Как осветлить картинку с помощью программ Ворд и Paint
Бывает так: сделаешь фотографию с помощью телефона, перенесешь ее на компьютер, откроешь, а она выглядит очень темной. И думаешь, как осветлить картинку?
Ну, не получилось сфотографировать. Солнце зашло не вовремя, регулировки программы для фотографирования были неверно установлены. Что делать? Заново делать снимки?!
Или смотришь фильм на компьютере, и сохраняешь интересные кадры, скажем, с помощью скриншотов – сохранение изображения на экране компьютера, телефона, планшета в виде файла. Но полученные файлы с картинками тоже могут получиться темными, не выразительными.
Причем, обычно не помогает, если увеличить яркость просмотра фильма, чтобы затем сделать скриншоты заново. Все равно картинка почему-то остается темной. Видимо, так оцифрован фильм.
Содержание:
1. Можно ли сделать картинку светлее с помощью программы Paint?
2. Можно ли осветлить картинку в Ворде
3.
4. Как загрузить картинку в редактор Word
5. Формат рисунка в Word и осветление темной картинки в редакторе Word
6. Как наоборот уменьшить яркость исходной картинки в Ворде
7. Копирование светлой картинки из Ворда в программу Paint
8. Сохранение светлой картинки на компьютере в папке вместе с темной картинкой
9. Для самостоятельной работы
Вот, например, такая получается «темная» сценка – кадр из советского фильма «Человек с бульвара Капуцинов» (рис. 1).
Рис. 1. Темный кадр из кинофильма «Человек с бульвара Капуцинов». Нужно осветлить картинку, иначе она невыразительно выглядит.
Как сделать картинку светлее? Что для этого нужно? Давайте попробуем разобраться.
Можно ли сделать картинку светлее с помощью программы Paint?
Программа Paint для редактирования изображений есть на всех компьютерах и ноутбуках, работающих в операционной системе Windows. Потому что эта программа является встроенной в Windows, устанавливается вместе с операционной системой. Только в каких-то ну совсем особых случаях этой программы может не быть.
Только в каких-то ну совсем особых случаях этой программы может не быть.
Поэтому первая мысль, которая приходит, как только видишь темную картинку – это осветлить ее, сделать ярче, с помощью программы Paint. Увы, хоть мысль и здравая, но
Paint не позволяет менять яркость изображения.
Можно что-то дорисовывать на картинке, используя возможности Paint. Либо что-то стирать. Можно делать подписи под изображением. Либо соединять несколько изображений в один сюжет. Можно изменить размеры картинки. Много чего позволяет делать Paint. Но, увы, невозможно с его помощью отрегулировать яркость.
Вообще-то для изменения яркости прекрасно подходит программа Adobe Photoshop. Но это профессиональная программа, ее может не быть в арсенале средств на компьютере обычного пользователя. А раз нет, что же делать? Ведь программа Paint, имеющаяся на каждом компьютере под Windows, не помогает…
Можно ли осветлить картинку в Ворде
Если Paint не помогает регулировать яркость изображения, нужно попробовать что-то другое, тоже распространенное на компьютерах под Windows. Так, сейчас у многих пользователей на компьютерах стоит Microsoft Word (или просто Word, или по-русски Ворд) – многофункциональный текстовый редактор. Обычно им пользуются для того, чтобы читать и печатать тексты.
Так, сейчас у многих пользователей на компьютерах стоит Microsoft Word (или просто Word, или по-русски Ворд) – многофункциональный текстовый редактор. Обычно им пользуются для того, чтобы читать и печатать тексты.
Тексты в Word могут быть с картинками. Картинки в Word можно редактировать, несмотря на то, что редактор принято считать текстовым. Оказывается, он не только текстовый! В нем можно редактировать картинки и даже рисовать их. В том числе можно (ура!) изменять яркость и осветлить картинку.
Приступим…
Как найти программу Ворд на своем компьютере
Для начала нужно загрузить темную исходную картинку в редактор Word, чтобы потом изменить ее яркость.
Первое действие – это запуск программы Microsoft Word.Она НЕ входит в состав системы Windows, ее устанавливают на компьютере отдельно. Как проверить, был ли ранее установлен Ворд? Для этого в меню Пуск – в левом нижнем углу, в строке поиска (где нарисована лупа) вводят слово «Word» без кавычек.
Если программа Microsoft Word ранее была установлена на компьютере пользователя, то она обязательно будет предложена в списке возможных программ. Находим и запускаем редактор Word. Откроется чистый лист документа Word, на который можно будет затем поместить (загрузить, вставить) исходную темную картинку (рис. 2).
Находим и запускаем редактор Word. Откроется чистый лист документа Word, на который можно будет затем поместить (загрузить, вставить) исходную темную картинку (рис. 2).
Рис. 2. Открытый новый документ в программе Microsoft Word. Далее с помощью меню «Вид» – «Масштаб» – «Одна страница» изменяют размер нового документа так, чтобы в окне Word был виден весь лист целиком, а не только отдельный его фрагмент.
Какие две настройки в редакторе Word нужно сделать
Для нормального размещения картинки в документе Word нужно, чтобы в окне Word помещался целиком один лист документа. На момент открытия нового пустого документа, он, как правило, не помещается целиком в окне Ворда, а выходит за его пределы.
Если все оставить, как есть (на рис. 2), то загруженная впоследствии картинка автоматически уменьшится в размерах, что нежелательно делать. Ведь поставлена задача осветлить, то есть изменить яркость, но не размер картинки.
Поэтому в меню «Вид» (1 на рис. 2) находим опцию «Масштаб» (2 на рисунке 2) и выбираем «Одна страница» (3 на рис. 2). Тогда страница будет «вписана» целиком в окно программы Microsoft Word (рис. 3).
2). Тогда страница будет «вписана» целиком в окно программы Microsoft Word (рис. 3).
Рис. 3. Размещение чистой страницы целиком в окне программы Microsoft Word. Далее с помощью меню «Разметка страницы» – «Ориентация» – «Альбомная» лист поворачивают «на бок», чтобы он идеально подходил по размерам для размещения на нем картинки.
Недостаточно лишь разместить картинку целиком на странице в редакторе Word. Дело в том, что картинки обычно бывают альбомного расположения: длинная сторона идет по ширине, а не по высоте. Значит, нужно «повернуть» чистый лист документа Word на 90 градусов – положить его «на бок».
Для этого в меню «Разметка страницы» (1 на рис. 3) находим опцию «Ориентация» (2 на рисунке 3) и выбираем «Альбомная» (3 на рис. 3). Тогда лист повернется, теперь уже, как нужно (рис. 4).
Рис. 4. Горизонтальное размещение чистого листа Word (альбомная ориентация). Далее с помощью меню «Вставка» – «Рисунок» на чистый лист Word загружают (помещают) рисунок, которому нужно изменить яркость.
Как загрузить картинку в редактор Word
Вот теперь можно приступить к загрузке картинки из фильма в подготовленную для этого программу Microsoft Word. В меню «Вставка» (1 на рис. 4) находим кнопку «Рисунок» (2 на рис. 4) и кликаем по ней.
Появится служебное окно «Вставка рисунка» для поиска картинки на компьютере и ее вставки в Ворд. Допустим, исходная темная картинка называется «Картинка1.jpeg». Также предположим, что картинка (файл) хранится на рабочем столе компьютера в папке «Картинки».
ВНИМАНИЕ: на каждом конкретном компьютере пользователя, разумеется, папка может быть другой, ее расположение на компьютере может быть иное. Да и сам файл может иметь совсем другое имя и расширение. Но в нашем примере это именно так, как показано на рис. 5.
Рис. 5. Выбор исходной темной картинки «Картинка 1.jpeg» с рабочего стола компьютера из папки «Картинки» для ее вставки в Word. Картинку (файл) находят среди всех картинок в окне, выделяют ее (кликают по ней один раз левой кнопкой мышки), после чего нажимают на кнопку «Вставить».
В открывшемся окне «Вставка рисунка» нужно найти интересующую темную картинку. В нашем примере на рис. 5 находится одна единственная картинка, но по факту их может быть много. Потребуется сделать правильный выбор, затем кликнуть по выбранной картинке один (только один!) раз левой кнопкой мышки. Картинка окрасится в светло-голубой цвет (1 на рис. 5), так она выделяется среди других файлов в папке. После чего остается лишь нажать на кнопку «Вставить» (2 на рис. 5).
После клика по кнопке «Вставить» картинка появится в редакторе Word на том самом листе, который до этого был абсолютно чистым (рис. 6).
Рис. 6. Исходная темная картинка вставлена на лист документа в редакторе Microsoft Word. Затем для ее осветления кликают по картинке правой кнопкой мышки, и в появившемся контекстном меню выбирают опцию «Формат рисунка».
На этом задачу вставки картинки в редактор Word можно считать законченной. Далее приступим к ее осветлению.
Формат рисунка в Word для осветления
Чтобы сделать картинку светлее, в Ворде нам понадобится опция «Формат рисунка».
Сделать тут можно многое: вырезать, скопировать, изменить рисунок, изменить размер рисунка, добавить к рисунку гиперссылку, добавить наименование рисунка, разместить рисунок среди букв текста (опция «обтекание текстом») и многое другое.
