терракотовый цвет | имбирный цвет | цвет красного минерала | цвет жженой сиены |
клюквенный цвет | цвет тлеющих углей | цвет паприки | цвет гренадина |
мандариновый цвет | цвет томата черри | цвет фиесты | цвет красной хризантемы |
цвет фарфоровой розы | пряный цвет коралла | цвет дюббари | цвет пуансетии |
теплый коралловый оттенок | цвет биттерсвита | маково-красный цвет | красно-бордовый цвет |
цвет красной герани | райски красный цвет | азалиевый цвет | цвет жженой охры |
цвет давленных ягод | цвет дикого имбиря | цвет тандорианской специи | чилийский оранжевый цвет |
цвет натурального кетчупа | цвет красной глины | цвет острого соуса | цвет старой киновари |
цвет боса нова | цвет красная аврора | цвет раскаленной лавы | красный цвет с оранжевым оттенком |
цвет розы Ренессанса | темно-бордовый цвет | цвет отцветшей розы | цвет пыльный кедр |
цвет красной земли | цвет гранатовой розы | цвет розы Барокко | цвет шиферной розы |
цвет кардинал | цвет печеного яблока | цвет глубоководного коралла | цвет китайского перча |
красный цвет Рококо | красный цвет марса | помпейский красный цвет | помидорный цвет |
цвет томатного пюре | цвет алого пламени | китайский красный цвет | огненно-красный цвет |
цвет сухой розы | цвет малинового вина | малиновый цвет | светло-красный цвет |
брусничный цвет | барбарисовый цвет | цвет лыжного патруля | цвет гибискуса |
красный цвет высокого риска | леденцово-красный цвет | красно-розовый цвет | розовый цвет виртуальности |
ярко-розовый цвет | цвет божоле | коричневый цвет Зинфандела | винно-бордовый цвет |
кирпичный красный цвет | цвет перца чили | цвет Бургундия | цвет портвейна роял |
цвет рубинового вина | красный цвет вело туристов | гранатовый цвет | красный цвет Рио |
| цвет красной ленточки | истинно красный цвет | рыжеватый оттенок портвейна | цвет дубленой кожи |
цвет американской красоты | алый цвет | цвет красного танго | малиновый оттенок |
гоночно-красный цвет | цвет красной помады | глубокий бордовый оттенок | цвет красного бутона |
персидский красный цвет | красный цвет шута | тибеткой красный цвет | красный цвет румбы |
светло-вишневый цвет | цвет рододендрона | цвет красной сливы | свекольный цвет |
анемоновый цвет | цвет сангрии |
26 оттенков красного цвета и их цветовые координаты
Пример HTML-страницыКрасный цвет является одним из трёх основных цветов.
 Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший».
Из всей цветовой гаммы он является самым мощным, ярким и активным. Красный цвет — основа нашей жизни. Со старославянского языка название переводится как «самый лучший».Рассмотрим, для начала, цветовые координаты самого красного цвета.
Красный цвет
Цветовые координаты:
- HEX: #FF0000
- RGB: (255, 0, 0)
- CMYK: (0, 87, 99, 0)
- HSB: (0°, 100%, 100%)
Оттенки красного цвета
Красный цвет имеет 26 основных оттенков.
Каждый имеет свой цвет, своё название и цветовые координаты. Применяйте информацию для разработки дизайна в различных сферах деятельности, а также ознакомьтесь для общего развития. Красный — это Ваш цвет!
1. Ализариновый красный
Цветовые координаты:
- HEX: #E32636
- RGB: (227, 38, 54)
- CMYK: (0, 83, 76, 11)
- HSB: (355°, 83%, 89%)
2. Burgundy
Цветовые координаты:
- HEX: #900020
- RGB: (144, 0, 32)
- CMYK: (27, 98, 91, 25)
- HSB: (347°, 100%, 56%)
3.
 Кардинал
Кардинал Цветовые координаты:
- HEX: #C41E3A
- RGB: (196, 30, 58)
- CMYK: (15, 96, 78, 3)
- HSB: (350°, 85%, 77%)
4. Кармин
Цветовые координаты:
- HEX: #960018
- RGB: (150, 0, 24)
- CMYK: (26, 98, 98, 22)
- HSB: (350°, 100%, 59%)
5. Cerise
Цветовые координаты:
- HEX: #DE3163
- RGB: (222, 49, 99)
- CMYK: (5, 90, 39, 1)
- HSB: (343°, 78%, 87%)
6. Каштановый
Цветовые координаты:
- HEX: #CD5C5C
- RGB: (205, 92, 92)
- CMYK: (14, 75, 55, 3)
- HSB: (0°, 55%, 80%)
7. Малиновый
Цветовые координаты:
- HEX: #DC143C
- RGB: (220, 20, 60)
- CMYK: (3, 96, 76, 0)
- HSB: (348°, 91%, 86%)
8.
 Фалунский красный
Фалунский красный Цветовые координаты:
- HEX: #801818
- RGB: (128, 24, 24)
- CMYK: (27, 94, 95, 35)
- HSB: (0°, 81%, 50%)
9. Фуксия
Цветовые координаты:
- HEX: #FF00FF
- RGB: (255, 0, 255)
- CMYK: (42, 64, 0, 0)
- HSB: (300°, 100%, 100%)
10. Printer’s Magenta
Цветовые координаты:
- HEX: #FF0090
- RGB: (255, 0, 144)
- CMYK: (0, 100, 0, 0)
- HSB: (326°, 100%, 100%)
11. Тёмно-бордовый
Цветовые координаты:
- HEX: #800000
- RGB: (128, 0, 0)
- CMYK: (27, 90, 100, 36)
- HSB: (0°, 100%, 50%)
12. Сиреневый, лиловый
Цветовые координаты:
- HEX: #E0B0FF
- RGB: (224, 176, 255)
- CMYK: (26, 30, 0, 0)
- HSB: (276°, 31%, 100%)
13.
 Красно-фиолетовый
Красно-фиолетовый Цветовые координаты:
- HEX: #C71585
- RGB: (199, 21, 133)
- CMYK: (21, 93, 1, 1)
- HSB: (322°, 89%, 78%)
14. Ржавый
Цветовые координаты:
- HEX: #b7410e
- RGB: (183, 65, 14)
- CMYK: (19, 83, 100, 9)
- HSB: (18°, 92%, 72%)
15. Красновато-коричневый
Цветовые координаты:
- HEX: #CC8899
- RGB: (204, 136, 153)
- CMYK: (17, 53, 18, 5)
- HSB: (345°, 33%, 80%)
16. Sangria
Цветовые координаты:
- HEX: #92000a
- RGB: (146, 0, 10)
- CMYK: (26, 94, 100, 25)
- HSB: (356°, 100%, 57%)
17. Алый
Цветовые координаты:
- HEX: #FF2400
- RGB: (255, 36, 0)
- CMYK: (0, 85, 99, 0)
- HSB: (8°, 100%, 100%)
18.
 Терракота
Терракота Цветовые координаты:
- HEX: #CC4E5C
- RGB: (204, 78, 92)
- CMYK: (14, 81, 52, 3)
- HSB: (353°, 62%, 80%)
19. Киноварь
Цветовые координаты:
- HEX: #E34234
- RGB: (227, 66, 52)
- CMYK: (1, 86, 85, 0)
- HSB: (7°, 77%, 89%)
20. Амарантовый
Цветовые координаты:
- HEX: #E52B50
- RGB: (229, 43, 80)
- CMYK: (1, 91, 58, 0)
- HSB: (348°, 81%, 90%)
21. Розовый
Цветовые координаты:
- HEX: #FF007F
- RGB: (255, 0, 127)
- CMYK: (0, 89, 17, 0)
- HSB: (330°, 100%, 100%)
22. Светло-вишнёвый
Цветовые координаты:
- HEX: #FFCBDB
- RGB: (255, 203, 219)
- CMYK: (1, 27, 1, 0)
- HSB: (342°, 20%, 100%)
23.
 Шокирующий розовый
Шокирующий розовый Цветовые координаты:
- HEX: #FC0FC0
- RGB: (252, 15, 192)
- CMYK: (27, 76, 0, 0)
- HSB: (315°, 94%, 99%)
24. Коралловый
Цветовые координаты:
- HEX: #FF4040
- RGB: (252, 64, 64)
- CMYK: (0, 82, 74, 0)
- HSB: (0°, 75%, 100%)
25. Гранатовый
Цветовые координаты:
- HEX: #F34723
- RGB: (243, 71, 35)
- CMYK: (0, 82, 93, 0)
- HSB: (10°, 86%, 95%)
26. Бордовый
Цветовые координаты:
- HEX: #B00000
- RGB: (176, 0, 0)
- CMYK: (20, 92, 100, 11)
- HSB: (0°, 100%, 69%)
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Красный цвет и оттенки красного
Милитта создает свои публикации для людей, поэтому мне во многом приходится подстраиваться под желания моих читателей. Конечно я при всем желании не смогу всем угодить. Кого-то мои публикации даже обижают, и с этим ничего не поделаешь, такова жизнь – нельзя всем нравиться. Но я продолжаю стараться, и каждый сезон выпускаю публикации, посвященные платьям разного цвета, в том числе и красным платьям.
В публикации красные платья осень-зима 2014-2015 можно увидеть много платьев, но только далеко не все по-настоящему красные, и дело здесь в разнообразии оттенков красного цвета.
Современные мониторы отображают около миллиарда различных оттенков! Еще недавно об этом нельзя было даже мечтать, а еще раньше, даже в восприятии людей, краски мира казались намного проще и беднее. Одни народы видели в радуге 6 цветов, другие всего 5, а древние люди обходились всего тремя цветами – черным, белым и красным.
Хотя на самом деле, даже современные мониторы не могут передать все краски вселенной, где количество оттенков в спектре стремится к бесконечности, ведь и сама вселенная бесконечна. Только мы в любом случае не можем вместить в себя бесконечность. Человек очень ограниченное создание. Поэтому для нас более чем достаточно миллиарда цветов и оттенков, давайте попробуем с ними разобраться.
Только мы в любом случае не можем вместить в себя бесконечность. Человек очень ограниченное создание. Поэтому для нас более чем достаточно миллиарда цветов и оттенков, давайте попробуем с ними разобраться.
Начнем с оттенков красного
У красного множество оттенков, например, цвет бордо, или как стали говорить с середины XX века, бордовый, определяется как один из оттенков красного цвета. Данный цвет темнее алого.
Существует цвет адского пламени — это лиловый оттенок красного. Звучное название заставляет задуматься, кому удалось увидеть адское пламя, чтобы вернуться оттуда и рассказать.
А еще всеми любимый цвет бедра испуганной нимфы — (франц. «cuisse de nimphe ?mue») — шутливое название нежно-розового цвета, связанное с эстетикой французского стиля Рококо первой половины XVIII в. Ассоциируется с античными образами нимф и богини утренней зари Эос, или римской Авроры (в иных версиях перевода с французского: «цвет ляжки тронутой, смущенной или задетой нимфы»). Возможно, возникло в начале ХIХ века с появлением нового сорта роз.
Возможно, возникло в начале ХIХ века с появлением нового сорта роз.
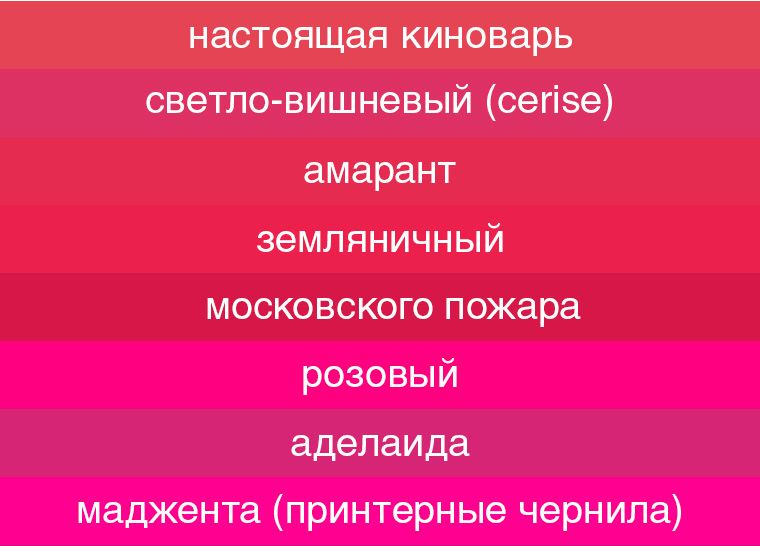
Цвет маджента — ярко-красный
Аделаида — красный оттенок лилового. По другим источникам, темно-синий. В 40-50-х годах XIX в. употреблялось в печати: встречается у Тургенева и Достоевского.
