аудитория. Если вы пишете для американцев, используйте то правописание, которое они предпочитают. Если вы пишете что-то для британцев, австралийцев или канадцев, используйте то правописание, которое они предпочитают.
Если вы все еще не уверены, что выбрать, или если вы пишете для международной аудитории, лучше всего выбрать одно из вариантов написания и придерживаться его.Другими словами, выбирайте последовательность.
Примеры
ЦветПримеры
ЦветПонимание критерия успеха 1.4.1 | Понимание WCAG 2.0
1.4.1 Использование цвета: Цвет не используется как единственное визуальное средство передачи информации, указания действия, побуждения к ответу или выделения визуального элемента. (Уровень А)
Примечание: Этот критерий успеха конкретно касается цветового восприятия.Другие формы восприятия описаны в Руководстве 1.3 , включая программный доступ к цвету и другое кодирование визуального представления.
Цель этого критерия успеха
Цель этого критерия успеха состоит в том, чтобы гарантировать, что все пользователи могут получить доступ к информации, которая передается с помощью цветовых различий, то есть с помощью использования цвета, где каждому цвету присвоено значение. Если информация передается через цветовые различия в изображении (или другом нетекстовом формате), цвет может быть не виден пользователям с недостатками цвета.В этом случае предоставление информации, переданной с помощью цвета, с помощью других визуальных средств, гарантирует, что пользователи, которые не могут видеть цвет, могут по-прежнему воспринимать информацию.
Цвет — важный актив в дизайне веб-контента, повышающий его эстетическую привлекательность, удобство использования и доступность. Однако у некоторых пользователей возникают трудности с восприятием цвета. Люди с частичным зрением часто имеют ограниченное цветовое зрение, а многие пожилые пользователи плохо видят цвета. Кроме того, люди, использующие только текстовые, цветные или монохромные дисплеи и браузеры, не смогут получить доступ к информации, которая представлена только в цвете.
Примеры информации, передаваемой различиями в цвете: «обязательные поля красные», «ошибка отображается красным» и «продажи Мэри — красным, Тома — синим». Примеры указаний на действие включают: использование цвета для указывает, что ссылка откроется в новом окне или что запись в базе данных была успешно обновлена. Примером запроса ответа может быть: использование выделения в полях формы, чтобы указать, что обязательное поле было оставлено пустым.
Примечание: Это никоим образом не должно препятствовать использованию цвета на странице или даже цветовому кодированию, если оно дублирует другие визуальные обозначения.
Конкретные преимущества критерия успеха 1.4.1:
Пользователи с частичным зрением часто имеют ограниченное цветовое зрение.
Некоторые старые пользователи могут плохо видеть цвета.
Пользователи, страдающие дальтонизмом, получают преимущество, когда информация, передаваемая с помощью цвета, доступна другими визуальными способами.
Люди, использующие только текстовые, ограниченные цветные или монохромные дисплеи, могут не иметь доступа к информации, зависящей от цвета.
Пользователи, у которых есть проблемы с различением цветов, могут смотреть или слушать текстовые подсказки.
Люди, использующие дисплеи Брайля или другие тактильные интерфейсы, могут обнаруживать текстовые подсказки на ощупь.
Примеры критерия успеха 1.4.1
Форма, в которой используются цвет и текст для обозначения обязательных полей
Форма содержит как обязательные, так и необязательные поля. Инструкции в верхней части формы объясняют, что обязательные поля помечены красным текстом, а также значком, альтернативный текст которого гласит: «Обязательно.»И красный текст, и значок программно связаны с соответствующими полями формы, чтобы пользователи вспомогательных технологий могли определять необходимые поля.
Обследование.
Учащиеся просматривают SVG-изображение химического соединения и определяют присутствующие химические элементы на основе цветов и чисел, используемых на диаграмме. Альтернативы текста, связанные с каждым элементом, называют цвет элемента и указывают положение элемента на диаграмме.Студенты, которые не могут воспринимать цвет, имеют ту же информацию о соединении, что и их одноклассники. (Этот метод также соответствует требованиям Руководства 1.1, уровень A.)
Отключенные элементы формы.