Нас же интересует в данном случае последняя опция в меню: «Формат рисунка» (1 на рис. 6). Именно здесь расположены движки для регулировки яркости рисунка. Поэтому после клика правой кнопкой мышки по рисунку, щелкаем левой кнопкой мышки по опции меню «Формат рисунка» (1 на рис. 6).
Откроется служебное окно «Формат рисунка» (рис. 7).
Рис. 7. Служебное окно «Формат рисунка», в котором можно изменить яркость рисунка. Для этого открывают вкладку «Рисунок» и затем регулируют параметры «Яркость» и «Контрастность».
Осветление темной картинки в редакторе Word
Для изменения формата рисунка в Ворде есть множество различных опций. Нас будет интересовать только одна. Она называется «Рисунок» (1 на рис. 7). Здесь можно менять два параметра: «Яркость» (2 на рис. 7) и «Контрастность» (3 на рис. 7).
Нас будет интересовать только одна. Она называется «Рисунок» (1 на рис. 7). Здесь можно менять два параметра: «Яркость» (2 на рис. 7) и «Контрастность» (3 на рис. 7).
После клика по наименованию вкладки «Рисунок» значения «Яркость» и «Контрастность» обычно стоят на нуле. Выводятся цифры «0», при этом движки яркости и контрастности располагаются строго посредине своих регулировочных шкал. Теперь вместо нулей можно поставить другие числа в диапазоне от 1 до 100. Чем больше число, тем выше (сильнее) Яркость и Контрастность.
Устанавливать сразу оба параметра на 100 не стоит – будет не очень хороший результат. Лучше начинать регулировку с чисел 25-35. И затем постепенно их увеличивать. Обычно помогают «правильно» изменить яркость значения, близкие к 35-40.
Контрастность же приходится устанавливать чуть больше, скажем на 45-50. Но на самом деле все зависит от исходной картинки – для каждой картинки значения яркости и контрастности приходится подбирать вручную и каждый раз по-разному.
Чтобы увидеть промежуточный результат осветления картинки нужно сдвинуть служебное окно влево-вправо-вверх-вниз, чтобы открыть картинку. Если сдвинуть невозможно, как в показанном случае, можно нажимать на кнопку «Закрыть» (4 на рис. 7).
Потом, если результат не устраивает, снова открывать служебное окно «Формат рисунка», как было описано выше. И снова менять параметры яркости контрастности.
В общем, нужно подбирать, смотреть результат, снова подбирать. И так – несколько раз, до момента получения требуемого результата. Каких-то четких однозначных инструкций по настройке яркости и контрастности дать невозможно.
Как наоборот уменьшить яркость исходной картинки в Ворде
Кстати, таким же образом можно не только увеличивать, но и уменьшать яркость и контрастность изображений. Как? Нужно перемещать движок яркости и контрастности в обратную сторону от нулевой отметки. Или вводить в окошки яркости (2 на рис. 7) и контрастности (3 на рис. 7) отрицательные числа в диапазоне от -1 до -100. Остальное делается по аналогии.
Остальное делается по аналогии.
Когда получен окончательный результат, и картинка стала светлее (или, наоборот, темнее), и главное красивее, тем раньше – нажимаем на кнопку «Закрыть» (4 на рис. 7). И вот перед нами осветленная картинка (рис. 8).
Рис. 8. Картинка в редакторе Word стала светлой, что и требовалось сделать. Теперь измененную картинку копируют в буфер обмена кликом по ней правой кнопкой мышки. После этого выбирают «Копировать» из контекстного меню.
Только вот как эту светлую и приятную картинку теперь отправить обратно из редактора Word в папку с файлами? Как ее сохранить? Давайте посмотрим далее, что нужно сделать для этого.
Копирование светлой картинки из Ворда в программу Paint
Для начала осветленную картинку «переправляем» из редактора Microsoft Word в редактор Paint. Вот где нам понадобился все-таки Paint. Он, хоть и не умеет делать картинки светлее, зато умеет их правильно сохранять на диске в нужных папках с нужными расширениями. В этом большая польза от применения редактора Paint.
В этом большая польза от применения редактора Paint.
Скопируем светлую картинку в буфер обмена. Кликнем по осветленной картинке правой кнопкой мышки для вызова контекстного меню (рис. 8). Выберем из меню теперь уже «Копировать» (1 на рис. 8), а не «Формат рисунка», как мы делали в момент изменения яркости картинки.
Совсем, полностью забываем теперь про редактор Word. Он сделал свое дело – осветлил картинку. Следом запускаем редактор Paint (например, с помощью меню «Пуск»). Откроется пустое окно редактора Paint (рис. 9).
Рис. 9. Пустое окно редактора Paint. В редактор загружают светлую картинку из буфера обмена – клик по кнопке «Вставить».
Чтобы загрузить картинку из буфера обмена в пустое окно Paint, нужно кликнуть по кнопке «Вставить» (1 на рис. 9). И вот результат – в окне Paint появится нужное изображение (рис. 10).
Рис. 10. Светлая картинка вставлена в редактор Paint.
Остается только сохранить светлую картинку, например, в той же самой папке, откуда была взята первоначальная темная картинка. Напомню, исходная папка в нашем примере находится на Рабочем столе компьютера в папке «Картинки». Примечание: в компьютерах пользователей такие папки могут быть совсем в других местах, на других дисках, в других папках.
Напомню, исходная папка в нашем примере находится на Рабочем столе компьютера в папке «Картинки». Примечание: в компьютерах пользователей такие папки могут быть совсем в других местах, на других дисках, в других папках.
Итак, как сохранить светлую картинку в той же папке, где была темная картинка? Посмотрим далее, как это делается.
Сохранение светлой картинки на компьютере в папке вместе с темной картинкой
Сохранение картинки в Paint выполняется следующим образом. В меню «Файл» (1 на рис. 11) выбираем опцию «Сохранить как» (2 на рис. 11). Затем выбираем формат картинки – клик по опции «Изображение в формате JPEG» (3 на рис. 11).
Рис. 11. Порядок сохранения светлой картинки из редактора Paint в папку на диске компьютера: последовательно выбирают меню «Файл» – «Сохранить как» – «Изображение в формате JPEG».
После клика по «Изображение в формате JPEG» (3 на рис. 11) откроется служебное окно «Сохранение». В данном окне (рис. 12) находим на Рабочем столе папку «Картинки», где ранее была прежняя темная картинка «Картинка 1. jpeg».
jpeg».
Рис. 12. Порядок записи файла «Картинка 2.jpeg» на Рабочий стол компьютера в папку «Картинки»: вводят имя файла «Картинка 2.jpeg» в поле «Имя файла», затем кликают по кнопке «Сохранить».
В поле «Имя файла» (1 на рис. 12) записываем новое имя светлой картинки. Пусть это будет «Картинка 2.jpeg», чтобы имя отличалось от прежнего имени «Картинка 1.jpeg» хотя бы цифрой. Последнее действие показано цифрой 2 на рисунке 12 – это нажатие на кнопку «Сохранить».
Результат сохранения будет виден, если найти на Рабочем столе папку «Картинки» и открыть ее двойным кликом левой кнопки мышки (рис. 13).
Рис. 13. Сохраненная светлая картинка в папке «Картинки» рядом с исходной темной картинкой.
Вот они, обе картинки вместе: исходная темная и окончательная светлая! Давайте немного полюбуемся результатом, и далее сравним обе картинки.
Сравнение исходной темной картинки с новой светлой картинкой
Вот итог осветления картинки – рис. 14.
Рис. 14. Картинка, которая в результате произведенных действий стала гораздо более светлой, – кадр из кинофильма «Человек с бульвара Капуцинов».
А вот эти картинки, размещеные рядом (рис. 15). Заметна разница яркости и контрастности изображений, не правда ли?
Рис. 15. Сравнение яркости и контрастности исходной темной и новой светлой картинок. Результат – восприятие картинки – явно в пользу более светлой картинки.
Для самостоятельной работы
Вы теперь вполне можете самостоятельно, без подробных пояснений, разместить готовую светлую картинку на листе редактора Word. Не правда ли? Скажем, как показано на рис. 14.
Можно также попытаться выполнить более сложную задачу. Допустим, самостоятельно разместить рядом две картинки (темную рядом со светлой), и затем обвести их в рамку. Например, как показано на рисунке 15. Эту задачу можно решить в редакторе Word. А можно это сделать в редакторе Paint. Какой вариант Вы выбираете для себя?
Другие материалы:
1. Как убрать рамку вокруг текста и все остальное форматирование
Как убрать рамку вокруг текста и все остальное форматирование
2. Как легко посчитать буквы в тексте
3. Как в Ворде написать текст вертикально
4. Как открыть два окна в Ворд одновременно
5. Что такое фотохостинги или как загрузить картинку и получить ссылку
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
22 июня 2020
смешивание тонов, полученный итог, правила нанесения и растушевки
Наверное, девушек, которые хоть единожды в жизни не ошибались с выбором оттенка тонального крема, не существует. С хмурым выражением лица мы выбрасывали полные флаконы, отдавали их подружкам и ругали себя за оплошности. Оказывается, что неправильно подобранный оттенок тонального крема – еще не приговор, ведь средство можно высветлить. Итак, помогут сделать тональный крем светлее советы опытных визажистов, для которых это самая привычная и обычная процедура.