Московского пожара — похож на цвет давленой брусники.
Сольферино — ярко-красный. Цвет получил название в честь битвы при Сольферино в австро-итало-французской войне.
Шарлах — ярко-красный.
Далее можно перечислять и перечислять названия цветов. Все это очень интересно, но в любом случае завтра большую часть забудешь, поэтому для стандартизации цветов каждому оттенку присвоили числовые значения.
Стандартизация позволяет иметь довольно точное представление о ряде наиболее используемых цветов, особенно входящих в состав веб-палитры. Но как быть с другими, более тонкими и своеобразными оттенками? Как именно выглядят цвета сольферино или шарлах?
Можно воспользоваться подборками иллюстраций, которых великое множество в интернете. На фото ниже можно увидеть богатство оттенков красного, но сразу предупреждаю, мы можем видеть разные оттенки, все зависит от ряда факторов, например, от вашего монитора.
На фото ниже можно увидеть богатство оттенков красного, но сразу предупреждаю, мы можем видеть разные оттенки, все зависит от ряда факторов, например, от вашего монитора.
Еще цвет может меняться при прохождении через оптику фотоаппарата, затем оттенки претерпевают изменения в матрице и электронной части камеры. Далее следует обработка на компьютере, где принимает участие монитор, а потом следует печать, которая тоже не является совершенством.
Чистый красный цвет относится к теплым тонам. Его можно еще более «разогреть», добавив нему желтых оттенков. Самый теплый красный стремится к оранжевому.
Если хочется «охладить» красный цвет, добавим сине-голубые оттенки. Красный постепенно «остывает» и медленно приближается к фиолетовому.
40 фото-решений с оттенками • Интерьер+Дизайн
Белла Фрейд и Мария Спик оформили пентхаус в реконструированной штаб-квартире BBC в Лондоне. В основе их дизайна — гламур 1970-х.Красный в интерьере — яркий, декадентский и ослепительный внесет в пространство моду и страсть. Палитра розового усложняется, ее дополняют карминно-красные и терракотовые оттенки. На очереди — красный.
Палитра розового усложняется, ее дополняют карминно-красные и терракотовые оттенки. На очереди — красный.
Сильный, сияющий и полный энергии красный олицетворяет уверенность. Используется ли он как акцентная нота или сразу на четырех стенах, энергичный красный в интерьере сигнализирует о неожиданности и приключениях.
Нэнси Гэбриэл: квартира коллекционера в Бейруте.По теме: Эксперты о лучшем в мире цвете
«Цвет напрямую влияет на наше эмоциональное состояние, креативность, работоспособность, — объясняет дизайнер Жеральдин Приёр. — Теплые краски рождают ощущение комфорта, холодные — уюта и покоя. Я обожаю сталкивать одни с другими. Обычно действую инстинктивно. Другое правило: открытые, активные, почти кислотные оттенки обязательно дополняю приглушенными, сдержанными. Такими, как анисовый, песочный, «прерия», — они встречаются в природе. И еще важно помнить, что многоцветье немыслимо без графичных прорисовок: так, дверные переплеты выделены красивым темным лакричным тоном. Да и в коврах, тканях и отдельных предметах представлены геометричные орнаменты».
Да и в коврах, тканях и отдельных предметах представлены геометричные орнаменты».
Красный в интерьере охотно применяют в своих проектах американские декораторы: Келли Уэстлер, Джонатан Адлер. Вот, что советует дизайнер Лаура Кирар: «В городской квартире, где за окном много серого и черного, где кругом асфальт и камень, глазу приятны яркие краски. В загородном доме, напротив, лучше окружить себя спокойными тонами. Такими, что не заглушат оттенки листьев, травы, земли, глины и неба».
Лайза Перри, резиденцию на Лонг-Айленде.
«Некоторые сочетания присутствуют в памяти и имеют символическое значение, — рассказывает парижский архитектор Паскаль Граво. — Красный ассоциируется с силой и смелостью (богатство выражают через его сильные темные оттенки — бордовый, например), красно-оранжевый — это жизнеспособность и энтузиазм, оранжевый — дружба. Его неконтрастные мягкие тона создают спокойную атмосферу.
Дом декоратора Лоренцо Кастильо. Спальня.Оттенки желтого и янтаря кажутся нам радушными, в дополнении с фиолетовым — они становятся исполненными жизни и движения. Синий внушает доверие и авторитет, голубой — спокойствие, зеленый — свежесть и здоровье. Черный утверждает роскошь и власть. Это всего лишь общие основы — для архитектора они нужны, как для пианиста знакомые гаммы. Их наигрывают, чтобы размять руку ради свободных импровизаций».
Синий внушает доверие и авторитет, голубой — спокойствие, зеленый — свежесть и здоровье. Черный утверждает роскошь и власть. Это всего лишь общие основы — для архитектора они нужны, как для пианиста знакомые гаммы. Их наигрывают, чтобы размять руку ради свободных импровизаций».
Палитра цветов для профнастила компании «Металл Профиль»: краткая характеристика
Профнастил ― один из самых востребованных отделочных материалов. Он представляет собой профилированные оцинкованные стальные листы с полимерным покрытием или без него. Мы рассмотрим особенности окрашенного профнастила. Он стоит незначительно дороже оцинкованного, но отличается существенными преимуществами:
- надёжная защита от различных негативных факторов;
- более длительный срок гарантии;
- эстетичность.
Мы поможем вам разобраться в нашем ассортименте. Рассмотрим, какие палитры существуют, узнаем, какие цвета профнастила наиболее популярны и для чего используют такой материал.
Палитра RAL Classic
Палитра предложена в 1927 г. специалистами Государственного комитета по условиям поставок (Германия). RAL― аббревиатура, обозначающая название этого комитета: Reichs-Ausschuss fur Lieferbedingungen.
Изначально в палитре было 40 оттенков, сейчас RAL Classic насчитывает 213 цветов. Каждый из них представлен в виде четырёхзначного кода, в котором первая цифра обозначает цветовой диапазон (RAL 1*** ― оттенок желтого, RAL 2*** ― оранжевого и др.).
Рассмотрим RAL Classic более подробно.
Оттенки 1000―1027 (жёлтые)
Жёлтый профнастил для кровли заказывают редко, чаще его используют для заборов или фасада. Он будет ярким акцентом, подчеркнёт индивидуальность вашего участка.
Наиболее популярные варианты:
RAL 1014 и RAL 1015 ― Слоновая кость и Светлая слоновая кость . Эти оттенки профнастила песочной цветовой гаммы. Тёплые светлые цвета могут считаться универсальными, они сочетаются с любыми оттенками.
RAL 1018 Жёлтый цинк. Яркий и насыщенный цвет, один из наиболее востребованных вариантов. Этот профнастил мы не рекомендуем сочетать с яркими контрастными цветами (красным, чёрным). Лучше выбрать коричневый, серый, синий, зелёный.
Оттенки 2000―2013 (оранжевые)
Профлист оранжевого цвета ― смелое решение для тех, кто не боится выделяться. Как и жёлтый, он отлично подходит для яркого привлекательного забора и фасада. Для кровли его также используют нечасто.
Наиболее популярные варианты:
RAL 2004 Чистый оранжевый. Это насыщенный яркий цвет, сразу привлекающий внимание. Хорошо смотрится в сочетании с бледно-голубым, серым, синим, фиолетовым.
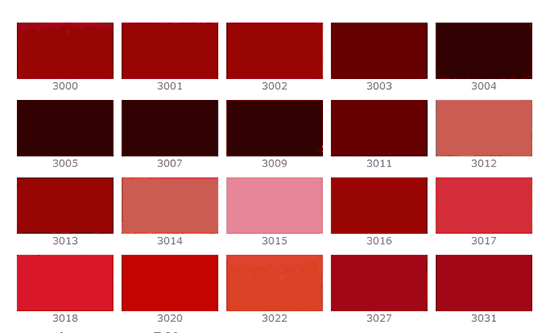
Оттенки 3000―3033 (красные)
Красные кровли и заборы, как и коричневые, давно стали классикой (для фасада такой цвет выбирают нечасто). Приглушённые или яркие, они всегда нарядно смотрятся, привлекают внимание и украшают дом или участок. За таким профлистом не надо тщательно ухаживать, на нём не заметна грязь и пыль.
За таким профлистом не надо тщательно ухаживать, на нём не заметна грязь и пыль.
Наиболее популярные варианты:
RAL 3005 Красное вино. Кровля или ограждение из профлиста бордового цвета выделят ваш дом на фоне соседних зданий. Этот оттенок хорошо сочетается с коричневым, светло-жёлтым, светло-серым, бежевым, тёмно-синим. Помимо кровли или забора в таком же цвете можно выполнить другие элементы: дверные проёмы, элементы отделки фасада и др. Но красного не должно быть слишком много, иначе дом будет выглядеть «агрессивно».
RAL 3011 Коричнево-красный. Приятный тёплый оттенок. На фоне ограждения из профнастила красно-коричневого цвета зелёные растения будут выглядеть ещё более ярко. Этот оттенок можно комбинировать с теми же цветами, что и RAL 3005 Красное вино. Не стоит выбирать контрастные оттенки и «перегружать» облик дома яркими деталями.
Оттенки 4001―4012 (фиолетовые)
Пожалуй, наименее распространённая группа оттенков. В неё входят профнастил малинового цвета, фиолетовый, сиреневый. Эти оттенки довольно сложно комбинировать с другими цветами. Но если у вас получится, будьте уверены: ваш дом будет выглядеть эксклюзивно!
В неё входят профнастил малинового цвета, фиолетовый, сиреневый. Эти оттенки довольно сложно комбинировать с другими цветами. Но если у вас получится, будьте уверены: ваш дом будет выглядеть эксклюзивно!
На заметку: лучше всего сиреневый профнастил сочетается с оттенками серого, зелёного.
Оттенки 5000―5026 (синие)
Синие фасады зачастую ассоциируются с промышленными или коммерческими зданиями, но этот цвет востребован и в частном домостроении. Синий профнастил используют для оформления фасада, заборов, кровли (с осторожностью, поскольку синяя кровля может «потеряться» на фоне неба). Чтобы дом выглядел гармонично, рекомендуем выполнить в этом цвете 2 крупных элемента: кровлю и забор либо фасад и забор.
Внимание: Синий профлист оптимален для облицовки кровель в современном стиле. Кровля из такого материала гармонично смотрится на здании с красным, оранжевым, серым, белым фасадом. Для коричневых фасадов лучше выбрать зелёный или красный оттенки профнастила.
Наиболее популярные варианты:
RAL 5002 Ультрамарин. Оригинальный холодный оттенок с фиолетовым подтоном. Подходит для кровли, забора. Отлично выглядит в контрастном сочетании с серыми, белыми, голубыми, бежевыми, светло-жёлтыми цветами.
RAL 5005 Синий насыщенный. Элегантный благородный оттенок, визуально «мягче» предыдущего. Хорошо смотрится на кровле, заборе, фасаде. Он не слишком яркий, но одновременно глубокий, богатый. Сочетается с теми же цветами, что и RAL 5002.
RAL 5015 Синее небо. Больше похож на насыщенный голубой оттенок. Подходит для фасада или забора (кровля может «потеряться» на фоне неба).
RAL 5021 Синяя вода. Оригинальные бирюзовые оттенки ― выбор смелых и неординарных домовладельцев. Такой профнастил красиво выглядит на кровле или заборе, сочетается с оттенками коричневого, с универсальными светлыми и бежевыми цветами.
Оттенки 6000―6036 (зелёные)
Профлист зелёных цветов оптимален для загородного дома. Эти оттенки образуют единый цветовой ансамбль с окружающей природой (зелёные цвета ― одни из самых натуральных). Профлист таких оттенков используют для кровли, фасада и забора.
Эти оттенки образуют единый цветовой ансамбль с окружающей природой (зелёные цвета ― одни из самых натуральных). Профлист таких оттенков используют для кровли, фасада и забора.
На заметку: зелёная кровля из профлиста отлично сочетается с фасадом, облицованным профнастилом или сайдингом с покрытием Ecosteel® следующих цветов: Кирпич (в этом оттенке производят профнастил, а не сайдинг), Белый камень, Сосна, Золотой дуб, Белёный дуб, Морёный дуб.