Элементы формы, которые отключены с помощью разметки или сценариев, отображаются серым цветом и становятся неактивными пользовательским агентом. В отключенном состоянии эти элементы не получают фокус. Вспомогательные технологии могут программно определять состояние отключенных элементов и предоставлять эту информацию пользователю, когда элементы встречаются на странице.Изменение цвета и потеря фокуса предоставляют избыточную визуальную информацию о состоянии элемента управления.
Связанные ресурсы
Ресурсы предназначены только для информационных целей, без поддержки.
Методы и неудачи для критерия успеха 1.4.1 — Использование цвета
Каждый пронумерованный элемент в этом разделе представляет метод или комбинацию методов, которые рабочая группа WCAG считает достаточными для выполнения этого критерия успеха.Однако нет необходимости использовать именно эти методы. Для получения информации об использовании других методов см. Понимание методов для критериев успеха WCAG, особенно в разделе «Другие методы».
Достаточные методы
Инструкции: Выберите ниже ситуацию, которая соответствует вашему содержанию. Каждая ситуация включает в себя методы или комбинации методов, которые известны и задокументированы как достаточные для данной ситуации.
Дополнительные методы (рекомендации) для 1.4.1
Хотя это и не требуется для соответствия, следует рассмотреть следующие дополнительные методы, чтобы сделать контент более доступным. Не все методы могут быть использованы или будут эффективны во всех ситуациях.
Общие ошибки для
SC 1.4.1Ниже приведены распространенные ошибки, которые рабочая группа WCAG считает ошибками критерия успеха 1.4.1.
Основная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий.Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и поместить в круг, чтобы цвета отображались по отношению друг к другу.
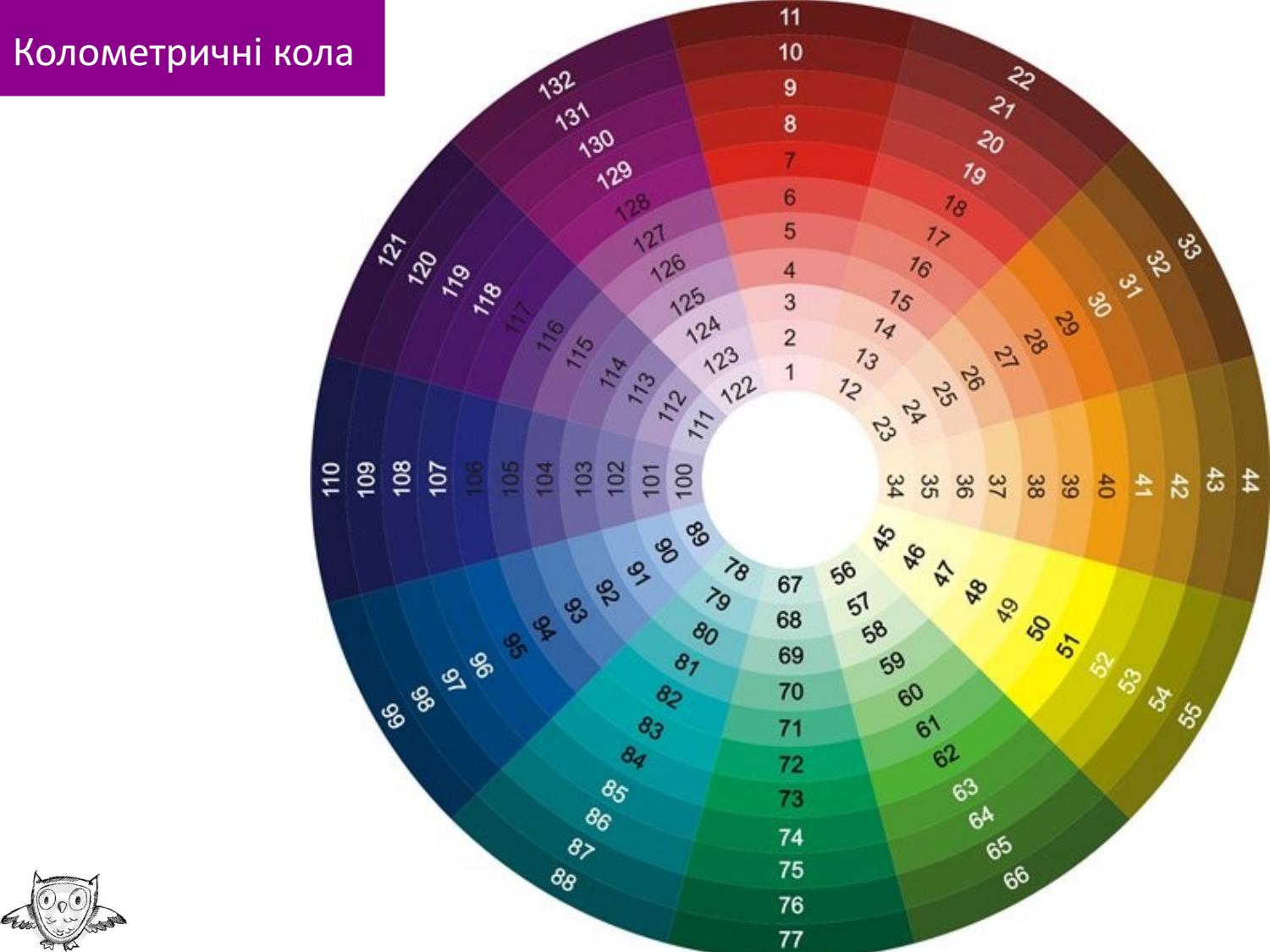
Цветовой круг
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства.Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, которое представляет собой логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из 3 частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и второстепенного цветов.Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз. Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично.С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции.Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов.На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты цветовой гармонии
