Базовые цвета для фото, или Как подобрать фон
При заказе очень часто спрашивают, какой оттенок лучше выбрать для съемки. Вернее, даже не отттенок, а цвет, неправильно выразился.
Ответ практически от всех профессионалов дается один — для начала берем базовые цвета — белый, серый и черный.
А вот тут стоит немного остановиться и подумать. В первую очередь, естественно, все зависит от целей использования так сказать, но сейчас не об этом. У каждого фона есть свои нюансы в применениии. Ибо как без них, без пресловутых этих самых нюансов… скучно было бы жить, господа!
Итак.
Белый фон и его оттенки
Из плюсов можно сказать, что это самый простой и доступный материал — простыня, ватман, выбеленые доски.
Еще сильный плюс — с ними проще работать, и фото на белом фоне позитивнее что ли… даже фотостоки охотнее берут фото именно на белом фоне.
Кроме того, белый фон универсален. Он подходит для съемки в стиле флет лей, для ведения блога, для создания единого стиля, для съемки своих работ.
Из минусов — конечно, передача цвета (как обычно) — белый фон сфотографировать так, чтобы он был реально белым, без обработки очень сложно, практически невозможно. Почему? Так работает наш мозг. Он приучен собирать и обобщать информацию извне и делать вывод исходя из своего опыта (немного странно звучит). В общем, если мы знаем, что фон белый, мы видим белый. Вне зависимости от окружения и условий. А фотоаппарат условностями не страдает — он фиксирует так, как «видит», а оттенков белого великое множество. И та же лампа, даже люминесцентная, обязательно даст свой оттенок на белый фон. Кстати, поэтому предпочтительнее снимать при солнечном свете. Так что в этом варианте либо работаем с техникой (баланс белого, серая карта) или правим в редакторе.
Кроме того, на белом фоне сложно снять белый предмет.
Если нет опыта в постобработке, можно взять теплый бежевый фон, светло-светло серый фон. Хороший вариант — белый с потертостями.
Серый фон
Он по-своему нейтрален, не отвлекает внимание.
Второй плюс — серый цвет априори универсален. На его фоне хорошо получаются и светлые, и темные предметы. Он как бы подстраивается под фотографию. Как сказал один профи на форуме: «недосветишь фон — он черный, пересветишь — почти белый».
Из минусов этот же фактор, как ни странно — серый цвет меняет свой оттенок в зависимости от освещения. Иногда это проблема…
Ну и некоторым серый цвет кажется скучным.
Темный фон
Сюда можно отнести и черный, и глубокий серый и темно-коричневый.
Темный фон создает историю, определенную атмосферу. Можно задать «движение», игру в кадре с помощью света и бликов.
Если нужно снять темный предмет на темном фоне, стоит задуматься об освещении и выделить края предмета светом.
Главная проблема при работе с темным фоном — он подчеркивает все огрешности. Блики, пылинки — все проявится.
Чтобы избежать бликов, стоит использовать в работе матовый фон и постараться как можно дальше отодвинуть его от предмета съемки. Пыль и соринки, даже если сдувать перед каждым щелчком затвора, проявятся всегда на фото, (у нас, по крайней мере, — сколько не притирай, какая-то зараза, но останется в кадре). Тут поможет только постобработка — кисть или штамп, к примеру.
Коричневый фон чуть проще в этом смысле, но зачастую дерево может дать блики на неровностях фактуры, даже если поверхность матовая. Опять же, этим можно «поиграть». И наши любимые потертости и фактура дерева в этом случае играют только в плюс.
Вообще, все чаще склоняюсь к мысли, что свет для фотографии гораздо важнее всего остального. Он может вытянуть фотографию или испортить.
Вот эти две фотографии сделаны с разностью в пару минут одна на солнце, другая в тени:
Эти сняты вечером, когда уже смеркалось, с разницей в десять минут:
А так этот фон на самом деле выглядит:
И напоследок, к слову о сером цвете. Мишка темный или светлый?
Мишка темный или светлый?
Вот и ломаем голову — как лучше подать фото.
Творческих вам успехов, друзья!
Как выбрать красивые цвета для вашей инфографики / Хабр
Очень трудно выбрать хорошие цвета для инфографики. Постараемся разобраться с этой проблемой.
Прочитав эту статью, вы почувствуете себя более уверенно в выборе цвета. А если у вас вообще нет чувства цвета, то это просто рекомендации по хорошим сочетаниям. Поговорим о распространённых цветовых ошибках, которые нас окружают повсеместно, и как их избежать.
Статья не поможет найти хорошие градиенты или оттенки. Она предназначена для подбора красивых, чётких цветов для различных категорий информации (например, континентов, отраслей промышленности, видов птиц) в линейных, круговых, полосковых диаграммах и так далее.
Визуализация категорий в FiveThirtyEight, у Надии Бремер, в Pudding, New York Times, The Economist и Akkurat
- Вступление
- Расширьте своё понимание цветов
- Не танцуйте по всему цветовому кругу
- Используйте насыщенность и яркость, чтобы работали тона
- Используйте тёплые цвета и синий
- При использовании зелёного сделайте его жёлтым или синим
- Избегайте чистых цветов
- Избегайте ярких, насыщенных цветов
- Сочетайте цвета с разной яркостью
- Сделайте цвета одинаково «красочными»
- Избегайте слишком слабого контраста с фоном
- Избегайте слишком сильного контраста с фоном
- Выбирайте достаточно ненасыщенный фон
- Просто копируйте цвета или попробуйте их понять
Я буду много говорить о насыщенности, яркости и тонах.
 Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):
Это цветовые пространства HSB (тон, насыщенность, яркость) или HSV (тон, насыщенность, значение):- Тон (hue) находится в диапазоне от 0° до 360°, это ваш типичный цветовой круг: ⬤⬤⬤
- Насыщенность (saturation) изменяется от 0% (серый) до 100% (супер-пупер красочный!!): ⬤⬤⬤
- Яркость/значение (brightness/value) изменяется от 0% (чёрный) до 100% (фактический цвет): ⬤⬤⬤
Чтобы преобразовать цвета из HEX (например, #cc0000) или RGB (например,
rgb(207, 176, 58)Родственником HSB/HSV является цветовое пространство HCL. Там те же параметры (тон, цветность = насыщенность, яркость), но ближе к тому, «как мы действительно видим цвета». Наш сервис Datawrapper использует цветовое пространство HCL в инструменте выбора цвета:
Поскольку в Adobe Photoshop или colorizer.org нет HCL, при каждом упоминании градусов (например, 0°) или процентов здесь имеется в виду цветовое пространство HSB/HSV.
Хорошо, давайте начнём.
Вы можете подумать: «Для диаграммы мне нужно пять цветов. Поэтому я использую зелёный, жёлтый, синий и красный. И… хм… может, оранжевый? Или фиолетовый!»
Если вы не задумывались о цветах с тех пор, как ребёнком раскрашивали свою книжку-раскраску, то эта мысль имеет смысл. Поэтому я и пишу эту статью, чтобы рассказать вам, что цветов на самом деле больше.
Посмотрите на эту диаграмму и сравните её с основными цветами ⬤⬤⬤⬤⬤⬤:
Кошки или собаки? Автор: Надия Бремер
На диаграмме цвета совсем другие. Надия использует красный ⬤, который отличается от обычного красного ⬤. Зелёный ⬤ — это… можно ли его вообще назвать зелёным ⬤?