Наиболее популярные варианты:
RAL 6002 Зелёный лист. Сочный «травяной» оттенок идеально подходит для забора. Профнастил цвета RAL 6002 Зелёный лист нечасто используют для крыши и фасада, так как он слишком яркий. Этот оттенок сочетается с коричневым и красным, с бледно-жёлтым, бежевым и серым, белым (если вам нравятся контрасты).
RAL 6005 Зелёный мох. Более насыщенный и приглушённый «изумрудный» цвет профнастила выглядит благородно и солидно. Он не слишком яркий, поэтому его используют для фасадов, кровли, ограждений. С его помощью можно сделать забор «невидимым» ― он будет сливаться с окружающей зеленью.
С его помощью можно сделать забор «невидимым» ― он будет сливаться с окружающей зеленью.
Оттенки 7000―7048 (серые)
Универсальные оттенки. Хорошо сочетаются со всеми остальными цветами, в том числе между собой. Светлые оттенки серого обычно выбирают для фасада или забора, тёмные ― для кровли.
Наиболее популярные варианты:
RAL 7004 Серый. Довольно светлый оттенок, подходит для забора или фасада. Если вы делаете фасад профлиста этого цвета, используйте тёмный оттенок для кровли, чтобы дом стал более выразительным.
RAL 7024 Серый графит. Глубокий насыщенный цвет. Оптимальный вариант для кровли. Хорошо смотрится в контрастном сочетании ― например, с более светлыми оттенками серого, жёлтого и бежевого на фасаде.
Оттенки 8000―8029 (коричневые)
Ещё одна группа универсальных оттенков. Подходят для зданий в любом стиле, сочетаются с любыми цветами.
Наиболее популярные варианты:
RAL 8017 Коричневый шоколад. Именно этот цвет выбирает большинство наших покупателей. Профлист RAL 8017 прекрасно смотрится на крыше или фасаде загородного дома, на заборе. Естественный цвет гармонирует с оттенками окружающей природы. Профлист 8017 универсален и неприхотлив, за ним не надо тщательно ухаживать, на нём не видны загрязнения; фасад, забор или кровля всегда выглядят опрятно. Его легко комбинировать с любыми оттенками, особенно светлыми: сочетание коричневого и бежевого или ванильного (RAL 1014, RAL 1015) уже стало классикой.
Именно этот цвет выбирает большинство наших покупателей. Профлист RAL 8017 прекрасно смотрится на крыше или фасаде загородного дома, на заборе. Естественный цвет гармонирует с оттенками окружающей природы. Профлист 8017 универсален и неприхотлив, за ним не надо тщательно ухаживать, на нём не видны загрязнения; фасад, забор или кровля всегда выглядят опрятно. Его легко комбинировать с любыми оттенками, особенно светлыми: сочетание коричневого и бежевого или ванильного (RAL 1014, RAL 1015) уже стало классикой.
RAL 8004 Коричневая медь. Цвет похож на натуральный терракотовый оттенок глиняной черепицы. Такой профнастил красиво выглядит на кровле вне зависимости от стиля здания. Сочетается с тёплыми светлыми оттенками.
Оттенки 9001―9023 (белые, чёрные, серые)
Это нейтральные цвета. Они отлично сочетаются со всеми остальными оттенками и друг с другом.
Для кровли светлые тона серого выбирают редко, поскольку они могут «теряться» на фоне неба. А вот для забора или фасада они отлично подходят. Светлые цвета визуально расширяют пространство, делают забор или дом более «лёгким», воздушным, эстетичным.
А вот для забора или фасада они отлично подходят. Светлые цвета визуально расширяют пространство, делают забор или дом более «лёгким», воздушным, эстетичным.
На заметку: белые оттенки визуально усиливают другие цвета, делают их более насыщенными и выразительными.
Чёрный профнастил можно выбрать для монтажа кровли в северных регионах с неактивным солнцем. Для забора или фасада его практически не используют.
Наиболее популярные варианты:
RAL 9002 Серо-белый. Мягкий приглушённый оттенок с холодным серым подтоном (за счёт этого не очень маркий). Хорошо выглядит на фасаде или заборе.
RAL 9003 Белый. Классический чистый цвет. Его используют для оформления деталей, акцентов, которые помогают зданию выглядеть эстетично и завершённо; иногда ― для облицовки фасада.
RAL 9006 Белый алюминий. Металлизированный оттенок, который подойдёт для облицовки фасадов в современном стиле или ограждений.
RAL 9005 Чёрный тёмный. Оригинальное решение для кровли в северных регионах. Сочетается только со светлыми оттенками. Не советуем комбинировать его с яркими цветами.
Оригинальное решение для кровли в северных регионах. Сочетается только со светлыми оттенками. Не советуем комбинировать его с яркими цветами.
Палитра RR
Палитра предложена финским производителем изделий из металлопроката Ruukki. Включает в себя 28 цветов. Некоторые из них похожи на цвета RAL, но не идентичны.
Наиболее популярные варианты:
RR 11 Элегантный зелёный. Натуральный насыщенный оттенок напоминает цвет хвои. Профлист RR 11 Элегантный зелёный применяют для монтажа забора, кровли. Он сочетается с более светлыми цветами ― жёлтым, светло-коричневым, бежевым, терракотовым.
RR 23 Тёмно-серый. Немного светлее, чем RAL 7024 Серый графит. Этот глубокий оттенок выразительно смотрится на кровле. Его комбинируют с контрастными цветами ― песочным, светлыми оттенками серого, красного и жёлтого.
RR 29 Вишнёвый. Благородный тёплый оттенок с коричневым подтоном. Подходит для оформления кровель и ограждений. Хорошо сочетается с бежевыми, серыми, коричневым и зелёными тонами.
Хорошо сочетается с бежевыми, серыми, коричневым и зелёными тонами.
RR 32 Тёмно-коричневый. Темнее, чем RAL 8017. Применяется для оформления кровли и забора, реже ― фасада. Такой оттенок рекомендуется сочетать со светлыми цветами, можно ― с яркими (он их визуально «уравновешивает»).
RR 35 Синий. Приглушённый оттенок отлично смотрится на фасаде или заборе. Выразительно сочетается с контрастными светлыми цветами.
RR 750 Терракотовый. Уютный тёплый оттенок подходит для оформления кровли, фасада, ограждения. Его можно сочетать с зелёным, светло-жёлтым, бежевым.
Собственная палитра компании «Металл Профиль»
Металлики
В палитре представлены 4 оттенка. Перечислим их, начиная с наиболее популярных:
Бронзовый металлик. Приятный универсальный светло-коричневый оттенок, оптимален для оформления кровли, ограждения или фасада. Немаркий и практичный цвет сочетается со всеми оттенками.
Citrine® тёмно-синий металлик. Глубокий холодный оттенок синего. Профлист цвета тёмно-синий металлик отлично смотрится на кровле (так как он тёмный и выразительный), фасаде, заборе. Сочетается с любыми цветами.
Tourmalin® дымчато-зелёный металлик. Подходит для фасада, ограждения, кровли. Гармонично сочетается с более тёмными и контрастными оттенками ― коричневым, фиолетовым, красным.
Galmey® сиреневый металлик. Светлый профнастил сиреневого цвета активно используют для оформления фасада. Если вы выбрали для фасада такой профнастил, рекомендуем приобрести кровельный материал тёмного контрастного цвета (зелёный, серый и др.).
Цвета покрытий, имитирующих натуральные материалы
Для кровельного профлиста можно выбрать необычные варианты покрытий: под керамику или под медь.
CLOUDY®. Неоднородный терракотовый оттенок этого покрытия реалистично воспроизводит рисунок керамики. Рекомендуем сочетать его с тёплыми натуральными оттенками: бежевым, коричневым, зелёным.
Рекомендуем сочетать его с тёплыми натуральными оттенками: бежевым, коричневым, зелёным.
AGNETA®. Кровля, облицованная профлистом AGNETA®, будет сиять ― у этого покрытия классический медный оттенок. Сочетается с зелёными, коричневыми, тёмно-красными, бежевыми, серыми цветами.
Палитра Ecosteel®
Профнастил с покрытием Ecosteel®, которое имитирует цвет и фактуру натуральных материалов (древесины, камня, кирпича), ― оптимальный вариант для облицовки забора или стен. Он эстетично выглядит, за ним не надо тщательно ухаживать. Это долговечное и практичное решение для вашего дома.
В палитре Ecosteel® представлены только натуральные цвета. Для ограждения обычно выбирают тёмные оттенки (Морёный дуб и т. д.), для фасада ― тёмные и светлые (Сосна, Золотой дуб и др.). Для кровли профлист таких цветов практически не используют.
Натуральные оттенки сочетаются с коричневыми, бежевыми, зелёными цветами.
На заметку: чтобы рисунок смотрелся естественно и красиво, выбирайте не слишком рельефные варианты профнастила.
Наиболее популярные варианты:
Общие рекомендации
Чтобы подчеркнуть цветовое единство, оформите в одном цвете несколько элементов: например, кровлю и оконные/дверные проёмы, цоколь; забор и кровлю и т. д.
Ориентируйтесь на следующие правила подбора цветов профлиста для кровли:
Если фасад дома из неокрашенного дерева, для кровли подойдут красные и зелёные тона. Можно также выбрать серые или коричневые.
Фасад из красного кирпича: для кровли оптимальны серый и коричневый оттенки. Также неплохо смотрятся синий и зелёный.
Фасад из бежевого кирпича будет выразительно выглядеть в сочетании с кровлей красного или коричневого цвета. Также подходят оранжевый, фиолетовый, синий, зелёный, серый оттенки.
Фасад из белого кирпича гармонично сочетается с красной, синей, серой и коричневой кровлей. Можно также выбрать фиолетовый, зелёный или чёрный оттенки.
Резюме
Как мы убедились, профнастил часто применяют для облицовки кровли, ограждения или фасада. В компании «Металл Профиль» вы можете заказать качественный долговечный профлист в любом из цветов RAL, RR, а также выбрать оттенки из собственной палитры. Широкий ассортимент позволит воплотить в жизнь любую идею и сделать ваш дом исключительным.
В статье упоминаются категории:
В статье упоминаются товары:
Сочетание цветов в интерьере: 5 советов, идеи, фото
Масштабный ремонт или небольшая «прокачка» интерьера — и в том и в другом случае важно правильно подобрать цвета, которые будут радовать глаз и гармонично сочетаться между собой. Как это сделать, разбираемся вместе с экспертом
Как это сделать, разбираемся вместе с экспертом
Фото: piqsels
Колористика интерьера прямо сказывается на нашем настроении, поведении, самочувствии. Перебор с красным может привести к дискомфорту, зеленые тона умиротворяют, а розовый или белый гармонизируют настроение. Синий цвет оказывает положительное влияние на здоровье, оранжевый может добавить смелости, энтузиазма и стимулировать аппетит [1].
Цвета задают атмосферу в помещении и помогают выразить индивидуальность владельца. Так что выбор палитры обоев, мебели, текстиля для комнаты или всего дома — довольно ответственная задача.
Как сочетать цвета и оттенки, чтобы после ремонта не захотелось все переделать, а гамма красок приносила удовольствие — рассказываем в нашей статье.
Эксперт в этой статье:
Елена Мизотина, основатель и руководитель студии Gm-interior
Сочетание цветов в интерьере: принципы
Есть несколько полезных принципов и подсказок, которые помогут правильно подобрать цветовые сочетания так, чтобы интерьер выглядел гармонично.
Цветовой круг
Цветовой круг — специальная наглядная схема, которая помогает определить грамотное сочетание цветов друг с другом. Большинство моделей состоят из 12 цветов. Есть и более подробные варианты — из 24 и более оттенков.
Фото: Unsplash
Цвета делятся на три главных вида:
- Основные: красный, синий и желтый. Эти цвета нельзя получить при смешивании других.
- Вторичные: оранжевый, фиолетовый и зеленый. Получаются путем смешивания основных цветов.
- Третичные: шесть оттенков, которые получают путем смешивания первичных и вторичных цветов.
Существует несколько вариантов использования цветового круга. В первую очередь надо выбрать один главный цвет, который станет базой для палитры интерьера. Его дополняют двумя-тремя другими цветами.
В первую очередь надо выбрать один главный цвет, который станет базой для палитры интерьера. Его дополняют двумя-тремя другими цветами.