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета. Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный цвет выглядит более ярким на черном фоне и несколько более тусклым на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на «Дальтонизм вашего компьютера?»), Вы увидите, что маленький фиолетовый прямоугольник слева имеет красно-фиолетовый оттенок по сравнению с маленьким фиолетовым прямоугольником справа. .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн.
Сделай сам — учись в удобном для тебя темпе.
цвет — npm
Библиотека JavaScript для неизменяемого преобразования цветов и манипуляций с поддержкой цветовых строк CSS.
const color = Color ('# 7743CE'). Alpha (0.5) .lighten (0.5);
console.log (color.hsl (). строка ()); // 'hsla (262, 59%, 81%, 0.5)'
console.log (color.cmyk (). round (). array ()); // [16, 25, 0, 8, 0,5]
console.log (color.ansi256 (). объект ()); // {ansi256: 183, альфа: 0,5} Установить
Использование
const Color = require ('цвет'); Конструкторы
const color = Color ('rgb (255, 255, 255)')
const color = Color ({r: 255, g: 255, b: 255})
const color = Цвет.RGB (255, 255, 255)
const color = Color.rgb ([255, 255, 255]) Установите значения для отдельных каналов с alpha , red , green , blue , hue , saturationl (hsl), saturationv (hsv), lightness ess white черный , голубой , пурпурный , желтый , черный
Конструкторы строк обрабатываются цветовой строкой
Геттеры
Преобразование цвета в другое пространство ( hsl () , cmyk () и т. Д.).
color.object (); // {r: 255, g: 255, b: 255} Получить хэш значения цвета. Отражает текущую модель цвета (см. Выше).
color.rgb (). Array () // [255, 255, 255]
Получить массив значений с помощью array () . Отражает текущую модель цвета (см. Выше).
color.rgbNumber () // 16777215 (0xffffff)
Получить числовое значение RGB.
Получить шестнадцатеричное значение.
Получите значение для отдельного канала.
CSS-строки
color.hsl (). String () // 'hsl (320, 50%, 100%)'
Вызов .string () с числом округляет числа до этого десятичного разряда. По умолчанию 1.
Светимость
цвет, яркость (); // 0,412
Яркость цвета WCAG. 0 - черный, 1 - белый.
color.contrast (Color ("синий")) // 12 Коэффициент контрастности WCAG для другого цвета, от 1 (тот же цвет) до 21 (контраст ч / б белого и черного).
color.isLight (); // правда color.isDark (); // ложь
Получите, является ли цвет «светлым» или «темным», полезно для определения цвета текста.