С хмурым выражением лица мы выбрасывали полные флаконы, отдавали их подружкам и ругали себя за оплошности. Оказывается, что неправильно подобранный оттенок тонального крема – еще не приговор, ведь средство можно высветлить. Итак, помогут сделать тональный крем светлее советы опытных визажистов, для которых это самая привычная и обычная процедура.
Как не оплошать с выбором тона?
Визажисты рекомендуют проверять, подходит тональный крем для лица или нет, не на запястьях, как нас всех приучили, а именно на лице. Желательно на границе нижней челюсти и шеи. Все потому, что кожа на руках темнее как минимум на тон, а то и на два, чем кожа лица. Именно поэтому привычная проба на запястьях может привести к плачевному результату, и по приходе домой вы поймете, что взяли не то, что хотели.
С чего начнем?
Вообще тональная основа всегда должна быть идеально подобрана под тон кожи. Если вы сомневайтесь в выборе, всегда можно обратиться к консультанту. Конечно, все мы сталкиваемся с ошибками, но паниковать не стоит, неудачную покупку можно исправить множеством способов. Самый простой и даже очевидный способ – это использовать другие оттеночные продукты. При это совсем неважно, какой они фирмы или текстуры, важен оттенок. В итоге можно получить такой результат, которому еще можно будет позавидовать. Экспериментируя, мы находим самые интересные варианты. Таким образом можно изменить не только оттенок, но и даже плотность средства! Ваша задача заключается только в том, чтобы сделать это как можно аккуратнее.
Самый простой и даже очевидный способ – это использовать другие оттеночные продукты. При это совсем неважно, какой они фирмы или текстуры, важен оттенок. В итоге можно получить такой результат, которому еще можно будет позавидовать. Экспериментируя, мы находим самые интересные варианты. Таким образом можно изменить не только оттенок, но и даже плотность средства! Ваша задача заключается только в том, чтобы сделать это как можно аккуратнее.
Как смешивать продукты?
Удобнее всего это делать на художественной палитре, но подойдут и подручные средства типа крышки от банки с кремом. Чтобы не испортить весь продукт, попробуйте для начала смешать небольшую порцию средства. Капните немного тональной основы в подготовленную емкость. Теперь осмотрите все свои залежи косметики и выберите самый светлый тон для того, чтобы разбавить темную основу. Если ничего подходящего в косметичке не нашлось, можно купить самый светлый тон любого тонального средства для разбавления. В любом случае это выйдет дешевле, чем покупать новый тональный крем. Теперь к темному оттенку добавляем такую же каплю светлого и смешиваем самой обычной зубочисткой. Смесь следует нанести на кожу и посмотреть, подходит ли цвет, сливается ли он с тоном лица. Теперь вы можете регулировать оттенок, добавляя светлые или темные оттенки для достижения нужного результата.
Теперь к темному оттенку добавляем такую же каплю светлого и смешиваем самой обычной зубочисткой. Смесь следует нанести на кожу и посмотреть, подходит ли цвет, сливается ли он с тоном лица. Теперь вы можете регулировать оттенок, добавляя светлые или темные оттенки для достижения нужного результата.
Тональный + увлажняющий
Если вам хочется сделать текстуру крема более легкой, похожей на биби-крем, то можно добавить к тональнику свой любимый увлажняющий крем. Смешивайте две составляющие в равных пропорциях и тщательно перемешайте зубочисткой. Таким образом можно не только сделать тональный крем светлее, но и еще дополнительно увлажнить кожу. Этот способ считается универсальным, так как хорошо разводит и жидкие, и густые тональные основы. Здесь даже можно использовать приемы контуринга. Например, на скулы можно наносить тон потемнее, чтобы выделить их.
Как осветлить продукт в виде стика?
Если ваше тональное средство имеет твердую основу, шанс на спасение также есть, но придется повозиться чуть дольше. Чтобы стик с темным тоном сделать светлым тональным кремом, нужно отрезать кусочек от продукта, размельчить его и добавить в кашицу более светлый тональный или обычный дневной крем. В идеале делать все это нужно специальной лопаточкой. Содержимое стика нужно разминать лопаткой до тех пор, пока оно не станет однородным. Также не рекомендуется готовить смесь про запас, лучше для каждого нанесения подготавливать новую порцию. Чтобы предотвратить появление комочков, нужно наносить такой тон с помощью латексного спонжа и тщательно растушевывать им границы между кожей и кремом, чтобы последний лег идеально ровно. Окончательно выровнять цвет и закрепить макияж поможет светлая пудра.
Чтобы стик с темным тоном сделать светлым тональным кремом, нужно отрезать кусочек от продукта, размельчить его и добавить в кашицу более светлый тональный или обычный дневной крем. В идеале делать все это нужно специальной лопаточкой. Содержимое стика нужно разминать лопаткой до тех пор, пока оно не станет однородным. Также не рекомендуется готовить смесь про запас, лучше для каждого нанесения подготавливать новую порцию. Чтобы предотвратить появление комочков, нужно наносить такой тон с помощью латексного спонжа и тщательно растушевывать им границы между кожей и кремом, чтобы последний лег идеально ровно. Окончательно выровнять цвет и закрепить макияж поможет светлая пудра.
Как темный тональный крем сделать светлее?
Тональный крем, который очень заметно отличается от цвета вашей кожи, не нужно выбрасывать или пытаться кому-то отдать. Помимо того что его можно высветлить, он еще может пригодиться вам летом, после отпуска, чтобы поддерживать эффект загара. Помимо этого, если вам лень или нет времени осветлять крем, используйте его вместо скульптора или бронзера. Мягкий эффект тональной основы очень красиво будет смотреться на коже.
Мягкий эффект тональной основы очень красиво будет смотреться на коже.
Какие приемы помогут решить проблему?
Помимо самого простого способа осветления увлажняющим кремом можно прибегнуть к профессиональным методам решения проблемы. Поможет в этом аджастер — это такой жидкий пигмент, который отлично смешивается с любыми кремами любых оттенков до того момента, пока не получится подходящий вам тон. Специалисты советуют обратить внимание на аджастер от NYX — Pro Foundation Mixer. Продается он в темных и светлых тонах, то есть с его помощью можно как осветлить, так и затемнить тональную основу. Всего пара капель — и слишком темный крем превратиться в светлый. Все потому, что в таких продуктах содержатся пигменты в очень высокой концентрации.
Что в итоге?
Получается, что любую тональную основу можно подогнать под свой оттенок кожи. Самые проверенные способы следующие:
- Увлажняющий крем.
- Светлый консилер или корректор.
- Рассыпчатая пудра.

- Светлые, кремовые тени.
- Хайлайтер.
- Аджастер.
Как мы видим, вариантов масса. Каждый из них имеет свои достоинства и недостатки.
Как сделать тональный крем светлее, если он уже нанесен на кожу?
Да, и такое случается. Порой мы замечаем, что новая тональная основа абсолютно не подходит нам по цвету только перед самым выходом. Делать нечего, придется исправлять ситуацию. Для начала смочите в воде спонж и хорошенько его выжмите, после чего пройдетесь аккуратно по лицу, немного разбавляя цвет. Затем нужно выбрать один из следующих вариантов:
- Нанесите поверх тонального крема светлую пудру. Так можно тональный крем сделать на тон светлее.
- Также нелишним будет тем же спонжем нанести на кожу легкий слой хайлайтера.
- Затем светлым консилером или аджастером, если он имеется, растушевать границы нанесения крема, чтобы ближе к шее переход был более мягким.
Как вы видите, сделать тональный крем светлее можно быстро, и совсем необязательно выбрасывать новый продукт или отдавать кому-нибудь.
Дано: темная комната. Как сделать ее светлее?
Находиться в темной комнате бывает приятно: полумрак дает отдых от яркого света, расслабляет, способствует быстрому засыпанию и помогает, при необходимости, создать романтическую обстановку. Однако все хорошо в меру. Мрачность надоедает и угнетает. Длительное пребывание в темных комнатах может привести к появлению стресса и даже депрессии. Особенно вредны темные помещения, в которых люди работают, занимаются делом, читают. Это относится не только к кабинетам, но и к кухням, детским, гостиным.
Темными бывают комнаты с маленькими окнами или с лоджией/балконом, особенно если на них сушат белье. Если окна выходят на северную сторону, в помещениях обычно царит холодный полумрак. Как сделать темную комнату светлее? Как работать с помещениями, окна которых выходят на север? Как добавить интерьеру света и тепла?
Дизайн темной комнаты: как сделать помещение светлее?
1. Выбрать отделку в светлых тонах
Ничто другое не делает комнату такой светлой, как использование тонов, близких к белому. Чем светлее потолки и стены — тем больше света в помещении.
Чем светлее потолки и стены — тем больше света в помещении.
Для потолка в темной комнате идеален чистый белый цвет. Для стен можно задействовать краску или обои как белого, так и светло-бежевого цвета.
Если окна выходят на север и погода почти всегда пасмурная, ярко-белые стены, возможно, будут восприниматься как серые. Это сделает помещение холодным и неуютным. Для таких комнат лучше использовать кремовую отделку. В прямоугольной комнате одну из коротких стен можно окрасить в желтый — помещение сразу потеплеет и наполнится весенним оптимизмом.
Темные полы поглощают свет. Если комната хоть и темная, но большая, можно сделать полы потемнее. Для маленькой темной комнаты это плохой вариант. Здесь правильнее будет уложить светлое напольное покрытие.