Если не хочется контрастов, лучше выбрать три цвета, идущих на палитре подряд. Для более смелых цветовых решений подходят комплиментарные сочетания: цвета, находящиеся на круге друг напротив друга. Третий цвет проще всего выбрать по принципу контрастной триады — два комплиментарных цвета плюс третий, расположенный по соседству с одним из них. Обычно более спокойные цвета делают базовыми, а самый яркий используют для оформления деталей и расстановки акцентов.
Елена Мизотина, дизайнер, основатель и руководитель студии Gm-interior:
— Цветовой круг — своего рода шпаргалка с основными колористическими схемами, с его помощью очень удобно подбирать гармоничные сочетания оттенков. Он подразумевает наличие исходного, базового цвета, от него и нужно отталкиваться. А дальше можно подобрать цвета, которые хорошо сочетаются, либо искать смелые, контрастные триады.
Цветовой круг дает возможность создавать безошибочные сочетания. Например, если мы берем за основу светлый тон и хотим добиться контраста, выбираем с помощью цветового круга темные оттенки. Правильная цветовая комбинация — важный аспект любого интерьера.
Температура цвета
Цвета делятся на теплые и холодные. Красные, желтые, оранжевые, бежевые или кремовые оттенки — теплые. Синие, зеленые и серые — холодные. На цветовом круге оттенки сгруппированы по температуре. При смешении холодных и теплых цветов образуются гибриды — таков, например, фиолетовый.
Теплые яркие цвета стимулируют эмоции, поэтому считается, что их лучше всего использовать в местах общего пользования — в гостиной, столовой, кухне. Прохладные, наоборот, успокаивают. Голубая сторона спектра вместе с коричневыми, серыми оттенками и прохладным белым настраивает на спокойствие и помогает фокусироваться, такое сочетание подойдет для кабинета, детской и ванной. Также холодные цвета способствуют спокойному сну, поэтому их рекомендуют выбирать для спальни.
Также холодные цвета способствуют спокойному сну, поэтому их рекомендуют выбирать для спальни.
Фото: Unsplash
При выборе цветовой температуры для помещения следует учитывать его размер. Используя интенсивный теплый цвет в небольшом помещении, есть риск визуально сделать его меньше. А избыток холодных оттенков в просторном помещении может сделать его слишком строгим и нейтральным, «бездушным».
Правило 60/30/10
Это классическое правило декора, которое помогает создать цветовую палитру для пространства. В нем указано соотношение трех главных цветов, которые были выбраны для интерьера. Необходимо, чтобы доминирующий оттенок преобладал в 60% помещения — логично выбрать его для цвета стен. Вторичный цвет должен занимать примерно 30% пространства — текстиль, картины, полки, часть мебели. Оставшиеся 10% — это цветовой акцент, который выражается в аксессуарах, мелких деталях.
В нем указано соотношение трех главных цветов, которые были выбраны для интерьера. Необходимо, чтобы доминирующий оттенок преобладал в 60% помещения — логично выбрать его для цвета стен. Вторичный цвет должен занимать примерно 30% пространства — текстиль, картины, полки, часть мебели. Оставшиеся 10% — это цветовой акцент, который выражается в аксессуарах, мелких деталях.
Черный и белый
Выбирая белый как основу интерьера, можно попасть в ловушку: без цветовых акцентов помещение будет смотреться холодным и бездушным.
Фото: Pexels
Также важно помнить про погодные условия: в странах, где мало солнца и значительную часть года холодно, белые стены могут выглядеть неуютно. Поэтому необходима «теплая» поддержка в аксессуарах, текстиле, мебели.
Поэтому необходима «теплая» поддержка в аксессуарах, текстиле, мебели.
Белее белого: как создать интерьер в стиле тотал уайт
Перебор с черным цветом может сделать пространство мрачным и строгим — важно, чтобы оно не было перегружено темными акцентами.
Черно-белый интерьер чаще встречается в общественных зонах — офисах, гостиницах, ресторанах. Выбрать его для дома тоже можно, но в этом случае важно разнообразие форм и фактур, чтобы интерьер не смотрелся скучно.
50 оттенков черного: как создать интерьер в стиле тотал блэк
Нейтральные цвета
Боясь ошибиться с цветом, многие выбирают нейтральное решение — бежевый и его оттенки. Но именно этот цвет требует продуманного и бережного отношения: без должных акцентов и интересных сочетаний комната в бежевых тонах рискует выглядеть скучной и безликой.
Фото: Piqsels
Преимущество бежевых оттенков в том, что они очень гибкие, их легко сочетать с другими, более яркими. Варианты сочетаний варьируются от теплого красно-коричневого и оттенка молочного шоколада до более прохладных темно-серых и каменных оттенков, светло-бежевых с белым. Нейтральные цвета редко вызывают эмоции сами по себе, но они становятся утонченным и элегантным фоном для более насыщенного главного цвета.
Варианты сочетаний варьируются от теплого красно-коричневого и оттенка молочного шоколада до более прохладных темно-серых и каменных оттенков, светло-бежевых с белым. Нейтральные цвета редко вызывают эмоции сами по себе, но они становятся утонченным и элегантным фоном для более насыщенного главного цвета.
Елена Мизотина, дизайнер:
— Выбирайте базовый цвет, который вам по душе. Вы можете выбрать белый, бежевый, серый, но помните, какое количество оттенков имеет каждый из них. Чтобы интерьер заиграл, важны все его составляющие — от цвета мебели до текстиля, от интерьерных подушек до габаритов помещения и так далее.
Если вам нравятся насыщенные цвета, можно сделать в помещении одну акцентную стену. Если хочется разнообразия, но не хватает смелости, акценты можно сделать с помощью текстиля, картин, аксессуаров, различных фактур.
Когда скучно в монохромном интерьере, но не хочется контрастов, можно использовать разные оттенки одного цвета, придерживаясь принципа 60/30/10.
Самые модные цвета 2021 года
Все оттенки зеленого
В этом году большинство компаний-трендсеттеров делают ставку на приглушенные палитры и пастельные оттенки. Также в центре внимания теплые коричневые, яркие и сочные сине-голубые, красно-розовые оттенки. Особенно хороша широкая гамма зеленых оттенков: травяной, изумрудный, бутылочный зеленый и даже яркий лайм.
Зеленый сегодня пользуется популярностью в интерьерах. Благодаря разнообразию оттенков каждый найдет в зеленой палитре что-то по вкусу. В пользу зеленого также говорит его способность «хамелеоном» свободно вписываться в различные цветовые гаммы и декоративные стили, всегда освежая их. Конкретные сочетания оттенков зеленого зависят от характера интерьера и личных предпочтений.
Фото: Unsplash
Натуральные лесные цвета хорошо будут смотреться в окружении кремовых, желто-оранжевых, коричневых оттенков. Изумрудный лучше использовать для расстановки акцентов в помещении, а оливковый уместен в любом интерьере.
Изумрудный лучше использовать для расстановки акцентов в помещении, а оливковый уместен в любом интерьере.
Красно-розовые оттенки
Сложные красно-розовые оттенки актуально смотрятся в интерьере, если правильно подобрать для них фактуры и сочетания. Важен и стиль, в котором решен интерьер. Терракотовый уместен в интерьерах в стиле лофт, кирпичный больше подходит для южных, восточных мотивов. Оба эти цвета хорошо сочетаются с молочным, бежевым, кремовым. Если хочется контрастных решений, можно выбрать синий, зеленый цвета.
Бордовый отлично подчеркнет классический интерьер, а чистый красный цвет подходит для ярких, контрастных деталей. Также важно обращать внимание на освещение в помещении: при естественном и электрическом освещении цвет выглядит по-разному. Сочетать бордовый и красный можно с натуральными оттенками дерева, с синим и коричневым.
Фото: Unsplash
Оттенки розового дают разнообразную палитру — от яркой фуксии до пастельного персикового. Их легко вписать в любой интерьер, они хорошо смотрятся с разными цветами и дают широкие возможности для творчества. Бледно-розовый хорош как нейтральный фон и прекрасно гармонирует с насыщенными цветами. Яркая фуксия выглядит необычно и смело в сочетании с зеленым, оранжевым, голубым. Но если хочется спокойных вариантов, можно уравновесить розовый интерьер древесными оттенками, серым, бежевым.
Их легко вписать в любой интерьер, они хорошо смотрятся с разными цветами и дают широкие возможности для творчества. Бледно-розовый хорош как нейтральный фон и прекрасно гармонирует с насыщенными цветами. Яркая фуксия выглядит необычно и смело в сочетании с зеленым, оранжевым, голубым. Но если хочется спокойных вариантов, можно уравновесить розовый интерьер древесными оттенками, серым, бежевым.
Коралл: как использовать цвет года Pantone в интерьере квартир
Сине-голубые оттенки
По-прежнему не выходят из моды оттенки синего и голубого. Они могут облагородить и освежить любой интерьер. Глубокий драматичный синий можно использовать в небольших помещениях: границы визуально растворятся и комната будет выглядеть камерной и уютной.
Фото: Unsplash
Мягкий синий обладает успокаивающим свойством и хорошо подстраивается под разные сочетания, задачи и форматы. При использовании с белым он создает атмосферу морского пейзажа, а в качестве одного цветового блока может добавить воздуха в пространство. Его также легко сочетать с другими пастельными оттенками: бледно-лимонным и нежно-розовым. Для более современного интерьера подойдут сочетания с ржавчиной и терракотой.
При использовании с белым он создает атмосферу морского пейзажа, а в качестве одного цветового блока может добавить воздуха в пространство. Его также легко сочетать с другими пастельными оттенками: бледно-лимонным и нежно-розовым. Для более современного интерьера подойдут сочетания с ржавчиной и терракотой.
Синее синего: интерьеры в главном цвете Pantone 2020
Цвета Pantone 2021
Серый — универсальный нейтральный цвет. С ним сочетается большинство оттенков, он может работать как чистый холст для любых интерьерных фантазий. Бледно- и средне-серые цвета могут сбалансировать самые яркие тона оранжевого и темно-желтого.
Серый смягчает желтый, в результате чего создается расслабляющий и приятный декор, который не выглядит скучным. В сочетании с ярко-желтыми оттенками серый может создать ощущение бодрости и стимулировать рабочий процесс.
Сочетание идеально подходит для тех случаев, когда нужен теплый, современный контраст. Но если хочется получить более мягкий эффект, можно выбрать естественные тона гальки и камня, которые гармонируют с природными оттенками песка, мела, а также материалами, такими как лен и светлое дерево. Это создает атмосферу спокойствия и комфорта.
Но если хочется получить более мягкий эффект, можно выбрать естественные тона гальки и камня, которые гармонируют с природными оттенками песка, мела, а также материалами, такими как лен и светлое дерево. Это создает атмосферу спокойствия и комфорта.
Желтый — жизнерадостный цвет, который оживляет пространство и делает его ярким. Он хорошо подходит для прихожих, где желтые стены или акценты помогут создать теплую и гостеприимную атмосферу.
Согревающий и осветляющий эффект желтый дает в коридорах и других помещениях, где мало света и нет окон. Он хорошо подходит для акцента, подчеркивая наиболее важные элементы в интерьере.
Желтый отлично смотрится в простом и нейтральном декоре. Чтобы избежать утомляюще ярких красок, в больших помещениях желтый стоит использовать в качестве вторичного оттенка. Очень свежо, жизнерадостно и по-летнему он будет смотреться в сочетании с зеленым.
Очень свежо, жизнерадостно и по-летнему он будет смотреться в сочетании с зеленым.
Читайте также:
Фирменный красный цвет Ferrari | официальный сайт Ferrari АВИЛОН
«Попросите ребенка нарисовать машину, и, конечно же, он нарисует ее красным цветом» — сказал Энцо Феррари.
Красный — самый популярный цвет автомобилей Ferrari. В начале 1990-х годов 85% суперкаров итальянского бренда были окрашены в этот цвет. На сегодняшний день данный показатель составляет 40%.
Не менее популярный оттенок, сияющий в цветных каталогах Ferrari, — Rosso Corsa, что переводится как «Гоночный красный». Можно сделать вывод, что красный цвет наполняет итальянские гоночные автомобили жизненной силой и является эффектной и неотъемлемой частью суперкаров Ferrari.
Некоторые из самых знаменитых моделей Ferrari, например — Ferrari 288 GTO, были доступны только в ярком оттенке Rosso Corsa. Когда новая 488 Pista в цвете Rosso Corsa была представлена на Автосалоне в Женеве в марте 2018 года, главу отдела маркетинга спросили, почему выбран именно красный цвет автомобиля, на что Никола Боари сказал: «Rosso Corsa — в нашем ДНК. Ярко красный превосходно отображает связь с брендом — это наш фирменный цвет».