Поэтому, прежде чем ввести правила, позвольте немного вас напугать: можно использовать буквально тысячи цветов. Есть жёлтоватый красный ⬤, синеватый красный ⬤ и всё, что между ними. Есть серый ⬤, но есть также холодный серый ⬤ и тёплый серый ⬤. А еще есть синий цвет. Так много синего! Как этот ⬤, этот ⬤, этот ⬤, этот ⬤ и этот ⬤. И мы ещё не говорили об оранжевом и жёлтом.
И мы ещё не говорили об оранжевом и жёлтом.
У вас много вариантов. Это означает, что вы можете оставаться в небольшой области цветового круга и все ещё останется много опций.
Не нужно брать цвета со всего цветового круга, такие как ⬤⬤⬤⬤⬤⬤. Диаграмма будет выглядеть более профессионально — и, следовательно, более достоверной — когда использует только несколько цветов и соседних тонов.
В этот момент есть смысл посмотреть на цветовой круг. Для этого подходит Adobe Color или Color Calculator.
Color Calculator для выбора гармоничных сочетаний
Многие из этих инструментов подбирают гармоничные сочетания цветов. Одно из них называется «квадратным» или «тетрадным». Не используйте его. Оно выдаст слишком большое количество тонов, чего следует избегать.
Your browser does not support HTML5 video.
На видео я использую цветовой инструмент Paletton, начиная с тетрадного сочетания, а затем уменьшаю расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.

Если расстояние достаточно маленькое, вы в основном используете взаимодополнительные или дополнительные (complementary) цвета. И это отличный выбор! Множество дополнительных цветовых пар прекрасно работают вместе. Если сомневаетесь, всегда используйте дополнительные цвета и их соседей.
Итак, давайте сделаем это — на этот раз с помощью Adobe Color:
Наши дополнительные цвета в Adobe Color
Наши цвета противоположны на цветовом круге, поэтому явно дополняют друг друга. Ура! Но они также непригодны: два оранжевых слишком похожи. И все выглядит так… ярко.
Вот где нужно изменить насыщенность и яркость.
Насыщенность и яркость так же важны, как и тон. На самом деле, вы можете создавать новые цвета просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым тоном, только разной насыщенностью и яркостью: ⬤⬤/⬤⬤ (если немного изменить тон, то результаты будут ещё лучше: ⬤⬤/⬤⬤).
Вернёмся к нашей цветовой комбинации: ⬤⬤⬤⬤.
Более подходящие дополнительные цвета в Adobe Color
Я обесцветила светло-голубой ⬤ и светло-оранжевый ⬤ и сделала все цвета темнее, кроме светло-оранжевого. Чёрт возьми, с этим уже можно работать!
Поэтому если ваша цветовая комбинация кажется неполной, не нужно сразу добавлять другой тон. Сначала измените насыщенность и яркость — и посмотрите, что получилось.
Вот что я сделала со всеми этими цветовыми палитрами: ⬤⬤⬤⬤ и ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга и у всех разная насыщенность и светлость.
Дизайнеры инфографики особенно любят ещё одно сочетание: жёлтый/оранжевый/красный и синий. Пролистайте, например, портфолио South China Morning Post или вот это от The Economist (PDF): они используют эти цвета гораздо чаще, чем какой-нибудь фиолетовый или зелёный.
Три страницы South China Morning Post
Причина в том, что эти тёплые цвета плюс синий довольно универсальны для разграничения категорий. Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ⬤⬤⬤ — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ⬤ или светлый, ⬤ насыщенный ⬤ или не насыщенный ⬤, выглядят приятно, успокаивающе и профессионально.
Жёлтый, оранжевый и красный выглядят очень приятно вместе, но люди всё равно воспринимают их как разные цвета: ⬤⬤⬤ — это именно то, что мы хотим для цветов категорий. А синий более гибкий, чем любой другой тон: много синего, независимо от того, тёмный ⬤ или светлый, ⬤ насыщенный ⬤ или не насыщенный ⬤, выглядят приятно, успокаивающе и профессионально.
И они доступны: дальтоники легко отличают синий и оранжевый/красный.
Поэтому, если сомневаетесь, то используйте оранжевый/красный с синим.
Яркая зелень занимает шестую часть на цветовом круге, примерно с 90° ⬤ до 150° ⬤, с пиком на 120° ⬤. Однако вы не найдёте хорошей инфографики с такими цветами. Почему?
Во-первых, зелёный сам по себе просто очень тёмный. А осветление зелени переходит в неуклюжий неон ⬤. Чтобы получить хороший тон, нужно сильно осветлить и обесцветить зелёный цвет — больше, чем другие цвета. Это именно то, что Washington Post делает со своим зелёным ⬤ здесь:
«Как Трамп откатывает наследие Обамы», The Washington Post
Это 142° зелёный, но насыщенной только на 14%. Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
Тот же тон с той же яркостью на 100% насыщенности: ⬤. Вот как.
И помните о дальтониках: чистый зелёный в сочетании с красным, оранжевым или коричневым им трудно различить.
Поэтому, когда вы используете зелёный, сделайте его немного жёлтым или немного синим. Вы можете увидеть это в примерах в начале статьи: у всех зелёных, кроме ⬤, тон больше 160° (то есть они голубее) ⬤⬤⬤ или меньше 60° (то есть более жёлтые) ⬤⬤. В этом проекте, который мы уже видели, Надия использует как жёлто-зеленый, так и сине-зелёный:
Кошки или собаки? Автор: Надия Бремер
Похоже, вы можете использовать их в инфографике как два разных цвета: беспроигрышный вариант!
«Чистые» тона расположены в цветовом круге точно на 60°, 120°, 180°, 240°, 300° или 360°/0°:
Вот пример: в HSV/HSB значение тона этого ярко-синего ⬤ составляет 180°, значение насыщенности — 67%, а значение яркости — 91%. Вы также можете посмотреть значения RGB вашего цвета: если хотя бы два значения совпадают, то цвет «чистый». Например, наш ⬤ — это
Например, наш ⬤ — это rgb(77, 232, 232).
Чтобы сделать цвета более естественными и приятными для глаз, можно либо изменить насыщенность чистых цветов, либо сделать их темнее. Если хотите яркие, насыщенные цвета, то выбирайте смешанные цвета, которые находятся по крайней мере на 5-10° от чистых.
На изображении выше у красного и оранжевого, синего и зелёного одинаковая насыщенность и светлость. Единственное различие — тон: красный ⬤ (0°), синий ⬤ (240°) и зелёный ⬤ (120°) выглядят более сочными, чем оранжевый ⬤ (40°), средний синий ⬤ (211°) и синеватый зелёный ⬤ (170°).
Яркие цвета обязательно привлекут внимание читателей. Но эти читатели не скажут вам спасибо. Большинство немного напрягаются, когда видят такие цвета: «очень насыщенные, яркие цвета НЕ будут уместны для серьёзного, доверительного или спокойного [общения]», объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в инфографике» от 2017 года (PDF).
Если цвета приближаются к 100% насыщенности и 100% яркости, скорее всего, они слишком яркие. Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
Это определённо относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но раньше я видел такие сумасшедшие цвета, и они выглядят хорошо», — скажете вы и назовёте проекты вроде этих:
Статья New York Times о плейлистах
Статья Bloomberg о банкротствах
Статья Pudding о знаменитостях
Если сравнить цвета из этих примеров с ⬤⬤⬤⬤, то они менее насыщенные или более тёмные. На 100% насыщенный и 100% ярко-зелёный цвет ⬤ становится в New York Times менее насыщенным ⬤, а также менее насыщенным и тёмным ⬤ в статье Bloomberg и в статье Pudding ⬤.