Манипуляции
color.negate () // RGB (0, 100, 255) -> RGB (255, 155, 0)
color.lighten (0.5) // hsl (100, 50%, 50%) -> hsl (100, 50%, 75%)
color.lighten (0.5) // hsl (100, 50%, 0) -> hsl (100, 50%, 0)
color.darken (0.5) // hsl (100, 50%, 50%) -> hsl (100, 50%, 25%)
color.darken (0.5) // hsl (100, 50%, 0) -> hsl (100, 50%, 0)
цвет.легкость (50) // hsl (100, 50%, 10%) -> hsl (100, 50%, 50%)
color.saturate (0.5) // hsl (100, 50%, 50%) -> hsl (100, 75%, 50%)
color.desaturate (0.5) // hsl (100, 50%, 50%) -> hsl (100, 25%, 50%)
color.grayscale () // # 5CBF54 -> # 969696
color.whiten (0.5) // hwb (100, 50%, 50%) -> hwb (100, 75%, 50%)
color.blacken (0.5) // hwb (100, 50%, 50%) -> hwb (100, 50%, 75%)
color.fade (0.5) // rgba (10, 10, 10, 0.8) -> rgba (10, 10, 10, 0.4)
color.opaquer (0.5) // rgba (10, 10, 10, 0.8) -> rgba (10, 10, 10, 1.0)
color.rotate (180) // hsl (60, 20%, 20%) -> hsl (240, 20%, 20%)
color.rotate (-90) // hsl (60, 20%, 20%) -> hsl (330, 20%, 20%)
color.mix (Color ("желтый")) // голубой -> rgb (128, 255, 128)
color.mix (Color ("желтый"), 0.3) // голубой -> rgb (77, 255, 179)
// цепочка
цвет. зеленый (100). оттенки серого (). светлее (0,6) Propers
API был вдохновлен color-js. Функции управления с помощью инструментов CSS, таких как Sass, LESS и Stylus.
От цвета к деньгам - как цвет бренда мотивирует покупателей
Мы занимаемся цветом; как и все остальные, кто продает продукт или влияет на его поведение.Будь то фирменный цвет или цветовой дизайн розничной торговли, ни для кого не секрет, что цвет продается. Показательный пример ... дизайнеры и потребители с нетерпением ждут ежегодного объявления Pantone Color of the Year. Все, от косметики до товаров для дома, приобретает самые актуальные оттенки.
Розничные торговцы, стремящиеся стимулировать чувства и тратить, часто организуют свое торговое пространство, используя палитры продуктов, нацеленные на стимулирование покупок. Выставка GlobalShop посвящена дизайну магазинов и визуальному мерчандайзингу.Color Marketing Group проводит международные цветовые консорциумы для прогнозирования цветовых палитр на следующий год для дизайнеров и производителей. В своей статье «Прибыль от цвета!» Color Marketing Group говорит, что цвет может влиять на решение о покупке до 85 процентов. Фирма, занимающаяся маркетинговой аналитикой, KISSmetrics, находит аналогичные результаты в своей инфографике «Как цвета влияют на покупки».
Затем есть цветной брендинг, долгосрочный цвет, который люди ассоциируют с вашим брендом. Color Marketing Group отмечает, что цвет увеличивает узнаваемость бренда до 80 процентов.Эта же статистика была отражена в сообщении блога Business2Community «Логотипы и психология цвета», которое включает инфографику «Психология цвета в дизайне логотипов».
Обеспечение целостности цветов вашего бренда
Многие клиенты нашей марки знают, как использовать цвет для продажи. Они приходят к нам, чтобы убедиться в сохранении целостности их цвета, потому что неправильный цвет также может сдерживать продажи. Бренды должны подходить к цветовому брендингу с нескольких точек зрения: (1) цветовой дизайн; (2) проявление цвета; (3) цветная коммуникация; и (4) стабильное воспроизведение цвета.