Rosso Corsa — не единственный оттенок красного цвета Ferrari. Доступно большое количество других оттенков, например — Rosso Scuderia (светлее Corsa) или Rosso Mugello (темнее). Для некоторых моделей Ferrari доступны «исторические» цвета, такие как Rosso Dino, Rosso Fiorano, Rosso Monza, Rosso Formula-1 2007, Rosso Fuoco, Rosso Berlinetta и иные, не менее эффектные оттенки. Новые ноты красного постоянно развиваются: к примеру, такой цвет, как Rosso 70 Anni, был разработан специально в честь 70-летия Ferrari в 2017 году.
Специально для новой модели Ferrari Portofino был создан роскошный одноименный оттенок — Rosso Portofino, который напоминает насыщенное красное вино с итальянской Ривьеры.
Нет предела уникальным оттенкам красного, применяемым к Ferrari. Программа персонализации Maranello’s Tailor Made способна каждый цвет использовать в качестве основы для создания лакокрасочного покрытия на заказ.
Цвета Ferrari Portofino
Владельцам Ferrari Portofino представляется возможность сделать свой автомобиль ярким и абсолютно уникальным, выбрав один из 16-ти цветовых оттенков:
- Argento Nurburgring
- Grigio Ingrid
- Bianco Avus
- Grigio Silverstone
- Blu Abu Dhabi
- Grigio Titanio
- Blu Mirabeau
- Nero Daytona
- Blu Pozzi
- Nero Ds 1250
- Blu Tour De France
- Rosso Corsa
- Giallo Modena
- Rosso Mugello
- Grigio Alloy
- Rosso Scuderia
Также суперкар Portofino можно заказать в «историческом» цвете Ferrari:
- Avorio
- Azzurro California
- Blu Scozia
- Blu Swaters
- Canna Di Fucile
- Grigio Ferro Metallic
- Grigio Scuro
- Rosso Dino
- Rosso Fiorano
- Verde British Racing
Специальные оттенки красного
Опционально доступны два новых специальных цвета для Ferrari Portofino. Один из них — Rosso Portofino, созданный специально для суперкара Portofino на металлической основе, благодаря чему отличается игристым эффектом. Он был разработан с использованием системы Andaro — это пигменты для улучшения насыщенности, прозрачности и глубины цвета, а также для получения 3D-эффекта.
Один из них — Rosso Portofino, созданный специально для суперкара Portofino на металлической основе, благодаря чему отличается игристым эффектом. Он был разработан с использованием системы Andaro — это пигменты для улучшения насыщенности, прозрачности и глубины цвета, а также для получения 3D-эффекта.
Второй специальный цвет — Aluminio Opaco, созданный на основе неполированного алюминия. Прозрачный слой с матовым покрытием удерживает высокий уровень блеска, за счет чего Ferrari Portofino приобретает эффектный образ и фирменный спортивный стиль.
Какого цвета пастельно-красный? Приправьте свои цветовые комбинации игривым оттенком
Мы часто воспринимаем гармонию окружающего нас красочного мира как должное, но когда дело доходит до редактирования фотографий, вы не можете долго обходиться без изучения цвета и теории цвета. Каждый хороший редактор фотографий должен понимать цвета и понимать, как их правильно использовать. Иначе получится скучная фотография. Сегодня мы переходим к пастельно-красному цвету.
Сегодня мы переходим к пастельно-красному цвету.
Даже если вы не считаете себя артистом, теория цвета имеет большое значение, затрагивая все, от брендов малого бизнеса и цветовых палитр до повседневных задач, таких как выбор наряда.Цвета — важная часть того, что делает вещи визуально привлекательными, и лучший способ узнать о них все — начать с одного цвета. Без лишних слов, давайте взглянем на пастельно-красный цвет.
Какого цвета пастельно-красный?Пастельно-красный красивый цвет с шестнадцатеричным кодом # FF6961. Он часто используется веб-разработчиками и дизайнерами из-за его привлекательного, но мягкого характера. Приглушенный красный оттенок пастельно-красного позволяет легко сочетать его с другими цветами и придает изображениям забавный, но не резкий вид.
В то время как красный цвет обычно ассоциируется с агрессией и страстью, пастельный красный имеет совершенно другую атмосферу. Пастельный красный цвет имеет более мечтательный вид и часто ассоциируется с любовью и романтикой.
через PicsArt
Если мы посмотрим на пастельный красный цвет в цветовых значениях RGB, он состоит из 100% красного, 41,2% зеленого и 38% синего цветов. В цветовом пространстве CMYK красный пастельный цвет состоит из 0% голубого, 58,8% пурпурного, 62% желтого и 0% черного.Оттенок Pantone, близкий к пастельно-красному, называется «сиеста».
Если вы пытаетесь получить пастельный красный цвет с помощью красок, вам нужно только смешать немного белой краски с красным цветом. Белый цвет поможет осветлить смесь и создать мягкий вид. Если вы используете Picsart, вы можете легко выбрать оттенок пастельно-красного с помощью цветового круга или пипетки.
Розовый Красный пастель ? Хотя некоторые люди путают пастельно-красный с розовым, это два совершенно разных цвета.Некоторые приглушенные оттенки розового похожи на пастельный красный, однако розовый цвет сам по себе намного ярче.
Пастельные оттенки обычно более мягкие и менее насыщенные, чем обычные цвета. Если поставить рядом друг с другом пастельный красный и розовый пигмент, разница станет очень заметной. С другой стороны, пастельно-розовый цвет может показаться более близким к пастельно-красному, но имеет совершенно другой шестнадцатеричный код: # FFD1DC. Не видите разницы? Не волнуйся. Чем больше времени вы потратите на работу с цветами, тем легче будет их различать.
Пастельный красный цвет может показаться сложным в использовании, но на самом деле с ним довольно легко работать. Вам просто нужно понять основы цвета, прежде чем начинать экспериментировать.
Пастельно-красный особенно хорошо подходит в качестве акцентного цвета. Однако, как правило, он плохо работает в качестве цвета текста, поскольку делает текст трудным для чтения. Но не позволяйте этому ограничивать вас. Поэкспериментируйте с разными цветами, тенями и стилями текста, чтобы заставить его работать.
Вы можете легко начать экспериментировать с пастельным красным в Picsart. В то время как многие другие творческие платформы предоставляют вам ограниченные возможности цвета, Picsart позволяет вам выбирать любой оттенок и редактировать значения RGB для получения точных результатов, редактируете ли вы в приложении или на компьютере.
Вы можете легко добавить пастельно-красный цвет в качестве фона для фотографии, открыв приложение Picsart и нажав значок +. Откроется редактор Editor . Прокрутите вниз до Color Backgrounds , а затем прокрутите, пока не дойдете до палитры цветов , где вы выберете пастельный красный цвет.Если у вас уже есть изображение с прозрачным фоном, вы можете просто добавить его сюда. Если вы хотите проявить немного больше творчества, вы можете легко добавить пастельно-красный цвет к своему фону в Instagram Story, чтобы выделить его среди других историй.
Хотите поиграть с пастельно-красным в Picsart? Откройте Draw Tool в приложении. Выберите пастельный красный цвет и расставьте небольшие акценты на фото. Попробуйте нарисовать геометрические фигуры для создания современного образа или используйте их в сочетании с другими цветами.
Что такое палитра цветов пастельного красного?Давайте взглянем на таблицу пастельных красных цветов. Цветовая диаграмма помогает увидеть различные вариации одного цвета, в данном случае пастельно-красного, и помогает при сравнении цветов. В эту пастельно-красную таблицу мы включили наш основной оттенок красного (крайний левый цвет в первой строке) и показали другие цветовые комбинации, которые хорошо сочетаются с пастельно-красным. Цветовые диаграммы также полезны, если вы пытаетесь создать свою собственную цветовую схему.
Какие цвета сочетаются с пастельно-красным? Одно из самых больших преимуществ пастельного оттенка — это то, насколько он приятен для глаз. В целом яркие цвета отражают больше света и в конечном итоге чрезмерно стимулируют глаза, что, в свою очередь, может вызвать головную боль. Между тем, пастельные тона менее насыщенные и не так раздражают глаза.
Немного приглушенный характер пастельно-красного цвета также позволяет легко комбинировать его с другими пастельными цветами, создавая ощущение мягкости.В то же время вы также можете комбинировать пастельные тона с ярким цветом, чтобы выдвинуть его на первый план, не вызывая раздражения.
via Picsart
Почти всегда можно комбинировать несколько пастельных тонов и один яркий цвет в идеальной гармонии. В результате пастельный красный хорошо сочетается с огромным разнообразием цветов. К пастельному красному лучше всего подходят следующие цвета:
- Белый (#FFFFFF)
- слоновая кость (# FFFFF0)
- Голубой (# 61E7FF)
- Пастельно-оранжевый (# ECAB74)
- Пыльная роза (# DCAE96)
Хотя каждый цвет уникален, существует множество цветов, которые похожи на пастельный красный и могут заменить его при редактировании.Многие люди часто путают пастельный красный с розовыми оттенками, поскольку цвета очень похожи. Сосредоточьтесь на розовых и оранжевых оттенках, когда ищете пастельных красных двойников, поскольку они наиболее похожи друг на друга.
Если по какой-то причине вы не можете использовать пастельно-красный цвет, но ищете список похожих цветов, мы вам поможем. Некоторые цвета, похожие на пастельный красный:
- Красный (# FF0000)
- Светло-красный (# FF7F7F)
- Кораллово-розовый (# F88379)
- Лосось (# FA8072)
Пастельно-красный — лишь один из многих пастельных тонов, доступных для рассмотрения вашей цветовой палитры.Пастельные тона — это обычно успокаивающие бледные оттенки, которые были популяризированы в 1980-х годах. Пастель по сей день остается в моде как в поп-культуре, так и в повседневной жизни. Люди любят их за мягкий успокаивающий эффект. Только подумайте, как часто они используются для новорожденных для чего угодно, от одежды и плюшевых игрушек до детских мобильных телефонов и красок для стен.
В отличие от других цветов, пастель имеет низкую насыщенность и, как следствие, намного легче воспринимается глазами. В традиционном искусстве все, что вам нужно сделать, это смешать белый цвет с обычными цветами, чтобы превратить их в пастельные оттенки.Однако при работе с цифровыми цветами легче найти точный цвет по его названию или цветовому коду.
Хотя пастельный красный цвет очень популярен, есть и другие пастельные оттенки, которые еще более популярны и модны. С популяризацией эстетики soft girl / soft boy и возрождением тенденций 1980-х пастельные тона снова в центре внимания.
Мы составили список самых популярных пастельных тонов, чтобы помочь вам не терять актуальности при редактировании.Эти цвета очень универсальны и могут использоваться с любым типом эстетики. Некоторые из самых модных пастельных тонов:
- Бледно-розовый (# F4C2C2)
- Небесно-голубой (# 87CEEB)
- Ванильный лед (# F5E2E4)
- Шатель (# BEB4C5)
- Морской зеленый (# 98D4BB)
- Розово-коричневый (# B8A390)
Теперь, когда мы выяснили, как использовать пастельно-красный цвет и с какими цветами можно его комбинировать, пришло время рассмотреть некоторые идеи для редактирования фотографий.Сначала вам нужно определиться с эстетикой, к которой вы стремитесь. К счастью, пастельный красный хорошо сочетается с множеством различных стилей, что делает его особенно легким для редактирования этим цветом.
Самый простой способ использовать пастельный красный цвет на фотографиях — просто использовать его в качестве цвета фона. Для этого вам нужно вырезать исходный фон фотографии и заменить его пастельно-красным цветом. Если вы не знаете, как изменить цвет фона фотографии, мы расскажем обо всем в этом быстром и простом руководстве по смене фона.
Еще один простой способ добавить пастельно-красный цвет в ваши фотографии — добавить его как часть доски настроения, использовать в рамке забавного коллажа в Instagram или как текстовую фразу на фотографии. Просто убедитесь, что цветовая палитра вашего изображения хорошо контрастирует с пастельно-красным, чтобы ваш текст легко читался.