2. Декорировать окна светлыми шторами
Одна штора (тюль, органза) должна пропускать максимум света — это дневной вариант. Вторые шторы (так называемые ночные) пусть тоже будут светлыми, но плотными. Они впустят в комнату мало уличного света, но не поглотят внутреннее освещение, в отличие от темных драпировок.
Они впустят в комнату мало уличного света, но не поглотят внутреннее освещение, в отличие от темных драпировок.
Для очень мрачной комнаты стоит выбрать белые шторы.
Если окна темной комнаты выходят на северную сторону, хозяев беспокоит не только полумрак, но и визуальная холодность. Легкие желтые шторы зальют комнату теплым светом. Возникнет впечатление, будто в помещение ворвались солнечные лучи. Желтые шторы — очень эффектное решение для темных и холодных северных комнат.
3. Правильно подобрать мебель
Высокие и крупные предметы мебели (например, массивный диван и шкаф под потолок) обязательно должны быть светлыми. Небольшие элементы, такие как письменный стол, кресло, журнальный столик, могут быть и темными.
Свет идет сверху, поэтому все, что располагается выше половины стены от пола, должно быть приближено к белому.
Как сделать темную комнату светлее? Отказаться от крупной темной мебели
Решить задачу поможет и мебель, отражающая свет: полированная, глянцевая, зеркальная.
Как правило, бывает достаточно сменить темную отделку на максимально светлую, повесить новые белые шторы и обновить мебель, чтобы превратить темную комнату в достаточно светлую. Это самые важные шаги, пренебрегать которыми не следует. Сравните сами, как по-разному выглядит одна и та же комната с темным и светлым наполнением.
Однако есть и другие секреты, которые стоит держать в уме, работая над дизайном темной комнаты.
4. Убрать преграды для света в виде глухих перегородок
Зонирование в темном помещении нужно осуществлять не за счет глухих перегородок или поперечно установленных шкафов. Они преграждают путь для света, мешают его потоку. По возможности лучше отказаться от любых разделителей: чем просторнее в комнате — тем она светлее. Если без перегородки не обойтись, можно остановить выбор на чем-нибудь легком и светлом: подойдут, например, белая решетчатая ширма или стеночка из стеклоблоков.
Если можно убрать двери между помещениями — стоит сделать это. Если такой возможности нет, следует выбрать светлые двери с масштабными стеклянными вставками.
5. Добавить освещение
Хороший ход — монтаж светодиодного освещения под потолком по периметру комнаты. Можно установить «теплые» светильники прямо над окном — так, чтобы они оказались за шторами. Когда сгустятся сумерки, зашторьте комнату и включите околооконный свет — возникнет ощущение, словно на улице греет солнце, и его лучи проникают сквозь ткань занавесок.
6. Использовать зеркала
Достаточно будет одного-двух зеркал в зависимости от размеров помещения. Зеркало желательно расположить так, чтобы оно отражало и преумножало свет — в идеале напротив окна или так, чтобы в него «смотрелась» люстра.
7. Ввести «лучики цвета»
Монохромная белая или кремовая комната выглядит светлой, но не радостной. Чтобы помещение было не только светлым, но и солнечным, можно добавить ярких акцентов желтого, голубого или бирюзового цвета.
На пол темной комнаты с окном, выходящим на север, можно положить желтый коврик. Это будет выглядеть так, словно яркий солнечный лучик проник внутрь и нарисовал на полу желтый круг. Комната станет по-весеннему светлой. Можно добавить еще несколько желтых аксессуаров, но в ограниченном количестве.
Голубые или бирюзовые акценты тоже сделают помещение зрительно светлее за счет ассоциации с дневным небом и водоемами, сверкающими под лучами солнца. Но, как и с желтым, не следует слишком усердствовать — цветовых акцентов в темной комнате должно быть немного.
Желтый и голубой цвета можно ввести посредством использования предметов искусства, а именно постеров или картин с изображением солнца и неба. Это верный шаг для темной комнаты с недостатком теплого солнечного света.
Автор: Алина Капинская
Смотрите ещё:
Белые двери в интерьере
Дизайн узкой спальни
Как создать уют в доме?
Дизайн узкой кухни
Белая спальня
Дизайн белой ванной комнаты
Как сделать дом светлее без лампочек и проводов — СамСтрой
Мы собрали ряд советов, которые помогут максимально избежать искусственного освещения у вас дома. В их основе лежат простые дизайнерские приемы. Их используют профессионалы, когда хотят сделать помещение визуально светлее. Попробуйте применить их на практике!
В их основе лежат простые дизайнерские приемы. Их используют профессионалы, когда хотят сделать помещение визуально светлее. Попробуйте применить их на практике!
В большинстве домов существуют темные уголки, в которые с трудом проникает солнечный свет. Конечно, эту проблему можно решить при помощи дополнительных светильников, но тогда счет за электричество может вас огорчить. Поэтому многие ищут альтернативы, как сделать дом светлее без лампочек и проводов.
Как сделать дом светлее без лампочек и проводов
Мы собрали ряд советов, которые помогут максимально избежать искусственного освещения у вас дома. В их основе лежат простые дизайнерские приемы. Их используют профессионалы, когда хотят сделать помещение визуально светлее. Попробуйте применить их на практике!
Хорошее освещение необходимо для поддержания атмосферы спокойствия и уюта. Однако не всегда есть возможность поставить дополнительный светильник, а иногда это попросту дорого. К счастью, существуют способы сделать квартиру светлее при помощи декоративных приемов. Итак, читайте дальше и экономьте электричество!
Итак, читайте дальше и экономьте электричество!
1. Выбирайте светлые оттенки
Выбирайте для покраски стен белые и пастельные оттенки. Они сделают закрытые пространства светлыми и, следовательно, визуально более просторными.
Один из способов заставить помещение казаться больше и светлее — это оформить его в белых или пастельных оттенках. Особенно это актуально для небольших пространств. И, напротив, темные цвета сделают комнату более маленькой и тесной.
Поэтому советуем выбирать светлые тона как для стен, так и для мебели. Не беспокойтесь, что комната будет выглядеть скучно или «по-больничному». Вы можете расставить цветовые акценты при помощи небольших предметов мебели или ярких аксессуаров: подушек, низких столиков, статуэток…
2. Как сделать дом светлее? Поместите в самые темные зоны зеркала
Зеркала помогают не только расширить пространство, но и усилить естественное освещение. Кроме того, они украшают и придают гармонию интерьеру. Учитывая предыдущий пункт, в темной зоне лучше повесить большое зеркало в светлой раме. Если вы хотите придать индивидуальности вашему жилищу, советуем поэкспериментировать с формами и размерами. Например, вместо одного большого зеркала создайте композицию из нескольких маленьких.
Если вы хотите придать индивидуальности вашему жилищу, советуем поэкспериментировать с формами и размерами. Например, вместо одного большого зеркала создайте композицию из нескольких маленьких.
Также вы можете разместить зеркала в определенных местах дома. Ведь основное свойство зеркал заключается в том, что они делают помещение визуально больше и светлее.
3. Поставьте межкомнатные двери со стеклами
Хотите поменять двери в квартире? Лучше выберите вариант со стеклами. Ведь это еще один способ «подсветить» темные зоны. Конечно, замена дверей — дело довольно хлопотное и затратное. Тем не менее иногда это единственный способ избавить комнаты от вечного полумрака. Ведь сквозь стекла солнечный свет сможет проникнуть даже в самые отдаленные уголки.
Можно сказать, что двери тут играют ту же роль, что и окна: впускают естественное освещение, позволяя экономить электричество. Вы можете выбрать двери с полностью прозрачным стеклом или с матовым. Последний вариант обычно дороже. Так что если вы хотите сэкономить, но при этом сохранить приватность, повесьте на дверь декоративную занавеску из легкой ткани.
Так что если вы хотите сэкономить, но при этом сохранить приватность, повесьте на дверь декоративную занавеску из легкой ткани.
4. Глянцевый пол поможет сделать дом светлее
Напольное покрытие с глянцевым финишем сделает светлее темные и закрытые помещения. Пол может быть белым, пастельных оттенков или цвета светлого дерева.
Глянцевый пол смотрится очень эффектно. Кроме того, он отражает солнечные лучи и наполняет комнату светом. А если напольное покрытие белого или пастельного цвета, это лишь усиливает эффект. Даже если вы до блеска натрете обычный паркет или ламинат, в комнате станет гораздо светлее.
5. Мансардные окна
Конечно, если вы живете в квартире, этот совет вам не подойдет. А вот в собственном доме мансардные окна и световые колодцы позволят по максимуму экономить электричество. Учтите это еще на стадии проекта.
Что же в итоге?
Как видите, есть много способов сделать ваш дом светлее и сэкономить на электричестве. Одни требуют больше усилий и капиталовложений, другие — меньше. В этой статье мы остановились лишь на некоторых из них, однако помните, что светлые оттенки и обилие отражающих поверхностей — ключ к успеху. Хотите применить наши советы на практике?
В этой статье мы остановились лишь на некоторых из них, однако помните, что светлые оттенки и обилие отражающих поверхностей — ключ к успеху. Хотите применить наши советы на практике?