Психология цвета играет большую роль на этапе проектирования. Любая из ранее упомянутых диаграмм направит вас к общему оттенку, который передает атрибуты вашего бренда и, надеюсь, вызывает то же самое у потребителей ваших брендовых продуктов и услуг. Цветные книги Манселла служат цветным атласом, который проведет вас по цветным кварталам, где в конечном итоге появятся цвета ваших брендов.
Для дизайнеров «Книга цветов Манселла» организована как цветовой круг, за исключением множества других цветов.Используйте Книгу цветов Манселла, чтобы выбрать свою палитру; или если вы уже знаете семейство цветов, но у вас нет книги, вы можете купить страницы оттенков отдельно. Если вы не можете найти нужный цвет, Манселл может создать собственный цветовой стандарт из общей цветовой гаммы, в которой вы ищите. Стандарты цвета Munsell - это просто ... стандарты, а это означает, что вы можете быть уверены в точности воспроизводимого цвета для каждого производимого нами стандарта цвета. Они идеально подходят для передачи цвета вашим партнерам и поставщикам, зная, что каждый стандарт будет визуально выглядеть одинаково и гарантировать, что цвет вашего бренда останется неизменным независимо от носителя.
В Munsell… мы помещаем «продажу» в цвет. Свяжитесь с нами, чтобы спроектировать и разработать цвет бренда, который вам нужен, с единообразием, необходимым вашим поставщикам.
Автор: Альберт Манселл.
Color — ArcGIS Pro | Документация
Цвет - это фундаментальный аспект символов, используемых для рисования элементов, текста и графики на картах, сценах и компоновках.
Цветовая палитра
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-либо, чаще всего для символа или его части.Это также может быть цвет текста, фона карты или элемента макета. В любом случае цветовая палитра работает одинаково: щелкните цвет, он применяется немедленно, и палитра закрывается.
Цветовая палитра показывает все доступные цвета из всех стилей текущего проекта, сгруппированные по их стилю. Как правило, это стандартный набор цветов RGB, хранящийся в системном стиле, известном как цвета ArcGIS, который по умолчанию является частью каждого проекта. Добавление дополнительных стилей (содержащих цвета) в проект или добавление цветов к вашему стилю «Избранное» добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль Цвета ArcGIS из вашего проекта. При этом цвета не удаляются, и вы можете в любой момент снова добавить стиль в проект. Цвета ArcGIS содержат только цвета и цветовые схемы; он не содержит других элементов стиля.
Изменить цвета
Вы не ограничены цветами, которые видите в палитре. Они там для легкого доступа, но вы можете определить и использовать любой цвет, который вам нравится.Выберите один из приведенных ниже методов, чтобы изменить и настроить параметры цвета символов.
Пипетка
Инструмент «Пипетка» доступен везде, где присутствует палитра цветов, кроме окна редактора цветовой схемы. Вы можете использовать этот инструмент, чтобы выбрать цвет из слоя в активном виде и применить его к текущему символу. Внизу цветовой палитры нажмите «Пипетка», чтобы активировать инструмент.
Когда активен инструмент «Пипетка», появляется квадратная лупа с указателем, показывающая текущий выбираемый цвет.Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету для символа устанавливается новый цвет, и инструмент деактивируется.
Инструмент «Пипетка» можно использовать только для выбора цвета в активном режиме просмотра. Вы не можете щелкать цвета на лентах, панелях, окнах приложения или где-либо еще за пределами приложения ArcGIS Pro.
Редактор цвета
В нижней части цветовой палитры щелкните «Свойства цвета», чтобы открыть диалоговое окно «Редактор цвета».Выберите цветовой режим и настройте значения каналов. Щелкните ОК, чтобы применить цвет.
Цветовые режимы
Цвета определяются одним из семи цветовых режимов:
- RGB - аддитивный цветовой режим, состоящий из красного, зеленого и синего цветов. Это значение по умолчанию.
- HSV - аддитивный цветовой режим, состоящий из оттенка, насыщенности и значения (яркости).
- HSL - аддитивный цветовой режим, состоящий из оттенка, насыщенности и яркости (яркости).
- Lab - независимый от устройства цветовой режим, состоящий из абсолютных значений цвета.
- Оттенки серого - монохромный цветовой режим, состоящий только из одного канала, от черного до белого.