Теперь, когда у вас есть основы цвета, пора начать экспериментировать с различными техниками и идеями редактирования. Не ограничивайте себя. Иногда лучше следовать своим инстинктам и добавлять пастельные тона там, где вы считаете нужным.А теперь пора приступить к редактированию! Откройте редактор Picsart и начните играть с цветами на своих фотографиях, а затем поделитесь ими со всем миром.
Создавайте со скоростью культурыPicsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart является крупнейшей в мире платформой для творчества с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц. Picsart сотрудничал с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros.Развлечения, iHeartMedia, Condé Nast и другие. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
Визуальный дизайн: сила цвета в фотографии
Когда вы делаете снимок, вы понимаете примерно миллион вещей, из которых состоит ваша фотография — освещение, настройки камеры, реквизит.Конечно, есть погода, которая всегда умудряется застать вас врасплох. Еще один аспект, который может сделать фотографию интересной, — это соотношение основных цветов или модная палитра, присутствующая в кадре.
Давайте посмотрим правде в глаза, цвета в кадре, вероятно, последнее, о чем вы думаете. Найдите минутку, чтобы подумать, как каждый элемент фотографии влияет на цветовой спектр. Ваша цветовая схема, в свою очередь, влияет на вашу аудиторию. Возможно, вы не полностью понимаете значение зеленого или желтого, но цвет — это большая дорога к положительным эмоциональным реакциям.
Мы не будем вдаваться в подробности теории цвета, но будем исследовать некоторые эмоции, связанные с цветом, и множество способов, которыми цвета влияют на нас. Мы здесь, чтобы оценить сознательные и подсознательные решения, которые принимают фотографы, и значение некоторых из этих цветов. Цветовые схемы и палитры, взятые из фотографий, открывают фотографию с другой стороны, но мы предоставим вам возможность решить для себя.
Оранжевый
Оранжевый — далеко не главный объект на этой фотографии.Однако крошечные детали объекта выделяют его на фоне более светлых оттенков. Прекрасная смесь желтого и красного, оранжевый содержит характеристики обоих. Оранжевый цвет в фотографии — это цвет любви, желания, страсти и тепла. Апельсин обладает юношеской энергией и олицетворяет такие вещи, как жизнерадостность и энтузиазм. Тесно связанный с падением, это напоминание о прекрасных изменениях в природе.
Оптимальное соответствие цветовому кругу: синий, розовый, зеленый; фиолетовый и синий
Где найти идеальный оранжевый, если вы фотограф. Насыщенную цветовую схему на основе оранжевого можно уловить во время заката, особенно если вам удалось найти действительно плоскую площадку. Невероятные фотографии в оранжевых тонах обычно делают в пустынях на рассвете или закате.
Вы также можете попрактиковаться в оранжевой палитре дома. Для этого запаситесь морковью, мандаринами, сочным манго (его нужно будет нарезать).
Поэкспериментируйте с портретной фотографией, пригласив на фотосессию рыжеволосых людей с веснушками. Ищите оранжевый на металлургических заводах (раскаленный металл) или заброшенных заводах (ржавчина).И, конечно же, вы можете стать звездой National Geographic, демонстрируя силу природы на фотографиях вулкана над головой.
Розовый
Нежный по своей природе розовый имеет определенную женственную атмосферу и очарование. Это не яркий цвет, который будоражит чувства, это скорее успокаивающий тон с успокаивающим действием. Согласно теории цвета, розовый цвет олицетворяет любовь, романтику и нежность. Различные оттенки розового имеют разные ассоциации, и тот, что на этой фотографии, является отличным примером разнообразного спектра цветов.
Оптимальное соответствие цветовому кругу: синий, оранжевый, зеленый; желтый и фиолетовый
Где найти идеальный розовый, если вы фотограф. Розовый — часто используемый цвет в дизайне. Этот цвет имеет более женственный оттенок, так как некоторые виды декоративной косметики, в том числе пудры, имеют розовый цвет. Это также классический цвет жевательной резинки, который можно использовать как сильный акцент на протяжении всего вашего проекта.
Раз в год также происходит крупное событие в жизни фотографов, работающих с розовыми палитрами, это событие называется цветением сакуры (лучшее место для посещения: Япония).Если вы фотограф-путешественник, загляните в Розовую лагуну в Западной Австралии. Или посетите места обитания розовых фламинго (например, огромное соленое озеро на Кипре).
Коричневый
Один из доминирующих цветов в природе, коричневый, как цвет в фотографии, скромен и прекрасен в любом оттенке. Это цвет земли и всего, что связано с природой. Некоторые могут сказать, что это тусклый цвет, но на самом деле он бывает всех оттенков и оттенков и напоминает нам о стабильности, целостности и смирении.На фотографии выше коричневый можно увидеть как основной цвет почти в каждом доме.
Лучшее соответствие цветовому кругу: темно-синий и темно-желтый
Где найти идеальный коричневый цвет, если вы фотограф. Коричневый — один из самых популярных цветов 2020 года, поскольку он одновременно относится к природе, переработанным материалам и загрязнению воздуха.
Коричневая цветовая палитра не подходит для расстановки акцентов в кадре, но она может стать отличным фоном для портретной съемки, если у вас нет доступа в студию.Попробуйте работать со стволами деревьев и вспаханной или сухой землей (в зависимости от того, какой эффект вам нужен). Также подойдут позднеосенние пейзажи и старые дубовые листья.
Путешественникам понравятся дома с глиняными стенами в старинных марокканских городах, а также на юге Испании. Коричневый акцент в финальном изображении может добавить насекомое, кожаную сумку, свежую выпечку, чашку чая или кусочек корицы в кадре.
Красный
Красный имеет около миллиона качеств и столько же влияний.Это тоже один из основных цветов. Значение красного в фотографии обычно указывает на опасные вещи, провоцирует действие и призывает к приключениям. Красный цвет ассоциируется у нас с храбростью, отвагой и смелостью. Это самый стимулирующий цвет, вызывающий очень сильные эмоциональные реакции. Поскольку он настолько мощный сам по себе, его следует использовать экономно. Маленькие детали на этой фотографии не могли быть более совершенными. Это прикосновение неожиданности, привлекающее внимание и задающее настроение.
Лучшее соответствие цветовому кругу: оранжевый, зеленый, синий или просто зеленый и синий
Где найти идеальный красный цвет, если вы фотограф. Красная помада, красная оборка на платье танцора танго, сочное красное яблоко из сказки про Белоснежку, луну в ветреную погоду, британские телефонные будки и дорожный знак «Стоп». Красный цвет (кстати, может быть среди топовых цветов 2019 года) — отличное решение для расстановки акцентов в оправе.
Обратите внимание, что кадры с преобладанием красного обычно выглядят устрашающе. Рекомендуем вам определить оптимальную дозировку красного в оправе. И еще один совет: добавьте в рамку красный акцент, если композиция выглядит слишком скучной.
Зеленый
Другой популярный цвет, который правит природой, тесно связан со всеми земными символами и является цветом роста, гармонии и надежды. Зеленый имеет очень сильный символизм, который можно проследить до ранних ассоциаций с возрождением и миром. Что означает зеленый цвет? Некоторые говорят, что это цвет, обладающий целебными свойствами и самый миролюбивый в цветовой гамме. Как видно на фотографии, это также тот цвет, который имеет наибольшее количество оттенков.Вариант оттенка Greenery недавно был назван Pantone цветом года.
Лучшее соответствие цветовому кругу: красный, оранжевый, синий или просто красный и синий
Где найти идеальный зеленый цвет, если вы фотограф. Весна и лето — лучшее время года для выявления этого цвета. Эмоции, которые пробуждает цвет, всегда положительные.
Если вы хотите узнать, следует ли вам работать с зеленой цветовой палитрой, попробуйте макросъемку насекомых (кузнечиков и гусениц) или пригласите друга сделать несколько снимков леса.
Зеленый цвет может помочь вам сосредоточить внимание на определенной части кадра или, наоборот, стать тонким фоном. Если вы новичок в фотографии, поэкспериментируйте с гармоничными природными узорами, такими как зеленая листва и мох на склонах гор. Они вас очень вдохновят и покажут, как работать с композицией.
Зеленый тоже цвет экзотических путешествий. Натюрморт на экзотическую тему можно создать с использованием киви и чая матча в аутентичном интерьере.А если вы предпочитаете путешествовать с фотоаппаратами в руках, отправляйтесь на охоту за норвежским северным сиянием или австралийскими попугаями.
Фиолетовый / пурпурный
Фиолетовый или фиолетовый — не тот цвет, который мы часто видим в природе. Если вам повезет, на небе может появиться его отблеск. Он чаще ассоциируется с королевской властью, властью и богатством из-за богатой насыщенности оттенка. Иногда цвет, использованный на фотографии, может быть успокаивающим и скромным, как на этой фотографии. Даже такой легкий намек на фиолетовый делает эту фотографию успокаивающей.
Оптимальное соответствие цветовому кругу: зеленый, синий, красный; синий и желтый
Где найти идеальный фиолетовый, если вы фотограф. С фиолетовой цветовой гаммой сложно работать. Для лучших экспериментов запаситесь спелыми сливами, черникой и ежевикой. А если весна только началась, отправляйтесь на поиски цветущего куста сирени. В июле отправляйтесь в лавандовый рай Орегона.
Оттенки фиолетового также можно увидеть в небе ранним вечером. А когда солнце скрывается за горизонтом, отправляйтесь в путь в центр города.Фиолетовые неоновые вывески — это то, что вам нужно.
Белый и серый
У нас положительные ассоциации с белым. Он элегантный, легкий и ассоциируется с духовностью. С другой стороны, белый цвет превращается в серый; нейтральный, мрачный цвет. Интересно, как более светлые цвета тесно связаны с женственностью, а в сочетании с черным — с мужественностью. Это цвет, в котором сочетаются сила черного и чистота белого.
Синий
Примечание! Трендовый цвет 2020 года
Этот главный цвет, известный как цвет неба и воды, также популярен в интерьерах.Он успокаивает, успокаивает и ассоциируется с силой и доверием. Светло-синий вызывает чувство покоя и безмятежности, а более темные оттенки говорят о силе и надежности. Это духовный цвет, уходящий корнями в древнее искусство, когда он был символом небес. Значение синего цвета также относится к воде. На этой фотографии синие стены задают настроение, а именно цвет создает атмосферные оттенки.
Оптимальное соответствие цветовому кругу: желтый, зеленый, фиолетовый; зеленый и красный
Где найти идеальный синий цвет, если вы фотограф. В 2020 году чрезвычайно востребован классический синий цвет в дизайне. Самыми популярными фотографиями в синем цвете являются морские пейзажи, пейзажи с «заниженным горизонтом» (большую часть снимков занимает небо), а также макро-изображения синих бабочек (на латыни морфо), королевской синей рыбы, гиацинтов, голубых гортензий, васильки и барвинки, а также идеальные кристаллы медного купороса.
Чтобы получить превосходные кадры, в которых доминирует синий цвет, вы также можете посетить экзотические места на планете: синий альпийский город Чауэн в Марокко, прибрежные греческие города, Мальдивы и Галапагосские острова.
Черный
Черный цвет имеет множество двойных значений. Он ассоциируется со смертью, но также с силой и элегантностью. К нему нельзя относиться легкомысленно и очень экономно использовать в фотографии. Это также отсутствие цвета и в сочетании с другими оттенками, такими как оранжевый на этом изображении, обеспечивает визуально привлекательный и драматический контраст. Еще одно значение черного цвета — это торжественность и уединение.
БордовыйПримечание! Трендовый цвет 2020 года
Бордовый — настолько насыщенный цвет в фотографии, что заслуживает отдельного внимания.Это еще один цвет, связанный с королевской властью и богатством. На этой фотографии он выступает в качестве акцента и акцентного цвета на фоне более светлых оттенков оранжевого и подавляющего черного и белого.
Лучшее соответствие цветовому кругу: классический синий и темно-зеленый
Где найти идеальный бордовый цвет, если вы фотограф. Один из трендовых цветов 2020 года, бордовый остается редкостью. Конечно, чтобы раскрыть его потенциал, вы можете начать свои эксперименты с натюрморта с розами, бокалами вина, цветущим кактусом в горшке или даже репортажной съемкой в театре (там занавески обычно окрашены в королевский цвет. Бургундия).Но почему бы не взглянуть на вещи по-другому? Бордовый — это также цвет кладки, осенних кленовых листьев, мужских костюмов и женских волос. Давайте поиграем с этими архетипами! Вот несколько вдохновляющих примеров от наших авторов!