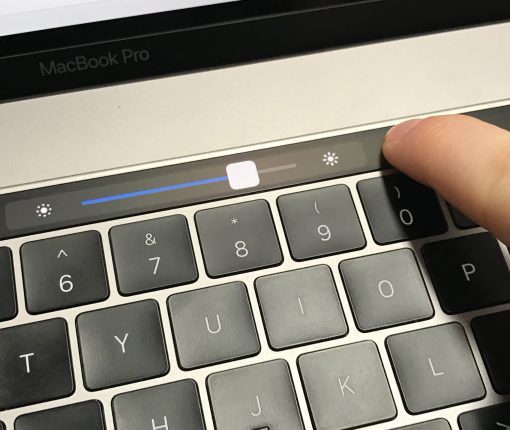
Как сделать экран ноутбука светлее?
Ответ мастера:Если в прошлом все знали, что монитор может навредить зрению, сейчас самое большее, что вам грозит, так это лишнее напряжение глаз. Нейтрализовать этот негативный фактор поможет обыкновенная регулировка яркости изображения в соответствии с особенностями вашего зрения. И если на мониторе стационарного компьютера это сделать проще простого, то как отрегулировать контрастность на экране ноутбука, например? Например, сделать изображение светлее?
Необходимо: владение начальными навыками работы с ноутбуком.
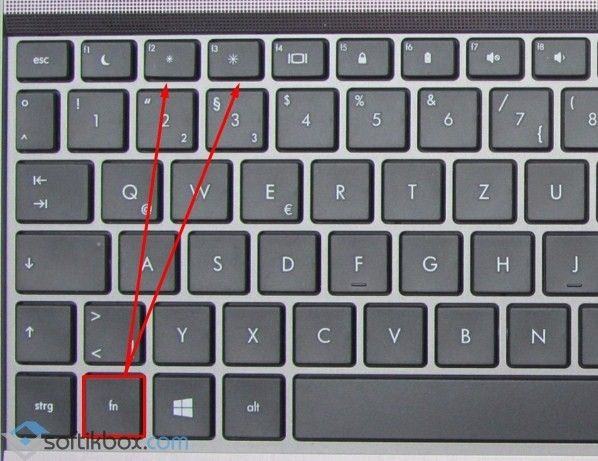
На ноутбуке не предусмотрена кнопка вызова меню монитора. Экран и клавиатура соединены именно в том месте, где у стационарного компьютера расположены нужный кнопки. Нажмите клавишу Fn, которая как правило находится в левом нижнем углу клавиатуры, для открытия окна настройки яркости. Удерживая её, нажмите кнопку F(F5) с пиктограммой солнца.
Удерживая её, нажмите кнопку F(F5) с пиктограммой солнца.
Вам нужна настройка яркости. Если хотите сделать изображение на экране немного светлее, то установите чуть большее значение для яркости. При этом обязательно учитывайте, что слишком высокий уровень яркости может негативно сказаться на вашем зрении. Также существует возможность регулировки уровня контрастности. Помните, что глазам сложно воспринимать чрезмерно контрастные изображения и текст.
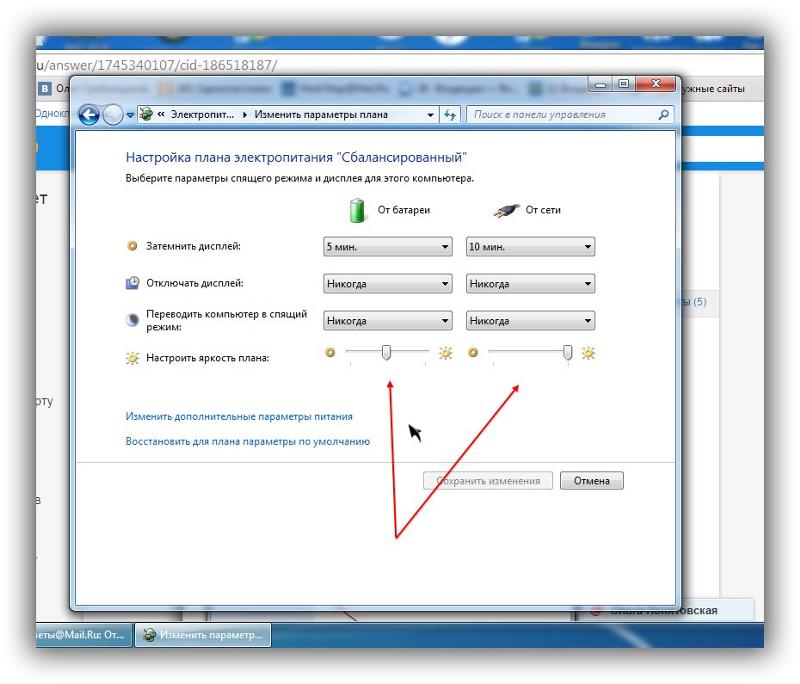
Есть и другой способ сделать необходимые изменения. Вызовите меню «Пуск», выбирайте пункт «Панель управления», раздел «Система и безопасность», затем – «Электропитание». Вы можете изменять по своему усмотрению яркость монитора, если ноутбук поддерживает такую опцию.
вы можете воспользоваться и другим методом. Новое поколение видеокарт позволяют менять параметры изображения. Для изменения настроек драйвера видеокарты откройте «Панель управления», далее «Экран» (или щёлкните на рабочем столе правой кнопкой мыши и выберите «Свойства»), вкладка «Параметры», а в ней — кнопка «Дополнительно». Перейдите на вкладку настроек видеокарты. Как правило, она названа так же, как и вышеназванная. Найдите настройки цветовой коррекции и внесите желаемые изменения.
Перейдите на вкладку настроек видеокарты. Как правило, она названа так же, как и вышеназванная. Найдите настройки цветовой коррекции и внесите желаемые изменения.
А что делать ,если проблема не в цвете, а в том, что дисплей внезапно стал тусклее? Прежде чем обратиться в центр технического обслуживания проверьте, не отключён ли ваш лэптоп от электросети. Экраны большинства ноутбуков светят гораздо ярче именно тогда, когда те подключены к зарядному устройству. Когда розетки по близости нет и неяркое изображения для вас неприемлемо, то настройте параметры зарядного устройства или смените режим энергопитания.
В случае, когда ни один из приведённых способов не сработал, скорее всего проблема связана с самим дисплеем или видеокартой. Проблему может устранить только специалист.
Как сделать светлее рисунок в word?
Как вы наверняка уже знаете, в MS Word можно работать не только с текстом, но и с рисунками. Последние после добавления в программу можно даже редактировать с помощью большого набора встроенных инструментов. Однако, учитывая тот факт, что Ворд — это все-таки текстовый редактор, с некоторыми задачами по работе с изображениями бывает не так просто справиться.
Однако, учитывая тот факт, что Ворд — это все-таки текстовый редактор, с некоторыми задачами по работе с изображениями бывает не так просто справиться.
Урок: Как в Word изменить изображение
Одна из задач, с которой могут столкнуться пользователи данной программы — необходимость изменить прозрачность добавленного рисунка. Это может потребоваться для того, чтобы уменьшить акцент на изображении, либо же визуально “отдалить” его от текста, а также по ряду других причин. Именно о том, как в Ворде изменить прозрачность рисунка мы и расскажем ниже.
Урок: Как в Word сделать обтекание картинки текстом
1. Откройте документ, но пока не торопитесь добавлять в него рисунок, прозрачность которого требуется изменить.
2. Перейдите во вкладку “Вставка” и нажмите кнопку “Фигуры”.
Урок: Как в Ворде сгруппировать фигуры
3. В выпадающем меню выберите простую фигуру, прямоугольник подойдет лучше всего.
4. Правой кнопкой мышки кликните внутри добавленной фигуры.
5. В открывшемся справа окне в разделе “Заливка” выберите пункт “Рисунок”.
6. Выберите в открывшемся окне “Вставка картинок” пункт “Из файла”.
7. В окне проводника укажите путь к рисунку, прозрачность которого необходимо изменить.
8. Нажмите “Вставить” для добавления рисунка в область фигуры.
9. Кликните правой кнопкой мышки по добавленному рисунку, нажмите на кнопку “Заливка” и выберите пункт “Текстура”, а затем “Другие текстуры”.
10. В окне “Формат рисунка”, которое появится справа, перемещайте ползунок параметра “Прозрачность”, пока не добьетесь желаемого результата.
11. Закройте окно “Формат рисунка”.
11. Удалите контур фигуры, внутри которой находится картинка. Для этого выполните следующие действия:
Для этого выполните следующие действия:
- Во вкладке “Формат”, которая появляется при нажатии на фигуру, разверните меню кнопки “Контур фигуры”;
- Выберите пункт “Нет контура”.
- Кликните в пустом месте документа, чтобы выйти из режима редактирования.
Важное примечание: Изменяя исходные размеры фигуры путем перетаскивания маркеров, расположенных на ее контуре, можно исказить находящееся внутри нее изображение.
12. После внесения всех необходимых изменений, закройте окно “Формат рисунка”.
Изменение прозрачности части рисунка
Среди инструментов, представленных во вкладке “Формат” (появляется после добавления рисунка в документ) есть и те, с помощью которых можно сделать прозрачным не все изображение, а его отдельную область.
Важно понимать, что идеального результата можно добиться лишь в том случае, если область рисунка, прозрачность которой вы хотите изменить, является одноцветной.