У них остаётся этот забавный, привлекающий внимание эффект, что и у ярких цветов, но при этом они легче для глаз.
Всё это работает, потому что в Pudding, The New York Times и Bloomberg отличные дизайнеры. Если сомневаетесь, избегайте 100% насыщенности в сочетании со 100% яркостью.
Иногда мне попадается инфографика, особенно диаграммы с областями, где у соседних элементов одинаковая яркость. Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Можете легко это проверить: просто преобразуйте свои цвета в чёрно-белый (например, с помощью нашего инструмента). Если у всех одинаковый серый цвет, значит, яркость не отличается.
Например, ⬤⬤⬤ на крайней левой диаграмме выглядят как ⬤⬤⬤ в оттенках серого.
Чтобы избежать такой неприятной гаммы, есть два варианта:
- «Исправить в оттенках серого»: изменить яркость каждой области, сделав некоторые цвета ярче, а некоторые темнее, например: ⬤⬤⬤. Так они выглядят в оттенках серого: ⬤⬤⬤
- Разделить области, например, белой границей
Настоятельно рекомендую первый вариант (вы всё равно можете поставить белую рамку, если она вам нравится): цвета станут более динамичными, а дальтоники будут вам благодарны. На самом деле, все будут вам благодарны, независимо от их способности различать цвета.
В реальности правильный способ установить цвета для категорий — это выбирать цвета из градиентов, вроде таких:
Цветовые схемы Viridis
Все эти градиенты плавно переходят от светлого к тёмному, поэтому у цветов различная яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤. Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
Если вам нравится такой подход, попробуйте этот генератор цветовой палитры.
В своей инфографике вы часто хотите выделить цвета. Есть разные способы достичь этого. Цвета выделяются по следующим характеристикам:
- потому что они намного темнее ⬤⬤
- потому что они намного светлее ⬤⬤
- потому что они более насыщенные ⬤⬤
- потому что они более «чистые» ⬤⬤
Но обычно вы просто хотите выделить один или два цвета. Большинство остальных должны быть более или менее одинаково заметными.
Если вы используете цвета с различной яркостью (разные в оттенках серого), вам нужно их сбалансировать. Попробуйте обесцвечивать яркие цвета. Добавьте больше насыщенности в тёмные.
Или выберите менее чистый оттенок: на изображении выше зелёный ⬤ и синий ⬤ очень чистые, поэтому я их затемнила (вот как они выглядят со 100% яркостью: ⬤⬤).
Затем я хотела добавить красный… но яркий красный слишком интенсивный как чистый оттенок (с 0°) ⬤⬤⬤. Так что у меня было два варианта:
Так что у меня было два варианта:
- просто затемнить его: ⬤⬤⬤.
- переместить оттенок (и только оттенок) на 30°, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрала второй, чтобы сделать его немного более дружелюбным. Но подходят оба варианта.
В удивительно большом количестве инфографике на ярком фоне используются пастельные цвета. Они часто не очень насыщенные и ужасно светлые.
Это вызывает проблемы: если вы работаете с небольшими областями, линиями и точками, то светлые и ненасыщенные цвета трудно различимы. Но даже если разборчивость не является проблемой — например, для больших областей — то ваша инфографика должна нормально контрастировать с фоном, чтобы уверенно заявить: «Эй, я здесь, и мне есть что сказать».
Вот что нужно делать, когда цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделайте их темнее: ⬤⬤⬤
- Или сделайте и то, и другое для достижения наилучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса.
 Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.
Но если вам кажется, что цвета слишком пастельные, просто попробуйте сделать их насыщеннее и темнее. Просто посмотрите, что получается. И если выходит хорошо, так и оставьте.Верно и обратное: не делайте цвета слишком тёмными и насыщенными на ярком фоне. Если сомневаетесь, попробуйте осветлить цвета, убрать немного насыщенности — и посмотрите, что получается.
Когда вы разобрались с цветами, хорошей идеей может показаться красочный фон. Но у такого фона два больших недостатка: во-первых, он легко отвлекает от данных. Во-вторых, чрезвычайно ограничивает потенциальную цветовую палитру и поэтому с ним трудно работать. На самом деле, чем насыщеннее фон, тем он сложнее, так что лучше выбрать ненасыщенные цвета. Вот некоторые базовые правила для цветового пространства HSB/HSV:
- Если нужен светлый фон, держитесь подальше от цветов с яркостью менее 95% и насыщенностью более 7%.
- Если нужен тёмный фон, сохраняйте насыщенность меньше 20%. Кроме того, не уходите в полностью чёрный — держите яркость между 10% и 25%.

Трудно почувствовать и самостоятельно выбрать хорошие цвета. Так что это совершенно нормально просто копировать красивые сочетания. Серьёзно, в воровстве нет ничего постыдного. Я написала целую статью о том, где черпать вдохновение для цветов: в фильмах, у художников, в чужих цветовых палитрах и т. д. (и другие инфографики — отличный источник).
Если хотите интуитивно понять, какие цвета хорошо сочетаются друг с другом, попробуйте следующее: проанализируйте их. Вот некоторые способы сделать это:
Фото дерева niko photos на Unsplash
- Выберите картинку с цветами, которые вы считаете красивыми, например, произведение искусства или фотографию природы. Затем выберите оттуда цвета с помощью пипетки, например, в Photoshop или image-color.com. Попробуйте применить их в своей следующей инфографике.
- Установите Adobe Capture, который реализует ту же идею, но для «живых изображений»: он позволяет захватывать цвета из окружающего мира (удивительно, насколько ненасыщенные цвета вокруг нас!)
- Поиграйте с ручным выбором цветов: посмотрите на экран.
 Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге?
Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге? - Выбирайте цвета из красивой инфографики. Измените некоторые из них. Они всё ещё хорошо сочетаются?
Кроме того, в следующий раз, когда создадите инфографику и будете недовольны цветами, проанализируйте их в цветовом пространстве HSV/HSB, например, с помощью colorizer.org:
- Насколько цвета насыщены — насколько они становятся лучше или хуже, если увеличить или уменьшить насыщенность на несколько (или на много) процентных пунктов?
- Каково значение тона? Что произойдёт, если изменить тон всего на несколько градусов?
- Яркость цветов отличается?
Со временем вы перейдёте с уровня «Это прекрасно, но я не знаю почему» на уровень «Это прекрасно по определённой причине». И обнаружите, что способны нарушать всё больше и больше этих правил — и по-прежнему создавать отличные цветовые комбинации.

Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта.
 Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
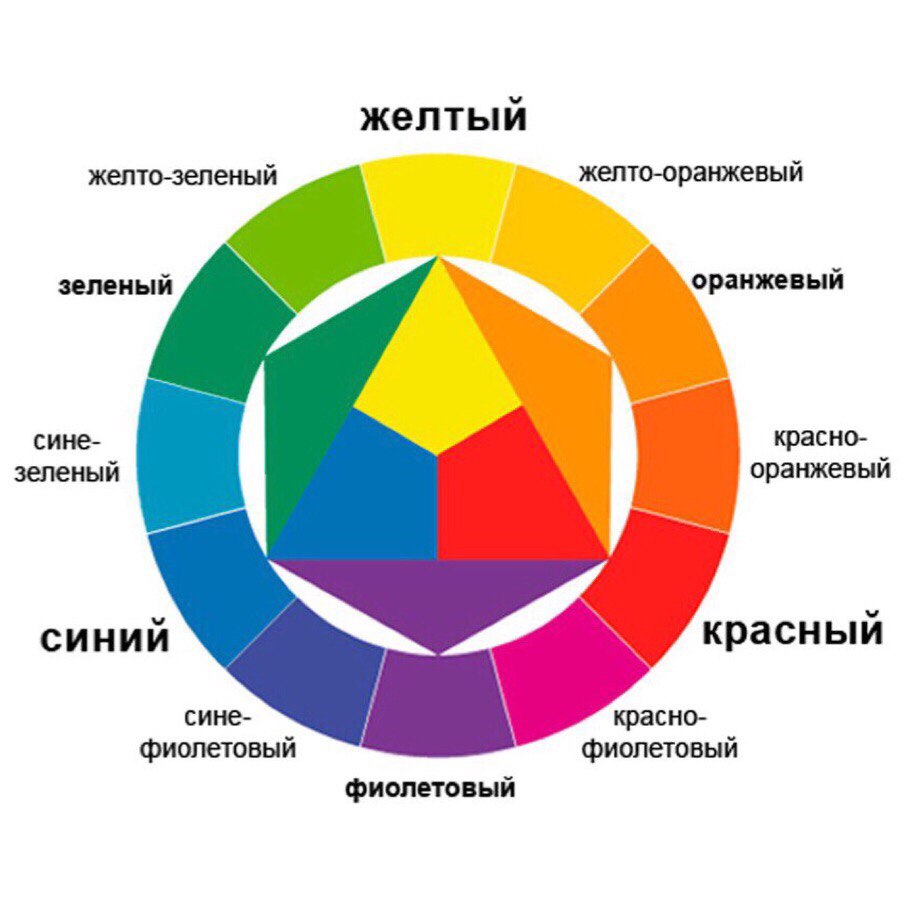
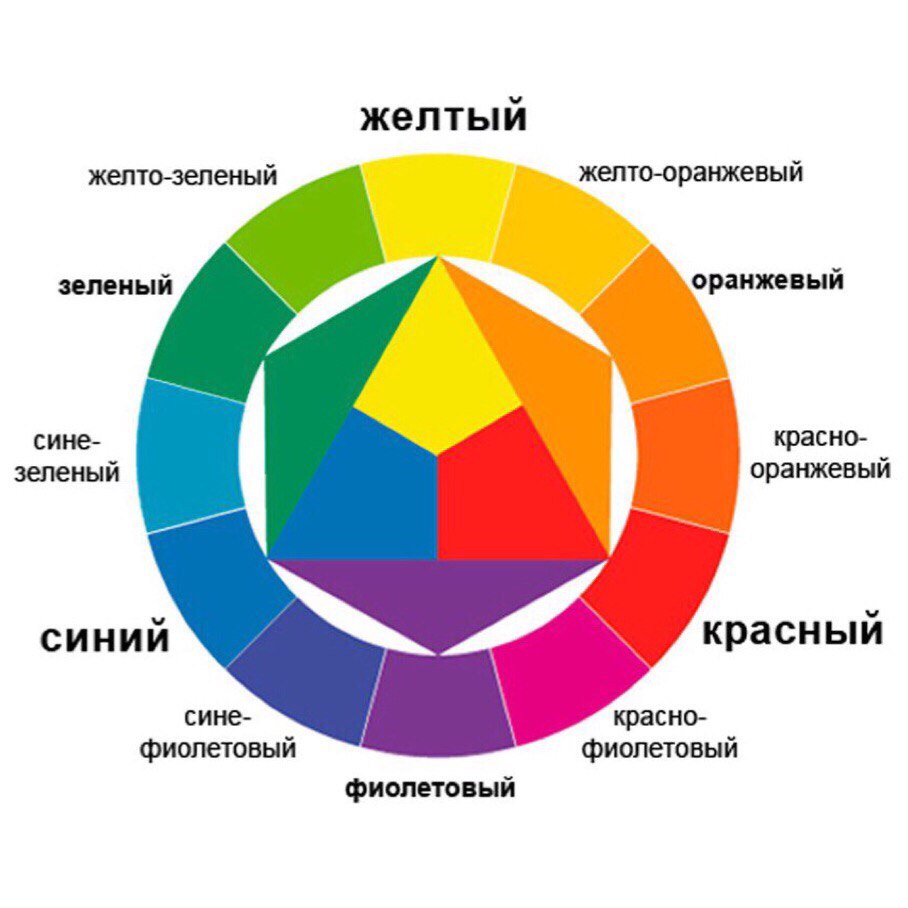
Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.

Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья.
 Кроме того, часто связан с деньгами.
Кроме того, часто связан с деньгами.Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.

- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности.
Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.
Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.
Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.
Например, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.
AmeritradeВ результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
Белый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
В общем, серый — это мощный инструмент в умелых руках.
А в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
FlourishАналоги (последовательная система)
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.

- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
Выбор цветового решения для комнат в квартире
Во время ремонта перед хозяевами стоит непростой выбор отделочных материалов. Помимо того, что нужно выбрать способ финальной отделки, не менее важен выбор цветового решения для комнат в квартире. Правильный выбор цветовой гаммы – это залог комфортного самочувствия в помещении, цвета влияют на настроение, кроме того, цвет способен повлиять на визуальное восприятие помещения, расширив или уменьшив его в представлении человека. Как правильно выбрать цвет для комнаты, разберемся в статье ниже.
Помимо того, что нужно выбрать способ финальной отделки, не менее важен выбор цветового решения для комнат в квартире. Правильный выбор цветовой гаммы – это залог комфортного самочувствия в помещении, цвета влияют на настроение, кроме того, цвет способен повлиять на визуальное восприятие помещения, расширив или уменьшив его в представлении человека. Как правильно выбрать цвет для комнаты, разберемся в статье ниже.
Варианты цветовых комбинаций
В дизайне интерьеров существует понятие «единой цветовой гаммы». Заключается этот прием, вопреки представлениям обывателей, не в том, чтобы повторить во всех комнатах один и тот же оттенок, а в том, чтобы цветовое решение каждой комнаты перекликалось с остальными хотя бы в тонах и полутонах. Иными словами, единая цветовая гамма – это концепция общности помещений по цветовому признаку. Чтобы добиться этого единения и не зациклиться на одном цвете, существуют различные сочетания цвета, на которых основывается декор помещения:
Иными словами, единая цветовая гамма – это концепция общности помещений по цветовому признаку. Чтобы добиться этого единения и не зациклиться на одном цвете, существуют различные сочетания цвета, на которых основывается декор помещения:
- однотонное решение, при котором основной цвет один, несколько оттенков его дополняют;
- полярное решение, при котором используются в отделке комнат два контрастных оттенка;
- двухцветное решение, используемые два цвета комфортно сочетаются друг с другом;
- многоцветное решение, при котором в одном помещении сочетается три и более цветов.
Правила цветового сочетания
В дизайнерском оформлении помещения существуют правила сочетания цветов. Эта наука не сложна, и понять ее может каждый, кто хочет разобраться и сделать квартиру комфортной для проживания. Особенно важно применять эти правила в малогабаритных помещениях, потому что правильное сочетание цветов способно визуально расширить пространство, сделав его удобным и функциональным, несмотря на небольшие габариты.
Эта наука не сложна, и понять ее может каждый, кто хочет разобраться и сделать квартиру комфортной для проживания. Особенно важно применять эти правила в малогабаритных помещениях, потому что правильное сочетание цветов способно визуально расширить пространство, сделав его удобным и функциональным, несмотря на небольшие габариты.
- Считается, что маленькое пространство увеличивает белый цвет. Это правда, но использование одного лишь белого цвета будет смотреться скучно, а кроме того, комната увеличивается за счет теней, тонов и полутонов, а не за счет одного лишь светлого оформления.