- CMYK — Субтрактивный цветовой режим, состоящий из каналов голубого, пурпурного, желтого и черного.
- Пятно - цвет, предназначенный для печати одной краской на одной печатной форме на печатной машине. Плашечные цвета определяются и управляются иначе, чем другие цветовые режимы в ArcGIS Pro.
Цветовые режимы представляют собой цветовые модели. Цветовые режимы RGB, HSV и HSL представляют собой цветовые схемы RGB. цветовая модель.Цветовой режим CMYK представляет собой представление CMYK цветовая модель. ArcGIS Pro использует две цветовые модели для управления цветом: CMYK и RGB. Цвета Lab и Grayscale преобразуются в цвет модель, используемая для отображения и вывода. Плашечные цвета будут отображаться или выводить их альтернативный цвет, если не выводить в формат с помощью Spot цветовая поддержка.
При использовании цветовых режимов RGB, HSV или HSL вы также можете ввести шестнадцатеричное значение в поле HEX # для определения цвета. Шестнадцатеричные коды обычно состоят из шести цифр, каждая из трех пар цифр представляет каждый из трех цветовых каналов.Вы можете указать шестнадцатеричное значение с предшествующим символом # или без него. Вы также можете ввести сокращенное шестнадцатеричное обозначение, которое используется, когда пары цифр идентичны - например, # 09C эквивалентно # 0099CC.
Цветовая прозрачность
Цвета могут быть частично или полностью прозрачными. 100-процентная прозрачность означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить 100-процентную прозрачность цвета - это щелкнуть «Нет цвета» прямо в цветовой палитре, а не открывать диалоговое окно «Редактор цвета».(Обратите внимание, что при этом другим цветовым каналам по-прежнему присваиваются значения.) Когда цвета 0% прозрачны, они полностью непрозрачны.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните «Свойства цвета» в цветовой палитре, а в диалоговом окне «Редактор цвета» щелкните «Сохранить цвет в стиле». Введите имя и, при желании, категорию и теги. Затем выберите, где сохранить стиль. У вас может быть только один выбор: сохранить цвет в стиле «Избранное».После сохранения цвет становится доступным в цветовых палитрах всех ваших проектов ArcGIS Pro. Если в вашем проекте есть другие редактируемые стили, вы также можете добавить к ним цвет.
Чтобы узнать больше о добавлении стилей в проект, см. Добавление стилей в проект.
Связанные темы
Отзыв по этой теме?
Акварель
• Школа наук о воде ГЛАВНАЯ • Темы о свойствах воды • Темы о качестве воды •
Это может быть правдой, что немного цвета в воде не может сделать ее вредной для питья... но это определенно делает его непривлекательным для питья. Итак, цвет нашей воды имеет значение, когда дело касается ее питья, а также воды для других домашних, промышленных целей и в некоторых водных средах.
" Забота о чашке вкусной воды?
Это всего лишь кусочек взвешенного железа! "
Кредит: Петр Крааточвил, Public Domain Pictures
Цветная и питьевая вода
Если вы когда-нибудь пили воду, содержащую немного железа, вы бы узнали об этом по металлическому привкусу во рту.Растворенные химические вещества в питьевой воде могут быть менее желательными. Цвет питьевой воды может быть вызван растворенными и взвешенными веществами, а коричневый оттенок в воде часто возникает из-за ржавчины в водопроводных трубах. Хотя вода может содержать загрязняющие вещества, которые обычно удаляются системами водоснабжения, положительной стороной является то, что вода, которую вы пьете, вероятно, содержит ряд растворенных минералов, которые полезны для здоровья человека. И, если вы когда-нибудь пили «чистую» воду, такую как дистиллированная или деионизированная вода, вы бы заметили, что на вкус она «плоская».Большинство людей предпочитают воду с растворенными минералами, хотя они все же хотят, чтобы она была прозрачной.