Примечание: Некоторые области изображений могут казаться одноцветными, не являясь таковыми на самом деле. Например, обычный листья деревьев на фотографии или картинке могут содержать в себе широчайший диапазон близких по цвету оттенков. В таком случае желаемого эффекта прозрачности добиться не получится.
1. Добавьте изображение в документ, воспользовавшись нашей инструкцией.
Урок: Как в Word вставить рисунок
2. Дважды кликните по изображению, чтобы открылась вкладка “Формат”.
3. Нажмите на кнопку “Цвет” и выберите в выпадающем меню параметр “Установить прозрачный цвет”.
4. Вид указателя курсора изменится. Кликните ним по тому цвету, который необходимо сделать прозрачным.
5. Выбранная вами область рисунка (цвет) станет прозрачной.
Примечание: На печати прозрачные области изображений будут иметь тот же цвет, что и бумага, на которой они распечатываются.
При вставке такого изображения на веб-сайт, его прозрачная область примет цвет фона сайта.
Урок: Как в Ворд документ
На этом все, теперь вы знаете, как в Word изменить прозрачность рисунка, а также знаете о том, как сделать прозрачными отдельные его фрагменты. Не забывайте о том, что данная программа — это текстовый, а не графический редактор, поэтому не следует выдвигать к нему слишком высоких требований.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Рубрика Word
Также статьи о работе с текстом в Ворде:
- Как сделать текст поверх рисунка Word?
- Как вставить рисунок в Word?
- Как нарисовать в Ворде рисунок?
- Как скопировать рисунок из Word?
Изменить прозрачность рисунка в Ворде, вставленного из буфера обмена или как обычный файл изображения навозно. Для изменения прозрачности вставленного рисунка приходится прибегать к некоторым хитростям.
Для изменения прозрачности вставленного рисунка приходится прибегать к некоторым хитростям.
Изменить прозрачность в Ворде можно различным фигурам, и эти же фигуры можно залить не просто цветом, а изображением, чем мы и будем пользоваться.
Для начала вставим фигуру, в которую мы будем вставлять наш рисунок. Например, это может быть прямоугольник. На вкладке «Вставка» находим пункт меню «Фигуры», выбираем прямоугольник и вставляем его на лист.
Теперь заходим в меню «Формат фигуры» и находим пункт «Заливка». Далее выбираем «Рисунок или текстура» и добавляем рисунок из файла. Теперь можно применять прозрачность к фигуре, и мы увидим, что меняется и прозрачность вставленного рисунка. Размер нашего прямоугольника не соответствует размеру вставленного рисунка, поэтому он искажен. Исправить это можно заданием прямоугольнику необходимого размера.
В меню Word на вкладке «Формат» все же есть один пункт в графе «Цвет», который может применить прозрачность именно к вставленному рисунку, но только к определенному цвету. При этом выбранный цвет становится полностью прозрачным.
При этом выбранный цвет становится полностью прозрачным.
Данный пункт так и называется «Установить прозрачный цвет». При его выборе появляется специальный указатель, которым и необходимо указать на рисунке цвет, преобразуемый в прозрачный.
Обучение программе Word
Microsoft Word – это текстовый редактор и для работы с изображениями здесь не так уж много функций. Добавленную в документ картинку можно обрезать, повернуть, изменить резкость и яркость. А вот что касается прозрачности, то здесь нужно немного постараться, поскольку сразу ее изменить не получится.
В данной статье мы разберемся, как можно сделать прозрачный рисунок в Ворде 2007, 2010 и его более новых версиях, 2013 и 2016. Это может потребоваться, если Вы хотите написать на изображении нем какой-нибудь текст, или сделать его фоном страницы.
Прочесть, как сделать изображение фоном в Ворде, можно перейдя по ссылке. Также на сайте есть статья, как написать текст поверх картинк.
Также на сайте есть статья, как написать текст поверх картинк.
Итак, будем использовать в качестве примера вот такой рисунок.
Поскольку изменить прозрачность картинки вставленной в документ напрямую не получится, то сначала нужно нарисовать на листе фигуру, в нашем случае прямоугольник, залить его изображением и потом уже делать прозрачным.
Перейдите на вкладку «Вставка», кликните по пункту «Фигуры» и выберите из выпадающего списка «Прямоугольник».
Затем нарисуйте прямоугольник на листе. Лучше рисовать его поверх нужного нам изображения, чтобы сохранились пропорции сторон.
Сместите его вниз, чтобы он не перекрывал картинку.
Кликните правой кнопкой по нарисованной фигурке и выберите из контекстного меню пункт «Формат фигуры».
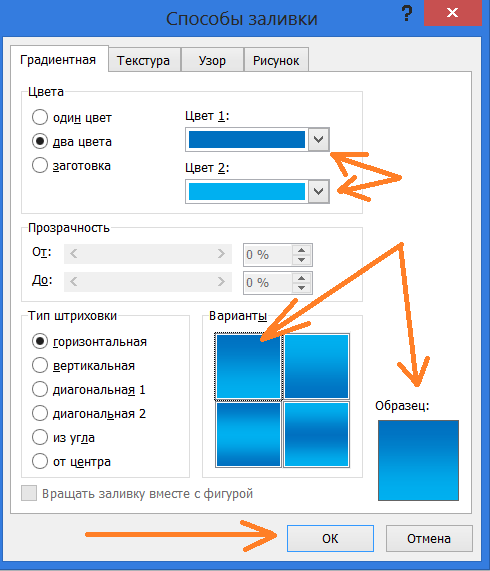
Откроется окно «Формат рисунка». В нем перейдите на вкладку «Заливка» и поставьте маркер в поле «Рисунок или текстура». Потом нажмите на кнопку «Файл».
Найдите на компьютере тот файл, которое в документе Ворд нужно сделать прозрачным, выделите его и нажмите «Вставить».
Если документ создавали не Вы, и картинки на Вашем компьютере нет, тогда можно сохранить изображение на компьютер из документа Ворд.
После этого, нужный графический файл будет добавлен в нарисованный прямоугольник. Теперь, чтобы сделать прозрачный фон, достаточно изменять положение ползунка в поле «Прозрачность». Можно также сразу смотреть, как меняется вид изображения.
В нарисованном прямоугольнике будут границы. Если они не нужны, перейдите на вкладку «Цвет линии» и отметьте маркером пункт «Нет линий».
Закройте окно «Формат рисунка», нажав на соответствующую кнопку.
В результате мы получим две картинки, одна обычная, а вторая полупрозрачная. Можете удалить первую и переместить на ее место прозрачную.
Если у Вас установлен Ворд 2013 или 2016, тогда все действия практически такие же. В фигурах выберите прямоугольник и нарисуйте его поверх того изображения, которое нужно сделать прозрачным.
Переместите его немного ниже, кликните по нему правой кнопкой мыши и выберите из списка «Формат фигуры».
Справа откроется блок «Формат рисунка». В нем нажмите вверху по ведерку с краской, разверните меню «Заливка» и отметьте маркером «Рисунок или текстура». В качестве заливки для нашего прямоугольника нужно выбрать требуемое изображение. Поэтому нажмите «Файл».
Найдите картинку на компьютере, выделите ее и нажмите «Вставить».
Когда изображение будет добавлено в Word, чтобы сделать нужный фон достаточно перетащить ползунок в поле «Прозрачность» на подходящее значение.
Если линия вокруг картинки не нужна, разверните меню «Линия» и поставьте маркер в поле «Нет линий».
Область «Формат рисунка» можете закрывать.
Описанным выше способом, можно менять прозрачность фигуры любой формы. Для этого в «Фигурах» выберите не прямоугольник, а любую другую. Потом залейте его подходящим рисунком.
Также в Ворд можно изменить прозрачность не всего рисунка, а только отдельных областей. Выделите объект, перейдите на вкладку «Работа с рисунками» – «Формат», нажмите на кнопку «Цвет» и выберите из открывшегося списка «Установить прозрачный цвет».
После этого курсор примет вид палочки с уголком на кончике. Кликните им по тому цвету на картинке, который нужно сделать прозрачным.
Области на картинке, с выбранным цветом станут такими, как вам надо. В примере они белого цвета. Это потому, что лист белый. Если у Вас будет выбран фон страницы другого цвета, то и прозрачные области на изображении станут этого же цвета.
Таким способом можно убрать только один цвет на изображении, и заменить его на прозрачность. Поэтому его лучше использовать, если на картинке есть области одинакового цвета. Если на там есть различные оттенки одного цвета, то полностью сделать, например, синий цвет так как нужно не получится.
На этом буду заканчивать. Теперь у Вас точно должно все получиться.
Поделитесь статьёй с друзьями:
Изменение прозрачности цвета в Microsoft Office Word 2010
Часть рисунка можно сделать прозрачной с целью выделения размещенного на ней текста, наложения одного рисунка на другой либо для удаления или скрытия части рисунка.
Прозрачные области рисунков имеют тот же цвет, что и бумага, на которой они печатаются. При отображении в цифровом формате прозрачные области имеют цвет фона.
Только один цвет рисунка можно сделать прозрачным. Поскольку область, представляющаяся одноцветной, на самом деле может включать в себя целый диапазон близких цветовых оттенков, то выбранный цвет может занимать лишь небольшую часть изображения. По этой причине эффект прозрачности может быть незаметен.