- Для цветового оформления комнаты используйте два или три цвета. Большее количество цветов так же опасно, как и использование одного цвета.
- Первый оттенок – базовый цвет.
 Его в комнате должно много. Базовый оттенок – это все монументальное, стены, крупная мебель, шкафы, спальные места. Как раз базовый цвет может быть светлым (вплоть до белого), если есть необходимость в увеличении пространства. Базовый цвет должен быть без примесей, только чистые цвета.
Его в комнате должно много. Базовый оттенок – это все монументальное, стены, крупная мебель, шкафы, спальные места. Как раз базовый цвет может быть светлым (вплоть до белого), если есть необходимость в увеличении пространства. Базовый цвет должен быть без примесей, только чистые цвета. - Второй оттенок – придает глубину. Используется в цвете остальной мебели, оттеночной отделке стены, оформлении окон. Второй цвет может быть контрастным, или являться оттенком базового, только в этом случае необходимая разница составляет несколько тонов, чтобы цвета не сливались.
- Третий оттенок – либо очень яркий цвет, либо совсем темный (вплоть до черного). Чаще всего представлен в помещении в виде мелкой мебели (полки), украшений (панно, картины), декоративных элементов.
- Оптимальное соотношение цветов 60:30:10, в котором базовый цвет занимает 60% пространства комнаты, а самые яркие оттенки – не больше 10%.
Ошибки цветового решения
Люди, не имеющие опыта в дизайне помещений, нередко совершают типичные ошибки в цветовом решении комнаты. Наиболее распространенные из них привожу ниже:
Наиболее распространенные из них привожу ниже:
- Выбор белого или бежевого цвета без ярких контрастов. Комнаты, выполненные в едином цвете, создадут эффект коробки, плоской, скучной и неинтересной.
- Непродуманность освещения. Помните, что комната поменяется в темное время суток, настройте освещение так, чтобы в комнате было комфортно не только при дневном свете.
- Неправильное сочетание контрастов. Будьте осторожны, выбирая для декора помещения контрастные цвета. Велик риск подобрать плохо сочетающиеся оттенки, и интерьер тогда будет смотреться аляповато.
- Исполнение интерьера в одном цвете.
 Если желаете отдать предпочтение одному цвету без контрастов, используйте в качестве дополнительного цвета тот же оттенок, что и базовый, только на несколько тонов светлее.
Если желаете отдать предпочтение одному цвету без контрастов, используйте в качестве дополнительного цвета тот же оттенок, что и базовый, только на несколько тонов светлее. - Использование ярких оттенков. Если хочется ярких цветов в комнате, отдайте им роль третьего оттенка. Превосходящие яркие тона в комнате будут негативно сказываться на спокойствии и комфорте проживающих.
Выбор цвета жилого помещения – целая наука. В ней сложно разобраться, и, если вы не ощущаете в себе сил, не бойтесь пригласить специалиста по декору, он создаст комнату вашей мечты, в которой вы сможете отдыхать душой и телом.
30.10.2018
Подписаться на рассылку
Как сочетать цвета в вашей одежде
Сопоставление цветов с вашей одеждой — это такая же наука, как и искусство. У вас могут быть все деньги мира и вы можете выставлять напоказ самый дорогой гардероб, но если вы плохо сочетаете цвета в своей одежде, это безнадежное дело. Вам нужно либо внимательно следить за деталями, либо понимать, как работают цвета. Соблюдайте баланс, оставайтесь в безопасности или изо всех сил, что бы вы ни выбрали, знайте правила, прежде чем нарушать их. Возьмите любимых дизайнеров и внимательно понаблюдайте за их работой; у всех есть свои фирменные оттенки, с которыми они со вкусом обыгрывают.Читайте дальше, чтобы узнать, как красиво сочетать вашу одежду.
У вас могут быть все деньги мира и вы можете выставлять напоказ самый дорогой гардероб, но если вы плохо сочетаете цвета в своей одежде, это безнадежное дело. Вам нужно либо внимательно следить за деталями, либо понимать, как работают цвета. Соблюдайте баланс, оставайтесь в безопасности или изо всех сил, что бы вы ни выбрали, знайте правила, прежде чем нарушать их. Возьмите любимых дизайнеров и внимательно понаблюдайте за их работой; у всех есть свои фирменные оттенки, с которыми они со вкусом обыгрывают.Читайте дальше, чтобы узнать, как красиво сочетать вашу одежду.
Даже если вы коснетесь этого интересного аспекта стиля, вы увидите целый мир знаний, и именно в этом я вам помогу. Останься со мной и читай дальше.
Как узнать, какие цвета подходят?
Использование правильных цветов и их идеальное сочетание может быть выгодным. Выбор идеального цвета для наряда — вот что отличает вас от других. Вот почему цвет и его теории по-прежнему являются стержнем не только для одежды, но и для всего остального, например, интерьера, прически, макияжа и многого другого.
Чтобы объяснить это дальше, давайте сначала разберемся в основе всей этой теории цвета.
Цветовое колесо:
Цветовое колесо было впервые изобретено сэром Исааком Ньютоном в 18 веке, когда он попытался сконденсировать цветовой спектр в круг и визуально представить отношения между ними. Колеса разделены на следующие категории. Хотя мы сосредоточимся на его использовании для одежды и нарядов, эта теория универсальна и применима практически ко всему, что касается цвета.
Сюда входят красный, желтый и синий. Для получения этих оттенков нельзя смешивать два цвета. Все остальное происходит от этих цветов.
Вторичные цвета — это комбинация основных цветов. Итак, красный + желтый = оранжевый, красный + синий = фиолетовый, а синий + желтый = зеленый.
Эти цвета представляют собой комбинацию основных и дополнительных цветов. Смешивая эти цвета, вы получаете такие оттенки, как мята, цвета морской волны, кораллы и т. Д.
Оттенки таких цветов, как красный, оранжевый, желтый, коричневый и т. Д.теплые цвета — они заставляют вещи казаться меньше по размеру, и поэтому большинство из нас предпочитают носить более теплые цвета, когда хотят выглядеть стройнее. Холодные цвета, такие как оттенки синего, фиолетового, зеленого и т. Д., Являются успокаивающими.
Д.теплые цвета — они заставляют вещи казаться меньше по размеру, и поэтому большинство из нас предпочитают носить более теплые цвета, когда хотят выглядеть стройнее. Холодные цвета, такие как оттенки синего, фиолетового, зеленого и т. Д., Являются успокаивающими.
Нейтральные цвета говорят сами за себя. Они просто приглушены, просты и приглушены. Черный, серый, белый, кремовый, серо-коричневый и т. Д. Попадают в нейтральную категорию.
Каковы принципы подбора цветов?
Один из основных принципов сочетания вашей одежды или чего-либо еще — сочетание цветов, которые работают в гармонии.И это то, что нам нужно помнить, создавая или собирая наши наряды.
Вот как вы можете их сопоставить.
Красный и зеленый, фиолетовый и желтый, синий и оранжевый — дополняющие друг друга цвета, как следует из названия, лучше всего работают вместе. Они точно противоположны друг другу на цветовом круге. Они могут показаться смелыми, но результаты будут идеальными. Если вы внимательно присмотритесь, ваша весенняя и летняя одежда в основном создана с использованием дополнительных цветов. Хотя некоторые могут возразить против этой концепции, на самом деле это вопрос выбора, поскольку некоторые любят делать смелые заявления.
Хотя некоторые могут возразить против этой концепции, на самом деле это вопрос выбора, поскольку некоторые любят делать смелые заявления.