Желтый
Желтый — самый видимый цвет в спектре, а также последний из трех основных цветов. Он привлекает внимание, как никакой другой цвет, и мы склонны видеть его раньше всего на этом снимке. Это счастливый цвет, связанный с оптимизмом, воображением и энергией.Желтый цвет означает солнечный свет, тепло и даже иногда ассоциируется с божественным. Различные оттенки желтого имеют разное влияние. Более темные оттенки могут усилить атмосферу и создать драматический эффект, а более светлые пастельные — наоборот.
Лучшее соответствие цветовому кругу: синий, зеленый, фиолетовый или просто синий и фиолетовый; при использовании желтого фона выберите серые объекты.
Где найти идеальный желтый цвет, если вы фотограф. Эмоции, связанные с желтым, положительные.Однако мы рекомендуем вам начать изучать желтый цвет, используя его в качестве яркого акцента в натюрмортах (лимон, желток, бананы, кукуруза, подсолнухи и куркума), пейзажах (желтая дорожная разметка) и портретах (желтые противотуманные очки и комбинезон). Имейте в виду, что желтый очень сложно «приручить». Чтобы объект был заметен на желтом фоне, он должен сильно контрастировать с фоном, а фон должен быть как можно более однородным (попробуйте сфотографироваться на фоне желтой стены или пшеничного поля).
Эти изображения вызывают вопрос — что делает цветную фотографию эмоционально привлекательной? Такие вещи, как композиция и освещение (посмотрите эту статью: Контраст в фотографии: советы и идеи), важны, и само собой разумеется, что предмет играет большую роль. Мы надеемся, что вы также захотите рассмотреть возможность разумного и целенаправленного использования цвета в фотографии. Цветовые палитры раскрывают более глубокий смысл ваших изображений и оказывают более сильное эмоциональное воздействие на вашу аудиторию.
Статьи по теме
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160 000 ежемесячных читателей, которые одержимы
потрясающими визуальными эффектами, полезными советами и замечательными историями
Image-1 Введение в цифровые изображения
Image-1 Введение в цифровые изображенияВ этом разделе мы рассмотрим, как работают цифровые изображения. (Подсказка Марку Гуздиалу и Барбаре Эриксон за продвижение идеи мультимедийных вычислений с использованием изображений, звуков и т. Д. Для внедрения вычислений.)
Цифровые изображения
- Цифровые изображения повсюду
- Выглядит естественно, гладко
- За кадром: много маленьких цифр
- Кроме того: более интересное использование Интернета: текст или изображения?
Вы все время видите изображения на компьютере. Здесь мы заглянем за занавеску, посмотрим, как складываются изображения. То, что нам кажется целым изображением, в компьютере представляет собой структуру, состоящую из множества маленьких чисел.
Вот цифровое изображение желтых цветов:
Увеличение — пиксели
- Увеличьте в 10 раз левый верхний цветок
- Изображение состоит из «пикселей»
- Каждый пиксель: маленький, квадратный, одноцветный
- Воспринимайте всю сцену, а не крошечные пиксели
- «мегапиксель» — это 1 миллион пикселей
- Сколько пикселей в изображении шириной 800 пикселей и высотой 600 пикселей?
— просто умножить
— 800 x 600 = 480 000 пикселей = 0.48 мегапикселей - Типичное цифровое изображение = 5-20 мегапикселей
Увеличив левый верхний цветок, мы увидим, что он на самом деле состоит из множества квадратных «пикселей», каждый из которых имеет один цвет.
X / Y Сетка пикселей
Мы не будем слишком много работать с отдельными координатами x / y. Вам просто нужно понять, что существует система координат x / y, так что каждый пиксель в изображении имеет некоторую координату x / y, которая определяет его местоположение в сетке изображения.
- Пиксели организованы в виде сетки x / y
- x = 0, y = 0 «origin» верхний левый угол — он же (0, 0)
- X растет вправо
- Y растет вниз
- Так же, как набор страницы текста
- x = 0, y = 0 «начало координат» слева вверху — (0, 0)
- x = 1, y = 0 сосед справа от начала координат — (1, 0)
- x = 0, y = 1 сосед ниже начала координат — (0, 1)
А теперь поговорим о цветах.
История в стороне — цветная призма Ньютона
- Один из известных экспериментов Ньютона.
- Белый свет — разбит на чистые цвета, непрерывный
- Красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый (ROY G BIV)
- Смешайте выбранные цвета, чтобы получить другие цвета
- Это похоже на запуск эксперимента в обратном направлении, чтобы сделать белый цвет
Сэр Исаак Ньютон провел знаменитый эксперимент с призмой в 1665 году, показав, что белый свет состоит из спектра чистого цветного света.Вот фотография эксперимента у меня на полу. Белый солнечный свет проникает слева в стеклянную треугольную призму, разделяющую свет. Выходя из призмы, мы получаем непрерывный диапазон чистых цветов, и некоторые из них выделены по названию: красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый (ROY G BIV).
Цветовая схема RGB — Красный Зеленый Синий
- Как представить цвет пикселя?
- RGB — схема красный / зеленый / синий
- Сделайте любой цвет, комбинируя красный / зеленый / синий свет
- Есть и другие схемы, но очень распространен RGB
- Примечание: смешивание света работает иначе, чем смешивание красок.
- В сторону: технически цвет — это трехмерное пространство, не вдаваясь в детали
— Призма Ньютона показывает измерение «оттенка»
— Другие параметры — яркость и насыщенность (пастель)
Как представить цвет пикселя? Схема красный / зеленый / синий (RGB) — один из популярных способов представления цвета на компьютере.В RGB каждый цвет определяется как определенная комбинация чистого красного, зеленого и синего света.
RGB проводник
Лучший способ увидеть, как работает RGB — просто поиграться. Эта страница RGB Explorer показывает, как можно получить любой цвет, комбинируя красный, зеленый и синий свет. Каждый источник света кодируется числом от 0 (выключено) до 255 (самый яркий).
RGB — три числа
- Сделайте любой цвет, комбинируя красный / зеленый / синий свет
- Каждый красный / зеленый / синий свет представлен числом 0.255
255 = максимальная яркость
0 = выключено - Следовательно, любой цвет может быть представлен тремя числами 0..255.
- Не только 0 и 255, промежуточные значения 12, 238, 39
- например r: 250 g: 10 b: 240 — фиолетовый, или просто скажите «250 10 240»
- например r: 100 g: 100 b: 0 — темно-желтый, или просто скажите «100 100 10»
Итак, по сути, любой цвет можно закодировать как три числа … по одному для красного, зеленого и синего.
| Цвет | Красный номер | Зеленый номер | Синий номер | ||
|---|---|---|---|---|---|
| красный | 255 | 0 | 0 | ||
| фиолетовый | 25510 | 5 желтый | 255 | 255 | 0 |
| темно-желтый | 100 | 100 | 0 | ||
| белый | 255 | 255 | 255 | 0 |
В RGB цвет определяется как смесь чистого красного, зеленого и синего света различной силы.Каждый из уровней красного, зеленого и синего света кодируется числом в диапазоне 0..255, где 0 означает нулевой свет, а 255 означает максимальный свет.
Так, например (красный = 255, зеленый = 100, синий = 0) — это цвет, в котором красный — максимум, зеленый — средний, а синий вообще отсутствует, что дает оттенок оранжевого. Таким образом, задав яркость 0..255 для красного, синего и зеленого компонентов цвета пикселя, можно сформировать любой цвет.
Пигментная записка — у вас могут быть смешанные цветные краски, например, добавление красной и зеленой краски вместе.Такое «пигментное» смешение цветов работает совершенно иначе, чем «легкое» смешение, которое мы имеем здесь. Я думаю, что за смешиванием света легче следить, и в любом случае это самый распространенный способ, которым компьютеры хранят изображения и манипулируют ими.
Не обязательно запоминать, скажем, как выглядит синий = 137. Вам просто нужно знать наиболее распространенные шаблоны RGB, которые мы используем.
Вы попробуете вызов
1. В RGB Explorer поиграйте с ползунками, чтобы придать кофе латте светло-коричневый цвет.
2. Придумайте, как приготовить апельсин.
3. Придумайте, как сделать коричневый цвет. Коричневый — это в основном темно-оранжевый.
In Class Demo — сверхяркие светодиоды
Демо! Модуль MaxM RGB
Лампы накаливания могут проходить через фильтр, давая цветной свет. Напротив, светодиоды по своей природе излучают свет определенного цвета.
- Показать чистый красный зеленый синий — светодиодный свет
- Показать двухцветные комбинации
- Показать белый
Схема изображения с RGB
- Теперь у вас есть полная схема изображения
- Пиксели в сетке, каждый из которых определяется координатами x, y
- Каждый пиксель имеет 3 числа, определяющих его цвет
- Записывается как «красный: 6 зеленый: 250 синий: 7»
- Или просто «6 250 7»
2 темы CS: много маленьких цифр + редактирование
- Начать с всего изображения
- Тема 1: изображение «разбивается» на множество маленьких цифр в компьютере.
- Тема 2: Как изменить изображение на компьютере?
- Меняем некоторые цифры → меняем изображение
- д.грамм. пройти и уменьшить вдвое все красные значения
- Вот куда мы идем
Мы начали с изображения целиком и сократили его до большого набора мелких элементов. Это обычная тема в информатике — то, что выглядит как сложное целое, «атомизируется» в компьютере (состоит из очень большого набора очень простых элементов).
Итак, мы можем начать с целого текстурированного цифрового изображения чего-либо. Затем разбейте его на маленькие квадратные пиксели. Затем каждый пиксель разбивается на 3 числа в диапазоне 0-255.Это типичный компьютерный паттерн — что-то большое и сложное разбивается на части и представляется в виде множества маленьких чисел, если вы посмотрите за кулисы.
Как сменить изображение? Изменения изображения производятся путем просмотра и изменения чисел, составляющих изображение.
8 красивых свадебных цветовых идей в оттенках красного, винного и бордового
Мы знаем много разных оттенков красного, классический красный, бордовый, бордовый, темно-красный, бордовый, марсала, винный и т. Д.Многие будущие невесты, которые выбирают красный для своих свадебных цветов, предпочтут более темный красный вместо традиционного красного, например, бордового, который, как мне кажется, был свадебным цветом 2017 года, а в 2018 году он только усиливается. Помимо бордового, винного и Марсала также часто используются в свадебных украшениях. Если вы планируете использовать на свадьбе несколько оттенков красного, у нас есть 7 потрясающих цветовых идей, которые вдохновят вас. Наслаждаться!
1. Марсала, серо-коричневый нейтральный оттенок
Эта цветовая комбинация работает, потому что позволяет Марсале быть сияющей звездой! Вы не можете не смотреть на него в сочетании с другими тонами … но не думайте, что эти другие цвета не нужны, потому что они … они являются фоном для звездочки и действительно позволяют ей сиять!
Фото предоставлено: через SMP / через The Proper Petal / через Wedding-Venues / через Hey Wedding Lady /
через Шеннон Роуз / через Fab Mood
Приглашения на свадьбу оттенков красного
2.Красный, персик и зелень
Подождите… красный и персиковый? ДА… красный и персиковый! Это ТАК красиво в паре, потому что это так неожиданно! Персик играет роль розового, и все мы знаем, как хорошо сочетаются красный и розовый, так что вот оно! И зелень связывает все это вместе, чтобы сделать эту маловероятную комбинацию идеальной для небес.
Фото: через My Wedding Ideas / через Borrowed and Blue / через SMP / через June Bug Weddings /
через Зеленые свадебные туфли / приглашение от EWI
3.Бордовый, румянец и золото
Да, да и да, это правильный ответ на все три цвета. Имейте столько или меньше одного или другого, и это всегда работает. Эта цветовая палитра является классической, такой как черный, белый и серебристый, и это всегда выигрыш, независимо от того, как вы их сочетаете!
Фото предоставлено: через Fleur Chicage / через Wedding Results / Приглашение от EWI /
через It Take You / через Instagram
4. Малиново-красный и серый
Эта цветовая комбинация настолько изысканна, но при этом не скучна.Он также предоставляет вам бесконечные возможности и ОТТЕНКИ, что никогда не бывает плохо! Даже если вы соедините вместе более светлые и темные оттенки, у вас все равно получится комбинация!
Фото: через My Wedding / через Happy Wedd / через Gray Likes Wedding /
через июньские свадьбы ошибок
5. красный мак, румянец и золото
Эта цветовая палитра просто кричит от удовольствия! Он свежий, яркий и полон энергии! Это идеальная палитра для невесты, которая хочет веселую и запоминающуюся свадьбу, на которой гости будут есть, пить и веселиться всю ночь!