Вы когда-нибудь получали из крана стакан воды, и вода была молочно-белой или мутной? Это почти всегда вызвано воздухом в воде. Чтобы узнать, вызван ли белый цвет водой воздухом, наполните прозрачный стакан водой и поставьте его на прилавок. Понаблюдайте за стаканом с водой в течение минуты. Если белый цвет вызван воздухом, вода начнет очищаться сначала на дне стакана, а затем постепенно будет очищаться до самого верха.Это естественное явление, вызванное растворенным в воде воздухом, который выделяется при открытии крана. Когда вы сбрасываете давление, открывая кран и наполняя стакан водой, воздух может свободно выходить из воды, придавая ей молочный вид на несколько минут.
Пузырьки воздуха и давление в водяных трубопроводах могут сделать питьевую воду
мутной .... на несколько секунд.
Крытый бассейн выглядит синим сверху.поскольку свет, отражающийся от дна бассейна, проходит через воду, достаточную для поглощения ее красного компонента. Та же вода в меньшем ведре кажется бесцветной.
Чистая вода и цвет
Действительно ли чистая вода прозрачна? Во-первых, вы не найдете по-настоящему чистой воды в естественной среде. Вода, которую вы видите каждый день, содержит растворенные минералы и часто взвешенные вещества. Но с практической точки зрения, если вы наполните стакан из крана, вода будет казаться вам бесцветной.На самом деле вода не бесцветная; даже чистая вода не бесцветна, но имеет легкий голубой оттенок, что лучше всего видно, если смотреть сквозь длинный столб воды. Голубизна воды не вызвана рассеянием света , которое отвечает за голубое небо. Скорее, голубизна воды возникает из-за того, что молекулы воды поглощают красный конец спектра видимого света. Чтобы быть еще более подробным, поглощение света в воде связано с тем, как атомы вибрируют и поглощают свет разных длин волн.Подробности выходят за рамки этого веб-сайта, но Webexhibits объясняет это гораздо более подробно.
Цвет и вода в окружающей среде
Цвет в воде, которую вы видите вокруг, можно придать двумя способами: растворенными и взвешенными компонентами. Примером растворенных веществ является танин, который вызывается органическими веществами, поступающими из листьев, корней и остатков растений (рисунок внизу слева). Другой пример - чашка горячего чая, которую пьет бабушка днем.На рисунке ниже цвет, вероятно, связан с растворенными в природе органическими кислотами, которые образуются при медленном расщеплении растительного материала на крошечные частицы, которые по существу растворяются в воде. Если вы отфильтруете танин-воду на картинке, цвет, вероятно, останется.
Природная вода никогда не будет полностью прозрачной, но будет иметь некоторый цвет.
Большая часть цвета воды, которую вы видите вокруг себя, происходит от взвешенного материала (на фото вверху справа) притока, вносящего очень мутную воду, содержащего взвешенных отложений (мелкие частицы глины) для более прозрачной, но все еще окрашенной воды в главный ствол реки.Водоросли и взвешенные частицы наносов - очень распространенные твердые частицы, которые вызывают окрашивание природных вод. Даже если в мутной воде не стоит плавать, потому что вода менее цветна, чем вода, содержащая растворенные танины. Это потому, что взвешенные вещества можно отфильтровать даже из очень грязной на вид воды. Если воду налить в стакан и дать отстояться в течение нескольких дней, большая часть материала осядет на дно (этот метод используется в очистных сооружениях), и вода станет более прозрачной и менее окрашенной.Таким образом, если промышленным предприятиям требуется немного бесцветной воды для промышленного процесса, они, вероятно, предпочтут воду с осадком, а не воду, окрашенную танином.
Взвешенный материал в водоемах может быть результатом естественных причин и / или деятельности человека. Прозрачная вода с низким содержанием растворенных веществ кажется синей. Растворенные органические вещества, такие как перегной, торф или разлагающиеся растительные вещества, могут приобретать желтый или коричневый цвет. Некоторые водоросли или динофлагелляты выделяют воду красноватого или темно-желтого цвета.Вода, богатая фитопланктоном и другими водорослями, обычно кажется зеленой. Сток почвы бывает желтого, красного, коричневого и серого цветов.
Железо с высоким содержанием растворенного в водопроводной воде со временем окрашивает фарфор в раковине.
Влияние цвета на экосистемы
Ярко окрашенная вода оказывает значительное влияние на водные растения и рост водорослей.