Сопоставление двух или трех непрерывных оттенков на цветовом круге, которые хорошо сочетаются друг с другом, называется аналогичным сопоставлением цветов. Если на основе этого собрать весь наряд, он будет выглядеть эффектно и стильно. Если вам интересно, как создать свой оранжевый или верблюжий плащ, выберите оттенок по обе стороны от цвета в цветовом круге и поработайте с ним.
Комбинация цветов, находящихся на одинаковом расстоянии друг от друга на цветовом круге, называется «триадной».«Они прекрасно смотрятся вместе, но некоторые могут поспорить, что они могут быть ОТТ. Однако вы можете выбрать приглушенные оттенки этих цветов в свой наряд. Изысканно и со вкусом будет смотреться пара зеленых карго с пастельно-розовым верхом и пудрово-голубыми аксессуарами или туфлями.
[Читать: Как сочетать обувь с платьем ]
Идеальное сочетание цветов для платьев:
Сохранение этого в семье — это мантра, которую вы должны запомнить. Самый безопасный способ сделать это — смешать разные оттенки одного цвета.Однако очень скоро это неизбежно станет однообразным и скучным. Помните, как мы обсуждали дополнительные цвета? (Красный и зеленый, фиолетовый и желтый, синий и оранжевый.) Поиграйте с комбинацией этих цветов; они будут отлично смотреться вместе.
Самый безопасный способ сделать это — смешать разные оттенки одного цвета.Однако очень скоро это неизбежно станет однообразным и скучным. Помните, как мы обсуждали дополнительные цвета? (Красный и зеленый, фиолетовый и желтый, синий и оранжевый.) Поиграйте с комбинацией этих цветов; они будут отлично смотреться вместе.
Ombre берет на себя все, от причесок и тортов до нейл-арта и декора, не говоря уже о нарядах. Наряды для вечеринок, платья для подружек невесты или просто джинсы и топ в омбре могут вскружить голову. Уменьшение оттенков одного цвета в порядке возрастания или убывания отлично работает.Если вы занимаетесь спортом раздельно, вам нужно собрать все вместе так, чтобы верх, низ, обувь и аксессуары были синхронизированы. Одевайте омбре наряды на рождественские или зимние вечеринки, они идеально сочетаются с темой и погодой.
Кажется, что это несложно, потому что это всего лишь один цвет одного оттенка для всей одежды. Однако по понятным причинам это сложнее всего. Хорошая новость заключается в том, что монохромные образы стали популярнее и больше не считаются странными. Начните с комфортных и нейтральных цветов, таких как серый, синий, белый и черный, а затем переходите к пастельным оттенкам.Монохромные образы можно индивидуализировать в зависимости от сезона или случая. Если это формальная обстановка, придерживайтесь нейтральных, синих или белых тонов, в противном случае исследуйте пастельные, желтые или даже более яркие оттенки, если хотите.
Хорошая новость заключается в том, что монохромные образы стали популярнее и больше не считаются странными. Начните с комфортных и нейтральных цветов, таких как серый, синий, белый и черный, а затем переходите к пастельным оттенкам.Монохромные образы можно индивидуализировать в зависимости от сезона или случая. Если это формальная обстановка, придерживайтесь нейтральных, синих или белых тонов, в противном случае исследуйте пастельные, желтые или даже более яркие оттенки, если хотите.
Если это одежда с принтом или узором, позвольте принту взять верх. Принты и узоры обычно представляют собой комбинацию одного или нескольких цветов, поэтому вы должны оставить все как есть. Храните аксессуары по соседству; больше цветов только делает его более неуклюжим и непослушным.
Еще одна хитрость — сбалансировать любые цвета, которые вы хотите тщательно смешать.Все, что сделано соразмерно, — это надежный способ скоординировать ваш наряд. Как говорится, слишком много чего ни на что не годится.
- Совместите его с оттенком вашей кожи
Если у вас бледный или желтый оттенок, выберите цвета из более холодной стороны палитры, например серый, темно-синий, различные оттенки зеленого, бирюзовый, изумрудный, бордовый и т. д. Если у вас более глубокий оттенок кожи, вы можете использовать более яркие или теплые оттенки коричневого, кораллового, медового, золотого, янтарного, серо-коричневого и т. д., так как они потрясающе смотрятся на этом оттенке кожи. Сказано и сделано, идеальный способ добиться этого — всегда соблюдать баланс между теплыми и холодными цветами. То же самое относится и к макияжу глаз.
- Когда сомневаетесь — ошибка нейтрального
Некоторые люди просто предпочитают приглушенные и приглушенные цвета, выбирая цвета, и в конечном итоге выбирают только нейтральные оттенки. Если это вы и не хотите резко меняться, выберите один холодный или теплый цвет, а все остальное оставьте нейтральным. Всегда лучше, чтобы так было!
Всегда лучше, чтобы так было!
[Читать: Как подобрать обувь к платью — все, что должна знать девушка]
Надеюсь, теперь вы получили представление о том, как правильно подобрать одежду. Чтобы собрать все вместе, нужны навыки. Правильное понимание основ поможет вам сделать правильный выбор, когда дело касается цветов, нарядов и, в конечном итоге, вашего гардероба. Выйдите из зоны комфорта белого-серого-черного — это раскрепощает. Оставьте комментарий, если у вас все еще есть к нам вопросы.
Рекомендуемые статьи
Была ли эта статья полезной?Связанные
Следующие две вкладки изменяют содержимое ниже. Проработав несколько лет в отделе маркетинга и развития бизнеса, Пратима Ати ушла с корабля, чтобы заняться двумя любимыми вещами — модой и писательством. Сейчас она штатный писатель о моде и стиле жизни и с тех пор никогда не оглядывалась назад. Она рано спит, часто читает, а когда не может, наконец, закрывает всех персонажей, живущих в ее черновиках. Иногда они тоже выдаются за стихи! Это, а также ее обучение индийской классической музыке и игра (обучение) на вине делают ее разумной, вежливой и терпимой.
Иногда они тоже выдаются за стихи! Это, а также ее обучение индийской классической музыке и игра (обучение) на вине делают ее разумной, вежливой и терпимой.
Как применить правильные цветовые комбинации к вашему маркетинговому дизайну
Удачное сочетание цветов может легко поднять ваш дизайн на новый уровень. Узнайте, как применить индивидуальную цветовую палитру к любому из ваших дизайнов с помощью универсальных инструментов Shutterstock Editor.
Обложка размером 32 пикселя.
Применение цвета и теория — важнейший компонент потрясающего дизайна. Используя шестнадцатеричные коды, предустановки, инструмент «пипетка» и пользовательские цвета в редакторе Shutterstock, вы можете экспериментировать и применять бесконечный диапазон оттенков к своему дизайну.
В этом пошаговом руководстве я расскажу вам о тонкостях работы с инструментами цвета Editor, а также о том, как улучшить ваше цветовое приложение с помощью исследований и вдохновения.
Шаг 1. Выберите размер холста
Начните свой дизайн с определения размера холста.Поднимите различные размеры, нажав Предустановленные размеры (P) в левой части программы. Я начал с заголовка электронной почты размером и размером 600 x 300 пикселей , чтобы создать дизайн для своей кампании по электронной почте.
Шаг 2. Выберите шаблон
Перейдите на вкладку Templates (T) и просмотрите огромный выбор готовых шаблонов. Я выбрала этот шаблон аксессуаров для ванной, чтобы рекламировать распродажу товара.