Итак, щелкните по рисунку, в котором нужно создать прозрачные области. Далее во вкладке «Работа с рисунками/Формат» в группе «Изменение» нажмите на кнопку «Цвет». Нажмите на кнопку «Установить прозрачный цвет» и щелкните по области рисунка или изображения, закрашенной тем цветом, который требуется сделать прозрачным.
С помощью кнопки «Установить прозрачный цвет» невозможно сделать прозрачным весь рисунок или его часть. Для этого вставьте в документ Word одну из фигур, выполните ее заливку с помощью выбранного рисунка, а затем для заливки измените значение параметра Прозрачность.
Следует иметь в виду, что кнопка «Установить прозрачный цвет» доступна только при работе с точечными рисунками, для которых еще не был задан эффект прозрачности, а также с некоторыми картинками. Создание прозрачных областей в рисунках GIF с анимацией невозможно.
Чтобы отменить изменения цвета и другие эффекты, примененные к рисунку, в группе «Изменение» нажмите на кнопку «Сброс параметров рисунка». Можно также добавлять другие эффекты, такие как художественный эффект и тени, отражения и свечения, или изменить яркость или контрастность рисунка.
Для внесения одних и тех же изменений в несколько рисунков можно использовать функцию «Формат по образцу». Для этого во вкладке «Главная» выберите рисунок, в который были внесены изменения, дважды нажмите на кнопку «Формат по образцу», а затем выберите рисунки, куда нужно скопировать изменения. По окончании нажмите клавишу ESC.
Как превратить любой свет в стробоскоп с использованием всего двух транзисторов
Если вам кажется, что стробоскопы очень интересны, но разочарованы тем фактом, что эти чудесные световые эффекты могут быть получены только с помощью сложной ксеноновой лампы, то, вероятно, вы ошибаетесь.
Очень возможно сделать любой свет стробоскопом, если у вас есть соответствующая схема управления, способная работать с различными осветительными приборами для создания желаемого эффекта стробоскопа.
В данной статье показано, как такую базовую схему, как мультивибратор, можно модифицировать различными способами и сделать совместимой с обычными лампами, лазерами, светодиодами для получения впечатляющих световых импульсов.
Стробоскопический свет можно использовать для предупреждения, научного анализа или в качестве развлекательного устройства, независимо от приложения, эффекты просто ослепительны. Фактически, можно сделать любой свет стробоскопом с помощью соответствующей схемы управления. Объясняется электрическими схемами.
Разница между миганием и стробированием
Мигающий или мигающий свет действительно выглядит привлекательно, и именно поэтому они используются во многих местах в качестве предупреждающих устройств или для украшения.
Однако, в частности, стробоскопический свет можно также рассматривать как мигающий свет, но он однозначно отличается от обычных световых мигалок. В отличие от них в стробоскопическом свете схема включения / выключения настолько оптимизирована, что дает резкие ослепляющие импульсные вспышки света.
В отличие от них в стробоскопическом свете схема включения / выключения настолько оптимизирована, что дает резкие ослепляющие импульсные вспышки света.
Несомненно, почему их чаще всего используют в сочетании с быстрой музыкой, чтобы улучшить настроение вечеринки. В настоящее время зеленые лазеры широко используются в качестве стробирующих устройств в залах для вечеринок и собраний и стали горячими фаворитами среди нового поколения.
Будь то светодиоды, лазеры или обычная лампа накаливания — все это можно заставить мигать или, скорее, стробировать, используя электронную схему, способную производить необходимое импульсное переключение в подключенном осветительном элементе. Здесь мы увидим, как с помощью простой электронной схемы сделать любой свет стробоскопом.
Следующий раздел познакомит вас с деталями схемы. Давай пройдем через это.
Пульсация любого света для создания эффекта стробинга
В одной из моих предыдущих статей мы наткнулись на симпатичную небольшую схему, способную создавать интересные стробоскопические эффекты на нескольких подключенных светодиодах.
Но эта схема подходит только для управления маломощными светодиодами и поэтому не может применяться для освещения больших площадей и помещений.
Предлагаемая схема позволяет управлять не только светодиодами, но и мощными осветительными приборами, такими как лампы накаливания, лазеры, КЛЛ и т. Д.
На первой схеме показана простейшая форма схемы мультивибратора, использующей транзисторы в качестве основных активных компонентов. Подключенные светодиоды можно заставить мигать, соответствующим образом отрегулировав два потенциометра VR1 и VR2.
ОБНОВЛЕНИЕ:
В этой статье я объяснил несколько схем транзисторных стробоскопов, однако показанная ниже конструкция является самой простой и проверена мной. Так что вы можете начать с этого дизайна и настроить его в соответствии со своими предпочтениями и предпочтениями.
Видеоиллюстрация
youtube.com/embed/P_-gSFcqN7w?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Обсуждаемая выше простая конструкция может быть дополнительно изменена, как описано ниже, для большего контроля и улучшенных результатов.
Вышеупомянутая схема образует основу для всех следующих схем посредством некоторых подходящих модификаций и дополнений.
Использование лампы фонарика в качестве стробоскопа
Например, если вы хотите осветить и пульсировать с ее помощью лампочку небольшого фонарика, вам просто нужно будет внести простые изменения, как показано на второй диаграмме.
Здесь, добавив силовой транзистор PNP и запустив его через коллектор T2, лампу факела легко заставить стробировать. Конечно, оптимальный эффект достигается только при правильной настройке двух горшков.
Как уже говорилось в предыдущем разделе, зеленые лазерные указки сейчас довольно популярны; проиллюстрированная схема показывает простой метод преобразования вышеуказанной схемы в пульсирующий зеленый стробоскоп лазерной указки.
Здесь стабилитрон вместе с транзистором работает как цепь постоянного напряжения, гарантируя, что на лазерную указку никогда не будет подаваться напряжение, превышающее его максимальное значение.
Это также гарантирует, что ток лазера никогда не может превышать номинальное значение.
Это стабилитрон и транзистор действуют как постоянное напряжение, а также как драйвер постоянного тока для лазера.
Использование лампы переменного тока 220 В или 120 В в качестве стробирующего света
На следующей схеме показано, как сетевую лампу переменного тока можно использовать в качестве источника стробирующего света с использованием указанной выше схемы.Здесь симистор образует главный переключающий компонент, получающий требуемые импульсы затвора от коллектора Т2.
Таким образом, мы видим, что с помощью вышеупомянутых схемных решений становится очень легко сделать любой свет стробоскопом, просто выполнив соответствующие модификации в простой транзисторной схеме, как поясняется в приведенных выше примерах.
Список деталей
- R1, R4, R5 = 680 Ом,
- R2, R3 = 10K
- VR1, VR2 = 100K потенциометра
- T1, T2 = BC547,
- T3, T4 = BC557
- C1, C2 = 10 мкФ / 25 В
- Симистор = BT136
- Светодиоды = на выбор
Цепь полицейского стробоскопа
Для медленной нестабильности используйте следующие детали:
- R1, R4 = 680 Ом
- R2, R3 = 18K
- C1 = 100 мкФ
- C2 = 100 мкФ
- T1, T2 = BC547
Для быстрой нестабильной работы используйте следующие детали:
- R1, R4 = 680 Ом
- R2, R3 = 10K
- предустановка = 100K
- C1 = 47 мкФ
- C2 = 47 мкФ
- T1, T2 = BC547
О компании Swagatam
Я инженер-электронщик (dipIETE), любитель, изобретатель, разработчик схем / печатных плат, производитель.Я также являюсь основателем веб-сайта: https://www.homemade-circuits.com/, где я люблю делиться своими инновационными идеями и руководствами по схемам.
Если у вас есть какой-либо вопрос, связанный со схемой, вы можете взаимодействовать с ним через комментарии, я буду очень рад помочь!
Как построить световой короб для фотосъемки своими руками
В главе 4 нашего Полного руководства по фотографии продуктов вы узнаете, как создать свой собственный световой короб для фотосъемки продуктов.
Автор: Etsy Staff 29 мая, 2017
При ограниченном бюджете? Это пошаговое руководство показывает, как сделать удобный и недорогой световой короб для фотографирования ваших товаров.
Вам понадобится :
- 1 большой лист пенопласта (10 на 25 дюймов). (Измените это, если вам нужен световой короб большего размера.)
- 1 большой лист бумаги (16 на 11 дюймов)
- рулон клейкой ленты
- рулон алюминиевой фольги
- 2 настольные лампы с зажимами
- ремесленный нож
- линейка
- карандаш
Шаг 1 : Измерьте 6 дюймов от каждого края пенопласта. Карандашом нарисуйте линию, по которой будут обрезаны боковые стороны. Используйте нож для поделок, чтобы надрезать пенопласт вдоль линии, стараясь не прорезать всю толщину доски. Лист пенопласта состоит из слоя пенопласта между слоями картона, и вам нужно только отрезать достаточно, чтобы он мог легко складываться.
Карандашом нарисуйте линию, по которой будут обрезаны боковые стороны. Используйте нож для поделок, чтобы надрезать пенопласт вдоль линии, стараясь не прорезать всю толщину доски. Лист пенопласта состоит из слоя пенопласта между слоями картона, и вам нужно только отрезать достаточно, чтобы он мог легко складываться.
Шаг 2 : Используя прямой край, например край стола или стола, сложите пенопласт. Затем закрепите ленту вдоль сгиба, чтобы сделать его более жестким.