Шаг 3. Измените и добавьте текст
Шаблоны обеспечивают беспроблемную основу для дизайна; с их редактируемыми элементами, вы можете легко настроить его в соответствии со своим бизнесом или брендом.Нажимая на отдельные элементы, вы можете персонализировать шаблон — при желании изменить текст, цвета, формы и изображения.
Я выделил «20% скидку» и изменил шрифт на Abril Fatface на 50 pt , чтобы выделить детали рекламной распродажи. Затем я центрировал текст с помощью инструмента Alignment для сбалансированной композиции.
Затем я центрировал текст с помощью инструмента Alignment для сбалансированной композиции.
Чтобы создать призыв к действию или CTA, добавьте подзаголовок с помощью инструмента Текст (A) и выберите Добавить подзаголовок .Это побуждает ваших клиентов посетить ваш веб-сайт, чтобы получить доступ к продаже. Я использовал Droid Serif на 14 pt и выделил текст курсивом, чтобы выделить и отличить CTA от остальной информации.
Когда все текстовые элементы отсортированы, нажмите и удерживайте кнопку Shift , чтобы выбрать сразу несколько слоев. Я переместил текст вверх с помощью клавиш со стрелками , чтобы создать ровную и сбалансированную композицию внутри круга.Вы также можете сгруппировать весь текст вместе, используя инструмент Group над вкладкой Fill Color , а затем поэкспериментируйте с инструментами Alignment .
Шаг 4. Нанесите цвета
Выбор цвета для вашего дизайна может быть непростым. Чтобы облегчить процесс выбора цвета, мне нравится исследовать цветовые палитры из других изображений или дизайнов и использовать их в качестве вдохновения. Это не только научит вас распознавать, какие цвета работают вместе, но также познакомит вас с цветовыми комбинациями, которые вы могли упустить из виду изначально.
Не знаете, с чего начать исследование? Я создал эти 101 цветовую комбинацию, чтобы вдохновить вас.
Я буду использовать эти осенние березы, чтобы черпать вдохновение; цвета на этом изображении не только гармонируют друг с другом, но и прекрасно передают мягкое расслабляющее настроение, которое я хочу для заголовка электронного письма.
Изображение предоставлено Олегом Знаменским.
В редакторе Shutterstock есть несколько способов применить цвета к вашему дизайну: шестнадцатеричные коды, предустановки, инструмент «пипетка» и пользовательские цвета.
Использование шестнадцатеричных кодов
Шестнадцатеричные коды — это уникальные шестизначные значения, которым предшествует знак фунта. Эти коды обычно используются в HTML и относятся к цветовому пространству Web или RGB. Цвета RGB состоят из красного, зеленого и синего и имеют большой диапазон цветовых возможностей. Каждый цвет имеет уникальный шестнадцатеричный код.
Чтобы применить шестнадцатеричные коды в Shutterstock Editor, перейдите на вкладку Fill Color и нажмите кнопку Custom . Отсюда вы можете легко ввести наш (или скопировать и вставить) шестизначный шестнадцатеричный код рядом с Web Color .Убедитесь, что вы включили только шестизначные значения, а не знак фунта.
Я взял голубой цвет (# C2E3F4) с березы и применил его к форме круга. Этот код будет отображать точный цвет, который вы выбираете из цветовой палитры.
Применение предустановок
Наборы цветов в редакторе Shutterstock состоят из общих цветов в дизайне.
 Стандартные оттенки, такие как белый и черный, а также основные (красный, синий и желтый) и второстепенные цвета (зеленый, пурпурный, оранжевый) доступны в разделе Presets на вкладке Fill Color .Это дает вам доступные цвета на выбор, поэтому вам не придется возиться, чтобы найти их на вкладке Custom .
Стандартные оттенки, такие как белый и черный, а также основные (красный, синий и желтый) и второстепенные цвета (зеленый, пурпурный, оранжевый) доступны в разделе Presets на вкладке Fill Color .Это дает вам доступные цвета на выбор, поэтому вам не придется возиться, чтобы найти их на вкладке Custom .Выберите и выделите текст, который нужно изменить, затем выберите один из предустановленных цветов. Я выбрал белый цвет, чтобы обеспечить мягкий контраст на голубом фоне.
Отбор проб с помощью пипетки
Пипетка — действительно мощный инструмент; с его помощью вы можете выбрать любой цвет из своего дизайна и применить его к другим элементам вашего дизайна.Выбор тона из изображения, которое вы используете, придает вашему дизайну единообразный и сбалансированный вид за счет объединения цветов.
Перейдите на вкладку Fill Color , затем выберите Custom и перейдите в правый нижний угол, чтобы найти свою пипетку. Я взял образец цвета обводки под «скидкой 20%» от темно-желтой губки на фоне моего изображения. Поэкспериментируйте с разными цветами, чтобы найти тот, который подходит вашему дизайну.
Я взял образец цвета обводки под «скидкой 20%» от темно-желтой губки на фоне моего изображения. Поэкспериментируйте с разными цветами, чтобы найти тот, который подходит вашему дизайну.
Настройка собственных цветов
Пользовательские цвета требуют глубоких знаний о диалоговом окне выбора цвета; Несмотря на широкие возможности настройки, сборщик поначалу может показаться пугающим.Более светлые тона или оттенки расположены вверху, а более темные оттенки — внизу. Средние части палитры цветов зарезервированы для более насыщенных или ярких цветов. Лучший способ узнать о палитре цветов — это изучить и поэкспериментировать, щелкнув поле.
Если у вас есть несколько слоев текста, определите, какую информацию вы хотите прочитать в первую очередь. Отличный способ различать слои текста — ввести иерархию типов с помощью цветов.Сначала будут считываться и обрабатываться более яркие цвета, особенно в этом дизайне, затем последуют более темные цвета.
Для текста второго уровня я буду использовать темно-синий цвет. Выделите текст, затем нажмите Fill Color и нажмите Custom , чтобы выбрать цвет в палитре цветов. Я нашел синюю часть палитры цветов, а затем перешел к более темным оттенкам. Для текста «до воскресенья» я просто использовал инструмент пипетки, упомянутый выше, и снова взял образец темно-синего цвета.
Выделите текст, затем нажмите Fill Color и нажмите Custom , чтобы выбрать цвет в палитре цветов. Я нашел синюю часть палитры цветов, а затем перешел к более темным оттенкам. Для текста «до воскресенья» я просто использовал инструмент пипетки, упомянутый выше, и снова взял образец темно-синего цвета.
Используя предустановки , я выбрал белый цвет для текста «купить сейчас», чтобы он был привязан к «скидке 20%». Сгруппируйте соответствующие тексты одного цвета, чтобы направлять и направлять вашу аудиторию к важной информации.
Затем я продублировал темно-желтую обводку , щелкнув правой кнопкой мыши и выбрав Дублировать . Я соединил это с призывом к действию, чтобы подчеркнуть и сделать акцент.
Шаг 5: Лицензия и загрузка
Все готово! Убедитесь, что ваш файл назван, а затем нажмите красную кнопку Download и экспортируйте изображение как JPG с разрешением 72 dpi или поделитесь заголовком в социальных сетях с помощью кнопки Поделиться .
 Посмотрите, что мы разработали вместе.
Посмотрите, что мы разработали вместе.Хотите улучшить свою цветовую игру и укрепить свой бренд? Мы подготовили для вас эти статьи.
Как выбрать цвета для фирменного стиля и почему это важно
Яркая визуальная идентификация бренда — мощная сила. На переполненном рынке это может помочь вам выделиться, сообщить, кто вы есть, и, в конечном итоге, побудить людей установить с вами связь.