Шаг 3 : Сделайте складку на бумаге примерно в дюйме или двух от края.Повесьте бумагу на пенопласт, чтобы создать цельный фон.
Шаг 4 : Используйте кусок клейкой ленты, чтобы приклеить пенопласт к столу.
Шаг 5 : Отрежьте кусок алюминиевой фольги, чтобы использовать его для верхней части.
Шаг 6 : Прикрепите лампы к столу и направьте их вверх (в сторону алюминиевой фольги). Это рассеивает свет и дает более мягкие тени, чем если бы лампа была направлена прямо на ваши продукты.
Шаг 7 : Начните фотографировать.Продолжайте настраивать положение источников света и угол наклона камеры, пока не будете довольны результатом.
Световой короб для естественного света
Вы предпочитаете снимать при естественном освещении? Вы также можете сделать свой собственный световой короб для солнечного света. Чтобы сделать его, создайте трехстороннюю коробку с фоном, подходящим для вашего продукта. (Обрезка белого листа бумаги или вспененного картона с одной или нескольких сторон коробки поможет отражать больше естественного света на ваш продукт.) Расположите световой короб у окна, чтобы яркий свет проходил через прозрачную занавеску, или выньте его на улицу. и сфотографируй в пасмурный день.
Чтобы снимать свои винтажные товары для рукоделия для Vintage Handmade, Джули Коллингс использует двустороннюю коробку ручной работы со слегка текстурированным фоном, например винтажной бумагой, в сочетании с естественным освещением.Читать далее> Глава 5: Знакомство с камерой
Вернуться назад> Полное руководство по фотографии продукта
Как сделать электрошокер с подсветкой «Страх молнии» :: WonderHowTo
Электрошокер
В этой статье я покажу вам, как сделать небольшой маркер с оружием. Прежде чем я расскажу, как построить это устройство, позвольте мне вас предупредить. Это устройство вредно! При использовании он может вызвать ожоги и / или серьезные мышечные спазмы. Напряжение потенциально смертельно опасно! НЕ пытайтесь построить это устройство, если вы не разбираетесь в технике безопасности, электронике, пайке и не разбираетесь в принципиальных схемах.
Прежде чем я расскажу, как построить это устройство, позвольте мне вас предупредить. Это устройство вредно! При использовании он может вызвать ожоги и / или серьезные мышечные спазмы. Напряжение потенциально смертельно опасно! НЕ пытайтесь построить это устройство, если вы не разбираетесь в технике безопасности, электронике, пайке и не разбираетесь в принципиальных схемах.
Вот видео конечного продукта:
Шаг 1 Материалы
- Маркер
- Одноразовая камера Kodak
- Один конденсатор 300 В 10 мкФ-80 мкФ (можно найти в большинстве магазинов электроники или здесь)
- Перезаряжаемая батарея AA
- Неподходящий провод
- A временный выключатель (можно найти в большинстве магазинов электроники, вынуть из большинства электронных устройств (убедитесь, что они принадлежат вам, прежде чем разбирать их) или найти в Интернете здесь)
- Две иглы (швейные иглы подходят)
- Горячий клей
- Изолента
Шаг 2 Инструменты
- Пистолет для горячего клея
- Кусачки
- Паяльник
- Припой
- Пистолет для горячего клея
- Флюс (если у вас нет припоя с флюсовым сердечником)
Шаг 3 Процедура
- Сначала демонтируйте одноразовую камеру и разрядите конденсатор.
 Используя фотографию ниже, найдите большую черную цилендару, похожую на батарею, и скрестите два зубца с помощью отвертки. Это сделано в целях безопасности, поскольку конденсатор может удерживать заряд в течение длительных периодов времени и убить вас электрическим током, если вы завершите короткое замыкание пальцами.
Используя фотографию ниже, найдите большую черную цилендару, похожую на батарею, и скрестите два зубца с помощью отвертки. Это сделано в целях безопасности, поскольку конденсатор может удерживать заряд в течение длительных периодов времени и убить вас электрическим током, если вы завершите короткое замыкание пальцами.
2. Разобрать маркер. Выньте чернила и фломастер и утилизируйте их.
3. Схема довольно простая, состоит из трансформатора, транзистора, резистора и диода из схемы камеры.Выполните эти шаги , чтобы создать схему или схему ниже (схема должна быть автономной, без прототипной платы).
Примечание: Следуя инструкциям, замените использованный пленочный конденсатор на конденсатор из схемы камеры / другой (приобретенный в Интернете). Кроме того, если конденсатор из схемы вашей камеры меньше 80 мкФ (просто посмотрите на конденсатор, он должен сказать. Если нет, не рискуйте), вы можете использовать его вместо конденсатора на электрошокере.
Убедитесь, что последний контур имеет как можно меньший размер.Он должен выглядеть примерно так (маленький черный объект, похожий на батарею в правом верхнем углу, — это конденсатор):
4. Чтобы собрать выключатель и батарею, возьмите временную кнопку и припаяйте два провода длиной три дюйма к штыри переключателя. Далее растопите две дырочки в нижней крышке хайлайтера. вставьте провода, затем приклейте переключатель к внешней стороне крышки (см. изображение ниже). Припаяйте один провод переключателя к положительной стороне батареи (см. Изображение ниже, черный объект вверху справа.Внешне похож на конденсатор, но без белой линии). Припаяйте второй провод переключателя к плюсу цепи трансформатора. Отрежьте кусок провода диаметром один дюйм и припаяйте его от минуса батареи к минусу трансформаторной цепи.
Примечание: Я использовал батарею другого типа, но батарейки AA работают так же хорошо.
5. Отрежьте два провода длиной два дюйма и припаяйте их к конденсатору. Затем найдите диод и заземляющую часть вашей схемы (примечание: конденсатор уже показан на схеме).Убедитесь, что полярность правильная (диод подключается к маленькой белой линии на конденсаторе или отрицательному контакту). Теперь возьмите иглы, упомянутые ранее, и отрежьте любую «концевую» часть иглы. Припаяйте иглы к конденсатору следующим образом:
Затем найдите диод и заземляющую часть вашей схемы (примечание: конденсатор уже показан на схеме).Убедитесь, что полярность правильная (диод подключается к маленькой белой линии на конденсаторе или отрицательному контакту). Теперь возьмите иглы, упомянутые ранее, и отрежьте любую «концевую» часть иглы. Припаяйте иглы к конденсатору следующим образом:
Обратите внимание на небольшой кусок изоленты на конце конденсатора. Это важно для предотвращения короткого замыкания, не забывайте об этом.
Схема вставки маркера (по порядку снизу вверх) должна быть:
- Переключатель
- Аккумулятор
- Трансформатор
- Конденсатор
- Штыри
Должно получиться примерно так это при правильной сборке:
7.Протестируйте, убедитесь, что он работает правильно. При нажатии спусковой кнопки должен быть слышен высокочастотный «плач». Через секунду закоротите два штыря отверткой, при правильной работе должна возникнуть искра. Быть осторожен! Не шокируйте себя.
Быть осторожен! Не шокируйте себя.
7. После пайки и тестирования осторожно вставьте его в корпус маркера. Конденсатор должен полностью входить в верхнюю часть корпуса, а иглы должны выступать из конца примерно на полдюйма. Влейте горячий клей в верхний конец и выровняйте зубцы (иглы) так, чтобы они оказались в центре отверстия для ручки (сделайте все это до того, как горячий клей высохнет).Дайте клею высохнуть и аккуратно вставьте остальную часть схемы. Блок трансформатора должен вставляться сбоку, например:
8. Закрепите заглушку, и готово! Батареи должно хватить на 2000 зарядов, поэтому нет необходимости в подзарядке в течение длительного времени. При необходимости просто снимите заглушку и зарядите аккумулятор. Чтобы использовать, снимите колпачок, нажмите кнопку внизу и закоротите две иглы. Прежде чем тестировать его на людях, сначала получите их разрешение, если они не заняты атакой на вас.
Если вас интересуют другие проекты, связанные с высоким напряжением, ознакомьтесь с How to Make a Coil Gun and Prank Stun-Baton
How to Make a Website
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах,
ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
A «Эскизный план»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Панель навигации
Боковое содержание
Какой-то текст какой-то текст..
Основное содержание
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Какой-то текст какой-то текст ..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать простую веб-страницу.
Пример
Заголовок страницы
кузов {
семейство шрифтов: Arial, Helvetica, sans-serif;
}
Мой веб-сайт
Веб-сайт, созданный мной.


 При вставке такого изображения на веб-сайт, его прозрачная область примет цвет фона сайта.
При вставке такого изображения на веб-сайт, его прозрачная область примет цвет фона сайта. Используя фотографию ниже, найдите большую черную цилендару, похожую на батарею, и скрестите два зубца с помощью отвертки. Это сделано в целях безопасности, поскольку конденсатор может удерживать заряд в течение длительных периодов времени и убить вас электрическим током, если вы завершите короткое замыкание пальцами.
Используя фотографию ниже, найдите большую черную цилендару, похожую на батарею, и скрестите два зубца с помощью отвертки. Это сделано в целях безопасности, поскольку конденсатор может удерживать заряд в течение длительных периодов времени и убить вас электрическим током, если вы завершите короткое замыкание пальцами.