Цвет, конечно же, является важной частью этой визуальной идентичности.Но выбор правильных цветов для вашего бренда не должен производиться произвольно. Здесь мы разберем все, что вам нужно знать о бренде с помощью цвета, и предложим наши лучшие советы, которые помогут вам создать идеальную палитру.
Преимущества использования цвета для вашего бренда
Цвет — это не просто эстетический элемент; это настоящий инструмент брендинга. При правильном использовании цвет улучшает восприятие вашего бренда на всех этапах взаимодействия, от дизайна продукта до веб-сайта и контента. Если вы пытаетесь произвести хорошее впечатление после прыжка (и, конечно же, вы это делаете), есть много способов, которыми цвет может усилить ваше влияние и принести пользу вашему бренду.
Если вы пытаетесь произвести хорошее впечатление после прыжка (и, конечно же, вы это делаете), есть много способов, которыми цвет может усилить ваше влияние и принести пользу вашему бренду.
1) Дифференциация
Цветные телевизоры не просто так завоевали мир. Цвет привлекает внимание и делает вещи более привлекательными. Фактически, согласно исследованию 2017 года, опубликованному в Journal of Consumer Research, насыщенный цвет вызывает возбуждение, тем самым привлекая внимание (и, в случае исследования, влияет на воспринимаемый размер продуктов).
Поскольку цвет по своей сути привлекателен, это простой способ привлечь внимание и, что более важно, выделиться среди конкурентов, пытаетесь ли вы выделиться на полке магазина или в социальных сетях.(Многие бренды сделали это так хорошо, что вы даже не догадываетесь об этом. Просто попробуйте представить Apple без фирменного минималистичного белого цвета или Google с монохромным значком.)
2) Эмоциональный отклик
Цвет особенно силен, потому что его способность вызывать эмоциональные реакции и влиять на настроение людей. Если вы хотите развить определенную эмоцию или усилить ценность своего бренда, цвет — эффективный способ сделать это.
Если вы хотите развить определенную эмоцию или усилить ценность своего бренда, цвет — эффективный способ сделать это.
Например, сообщается, что Honda увеличила продажи на 35% в одном представительстве, закрыв продажи в комнате с успокаивающей синей палитрой.Точно так же исследование Virginia Tech показало, что использование красного цвета на фоне веб-страниц побуждает потребителей делать более высокие ставки во время онлайн-аукциона.
Помните: долгосрочный успех бренда зависит от отношений, которые вы строите, а эмоциональная связь лежит в основе любых отношений. Если вы хотите, чтобы люди смотрели на ваш бренд как на надежного советника, охранника или веселого лучшего друга, цвет может многое сделать, чтобы вызвать эти эмоции.
3) Понимание и взаимодействие
Ваш мозг настроен на обработку визуального контента быстрее, чем текста.Следовательно, визуальные эффекты особенно эффективны, когда вы хотите общаться невербально. Когда вы используете в своем дизайне такие элементы, как цвет, вы можете упростить понимание. Независимо от того, выделяете ли вы важную информацию в инфографике или используете цвет при визуализации данных, вы можете упростить взаимодействие с контентом и синтезировать его, помогая людям легче понять (и вспомнить) информацию.
Независимо от того, выделяете ли вы важную информацию в инфографике или используете цвет при визуализации данных, вы можете упростить взаимодействие с контентом и синтезировать его, помогая людям легче понять (и вспомнить) информацию.
Фактически, исследования показали, что добавление цвета может улучшить восприятие контента до 73%.
Кроме того, поскольку цвет делает контент более привлекательным (и, следовательно, более стимулирующим), исследования показали, что читатели будут тратить больше времени на просмотр цветных изображений, чем черно-белых.
Когда вы пытаетесь донести информацию о своем бренде на любом этапе пути покупателя, эффективное использование цвета может значительно улучшить ваш контент, повысить его влияние и, надеюсь, побудить людей совершить нужное действие.
Тем не менее, хотя нет никаких сомнений в том, что цвет очень полезен для вашего бренда, ни один цвет не может волшебным образом увеличить количество просмотров вашей страницы или репостов в социальных сетях. Однако, чтобы увеличить свои шансы на успех, вы должны стратегически и целенаправленно думать о том, как вы используете цвет.
Однако, чтобы увеличить свои шансы на успех, вы должны стратегически и целенаправленно думать о том, как вы используете цвет.
Что нужно знать перед тем, как выбрать фирменные цвета для вашего бренда
Помогая многим брендам создать свой внешний вид, мы обнаружили, что поиск правильных цветов начинается не с выбора палитры. Вам нужно подумать об общих целях вашего бренда, о том, что вы пытаетесь сообщить и как вы можете использовать для этого цвет.
1) Принимайте во внимание вашу личность
Цвет очень субъективен, но абсолютно вызывает эмоции.Что ты хочешь сказать о себе? Яркие, смелые цвета ожидаются, если вы игривы и веселы. Приглушенные тона добавят серьезности и изысканности.
Опять же, хотя цвет может быть субъективным, определенные значения традиционно приписывались разным цветам.
2) Подумайте о том, с кем вы пытаетесь связаться.
Вы знаете, кто вы и чего пытаетесь достичь. Но как сообщить об этом людям, на которых вы ориентируетесь? К каким цветам они будут стремиться? (Например, компания по производству детских игрушек, вероятно, не преуспеет в полностью черном брендинге линии роскошной мужской одежды. ) Также подумайте, с кем вы соревнуетесь. Как с помощью цвета выделиться?
) Также подумайте, с кем вы соревнуетесь. Как с помощью цвета выделиться?
3) Подумайте о своих эмоциональных преимуществах
Какой товар или услугу вы продаете? Какое чувство вы даете? Счастливы и светлы? Серьезно и профессионально? Подумайте, как можно развить это чувство с помощью цвета.
4) Подумайте, как будут использоваться ваши цвета
Некоторые цвета плохо отображаются на экранах, поэтому знайте, как вы будете их использовать. Вы хотите дать дизайнерам необходимые инструменты для работы.
После того, как вы обдумали эти важные факторы, пора начать играть с цветом.
Как выбрать цвета для идентификации вашего бренда
Начинаете ли вы с нуля или обновляете существующую палитру, вот простые шаги, которые необходимо выполнить, чтобы найти правильные цвета для вашего бренда.
1) Начните с Color Inspiration
Будь то цветной инструмент, изображение или доска Pinterest, исследуйте цветные изображения, которые вам говорят.

 Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге?
Какие цвета вы видите? Насколько они тёмные и насыщенные? Какие оттенки близки, какие противоположны на цветовом круге? Это настоящая бездна возможностей для воздействия на человека.
Это настоящая бездна возможностей для воздействия на человека.
 Его в комнате должно много. Базовый оттенок – это все монументальное, стены, крупная мебель, шкафы, спальные места. Как раз базовый цвет может быть светлым (вплоть до белого), если есть необходимость в увеличении пространства. Базовый цвет должен быть без примесей, только чистые цвета.
Его в комнате должно много. Базовый оттенок – это все монументальное, стены, крупная мебель, шкафы, спальные места. Как раз базовый цвет может быть светлым (вплоть до белого), если есть необходимость в увеличении пространства. Базовый цвет должен быть без примесей, только чистые цвета. Если желаете отдать предпочтение одному цвету без контрастов, используйте в качестве дополнительного цвета тот же оттенок, что и базовый, только на несколько тонов светлее.
Если желаете отдать предпочтение одному цвету без контрастов, используйте в качестве дополнительного цвета тот же оттенок, что и базовый, только на несколько тонов светлее.