Фото предоставлено: Фото 1,2,3,5 через SMP / через 100 Layer Cake / через среду Luxe /
via Зеленые свадебные туфли
6.Темно-красный и подсолнух
Если у вас запланирована осенняя свадьба… эта цветовая комбинация создана для вас! Они идеально сочетаются друг с другом и мгновенно вызывают у вас желание покататься на сенокосе, разжечь костры и пора вытащить рубашки с длинными рукавами из задней части туалета. Это свежий свежий осенний воздух утром и идеальная романтика осенней свадьбы.
Фото предоставлено: через Pinterest / через A Garden Party / через Rock My Wedding /
7. Органическое красное и блестящее золото
Фото предоставлено: через Роуз Мэри и Финч / через June Bug Weddings / через Elegant Wedding Invites /
через The Overwhelmed Bride / через Anchor and Veil Photography / через Royal Lace Bride
8.Бордовый, Дасти Миллер и Темно-серый
Фото: фотография Мари Вуттон / через SMP / через Heavenly Blooms /
Приглашение от Elegant Wedding Invites / via June Bug Weddings / Empire West
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, чтобы привлечь внимание читателей и улучшить вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я по своей природе артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой.Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- Желтый + оранжевый = Желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активным действиям на вашем сайте.
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство.
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, если в Соединенных Штатах красный цвет обычно символизирует страсть или силу, то в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохроматический
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительные
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй цвет использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельное дополнение
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она предлагает контраст, необходимый для сравнения.
6. Квадрат
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти лучшее.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вам нужно использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовую гамму.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство использования.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: опыте пользователя. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому цвету. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — будь то черное или белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза найти именно те цвета, которые подходят для вас, и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическим цветовым колесом — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набрасывать черновики и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Что такое первичные, вторичные и третичные цвета?
Что такое теория цвета? Теория цвета — это творческое и научное использование цвета. Это система логики, которая устанавливает правила и принципы того, как цвета контрастируют, смешиваются и сочетаются друг с другом.
«Когда дело доходит до теории цвета, нет определенного списка« Не делай этого », — говорит иллюстратор Алисса Ньюман.«Это толкай-тяни, и все зависит от предпочтений». Как вы решите, какая цветовая палитра лучше всего подходит для ваших иллюстраций, с таким большим количеством вариантов? На помощь приходит цветовой круг. Вы можете использовать его, чтобы определить, какая цветовая схема соответствует настроению, которое вы пытаетесь создать.
Великолепная цветовая гамма вещей.
Вы хотите, чтобы цвета гармонировали друг с другом? Выбирайте цвета, которые расположены рядом друг с другом на цветовом круге. Их называют аналогичными цветами.Вам потребуется соответствующий контраст, поэтому большинство иллюстраторов выбирают один доминирующий цвет, а также второй поддерживающий цвет и третий цвет, который будет использоваться в качестве акцента или выделения.
Это простой метод разработки цветовой системы, но он не лишен недостатков. «Есть разные мнения об этом подходе, потому что очень легко получить успокаивающую цветовую палитру, но при этом у вас также очень низкий контраст, и все цвета смешиваются вместе», — говорит Ньюман. Например, желто-зеленый, желтый и желто-красный — все яркие цвета, каждый со своей сложностью, но когда они используются вместе в картине, они могут выглядеть как первичный желтый цвет.К счастью, цифровая иллюстрация не обладает теми же свойствами, что и традиционное искусство, поэтому она дает некоторую гибкость в использовании выбранной цветовой палитры.
«С иллюстрацией вы определенно можете обойтись без аналогичной цветовой палитры для вторичных цветов. А затем выберите свой основной цвет, противоположный цвету на цветовом круге », — говорит Ньюман. Это то, что называется дополнительной цветовой схемой. Если вы выберете цвет на противоположной стороне колеса, он придаст любому цвету наиболее существенный контраст, но при этом останется приятным для глаз.Держите под рукой цветовое колесо, чтобы определить, какие цвета лучше всего подходят для вашего следующего проекта.
Лучшие цветовые палитры для повышения вовлеченности веб-сайтов (2020)
Знаете ли вы, что определенные цвета заставляют людей чувствовать и реагировать по-разному?
Вы ошеломлены количеством возможных цветовых палитр веб-сайта? Не зная, какой выбрать?
У всех есть любимые цвета.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда.Значения цветов. И продвигаемые продукты или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что он видит, а также на макет и типографику сайта — и, если все сделано правильно, они могут положительно повлиять на оценку бренда каждым посетителем в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также рассмотрим 23 различные цветовые палитры реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы могли подумать, что действительно имеет значение содержание. И это правда, но это еще не все.
Люди любят контент. Их привлекают свежие голоса и интересная информация, но сначала нужно привлечь их внимание. Вот здесь и вступают в игру цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить впечатление посетителей от вашего контента.
Вот как:
1. Обеспечение узнаваемости бренда
Ваш сайт — это, по сути, дом вашей компании в Интернете.
Это означает, что он должен точно отражать ваш бренд. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или совершить другую серьезную конверсию во время своего первого посещения — и им нужно помнить о вашей компании, чтобы вернуться и предпринять эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть устоявшаяся цветовая схема, важно включить ее в дизайн вашего сайта. Так посетителям будет намного проще сразу же связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо того, что вы говорите пользователям, кто ваша компания, ваш веб-дизайн также играет важную роль в формировании мгновенных суждений пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, влияющих на первое впечатление от веб-сайта.
Конечно, веб-дизайн — это гораздо больше, чем просто цвет.
Но учитывая, что цвет является одним из наиболее очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих первых 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Сформируйте отношение посетителей к вашему сайту
В определенной степени причина этого ясна.
В конце концов, цвет — один из самых простых для понимания аспектов страницы. Его можно оценить практически мгновенно и не требует от посетителей оценивать текст или другие сообщения.
Но также важно учитывать роль, которую психология цвета играет в этих поспешных суждениях.
Многие компании используют эти связи, как показано логотипами на следующей диаграмме.
Например, бренды, которые хотят создать ощущение творчества и воображения, как правило, включают фиолетовый в свои образы, в то время как бренды, которые хотят установить чувство баланса и спокойствия, склоняются к черному и белому.
Это напрямую связано с «индивидуальностью» вашего бренда.
В одном исследовании личности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты характера, но по большей части их «индивидуальность» сосредоточена в первую очередь на одном. Например, компания, продающая снаряжение для кемпинга, будет идентифицировать себя с «прочностью», а модный бренд — с «изысканностью».”
И, как вы можете видеть на диаграмме логотипов выше, цвет может сыграть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство людей могут не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство возбуждения, она все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета лучше других подходят для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором.Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
На самом деле 57% мужчин и 35% женщин считают, что это их любимый цвет.
Итак, если вы хотите привлечь широкую аудиторию, это может быть отличным выбором для вашего сайта. На самом деле, возможно, поэтому некоторые из наиболее посещаемых сегодня сайтов, такие как Facebook и Twitter, используют его для своих логотипов и брендов.
Также стоит отметить, что синий цвет также часто ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для любого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите взволновать посетителей и побудить их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональные реакции, которые они могут вызвать у посетителей.
Например, если вы пытаетесь создать ощущение умиротворения для веб-сайта своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызывать отдельные цвета, которые вы выбираете, также необходимо учитывать то, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — изучить несколько основных принципов теории цвета.
Если вы когда-нибудь посещали занятия по рисованию или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовое колесо на рисунке выше.
Наиболее распространенная концепция, проиллюстрированная в этом круге, — это взаимосвязь между основными цветами (красным, желтым и синим), а также вторичными и третичными цветами, которые образуются путем их смешивания.
Но помимо этого, это колесо может помочь вам создать цветовую гармонию или визуально приятное расположение цветов.Гармоничная палитра веб-дизайна может помочь вам установить чувство баланса и порядка.
Существует три общепринятых типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, которые попадают бок о бок на цветовом круге. Это одна из самых сложных в использовании палитр, поскольку цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вы можете использовать палитру, подобную следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра по сравнению с предыдущим типом. Как следует из названия, он состоит из одного основного цвета, но интенсивность и яркость оттенков различаются.
Эти палитры — одни из самых простых в создании и «самых безопасных» в применении, потому что разные оттенки одного и того же цвета редко сталкиваются или кажутся слишком занятыми.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохромная цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Он состоит из цветов, лежащих прямо противоположно друг другу на цветовом круге. Таким образом, хотя в нем задействовано больше цветов, эти цвета естественно дополняют друг друга и не ошеломляют посетителей.
Если вы хотите внести разнообразие в свою цветовую схему, чтобы ваш сайт не выглядел слишком загруженным, дополнительная цветовая схема, подобная одной из этих, может быть идеальным выбором:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитры различаются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг от друга.На рисунке выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными. Они могут дать вам общее представление об общем ощущении, которое вы хотите получить от своего сайта, но это ни в коем случае не единственный способ создать палитру, подходящую для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4.Выделение определенных элементов
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете максимизировать это влияние, помня об эффекте изоляции при определении того, как использовать цветовую схему на своих страницах.
Общая идея этого психологического принципа состоит в том, что чем больше выделяется предмет, тем больше вероятность, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета дают вам возможность выделить определенные призывы к действию на ваших страницах, не противореча остальному дизайну.
Такой подход также соответствует предпочтениям большинства потребителей.
В двух исследованиях, «Эстетическая реакция на цветовые комбинации» и «Потребительские предпочтения в отношении цветовых комбинаций», исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также отдают предпочтение палитрам с очень контрастным акцентным цветом.
Первое исследование показало, что «предпочтение пар и гармония усиливаются по мере увеличения сходства оттенков». Но, «хотя пары с высококонтрастными оттенками, как правило, не считаются ни предпочтительными, ни гармоничными, рейтинги цветовых предпочтений фигурируют по мере увеличения контрастности оттенка с фоном.”
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать цвета, которые относительно близки или точно совпадают, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет».
Итак, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительнее, — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно для выделения определенных элементов, но также является отличным способом создания комбинации, которая понравится многим вашим посетителям.
5. Упростите конструкторские решения
Когда дело доходит до ведения веб-сайта или бизнеса (или того и другого!), Всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется потратить на процессы и решения, которые имеют большее влияние на ваш успех.
А создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть устоявшаяся цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы потратите время на документирование своей палитры простым в использовании способом, как в этом бизнесе:
Когда вы создаете удобный для пользователя документ своей палитры, вы создаете наглядный ресурс со всеми возможными опциями для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто сослаться на документ, чтобы получить полный список ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми различными возможностями, вы можете выбрать цвета из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и типов цветовых сочетаний. Например, если вы используете монохромную палитру веб-дизайна, вам может потребоваться семь или даже больше оттенков этого цвета, чтобы отобразить достаточно разнообразия на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении курсора, кнопки с призывом к действию и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшую цветовую палитру для веб-дизайна, посмотрите это видео, которое я создал. В нем представлены практические советы по выбору цветовой схемы веб-сайта.
В идеале цветовые палитры веб-сайтов отражают ценности, убеждения и цели компании.Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более изысканный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи потенциальных цветовых комбинаций. Давайте посмотрим на 23 отличные цветовые палитры веб-сайта, которые помогут вам повысить вовлеченность.
16 отличных цветовых палитр для повышения вовлеченности веб-сайтов (2020)
На следующих сайтах для большого эффекта используются различные цветовые палитры.Их тщательно отбирают с учетом эмоций, которые они вызывают, и чувств, которые они передают.
1. Меа Чаппа
На веб-сайте Mea Cuppa используется приятная для глаз цветовая палитра, которая включает пару оттенков драгоценных камней (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражается в главном изображении сайта, что создает единство.
2. Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычная, но чрезвычайно привлекающая внимание комбинация оттенков драгоценных камней, которые варьируются от фиолетового и синего до ярко-оранжевого и желтого.
Основные цвета — это холодные цвета, что делает более теплые цвета яркими. На скриншоте главной страницы вы заметите, что оранжево-желтый призыв к действию привлекает ваше внимание прежде всего.
3.Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохромной цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, сосредоточенной вокруг оттенков зеленого.
Эту цветовую схему часто легко реализовать, поскольку один оттенок цвета почти всегда будет работать с другим оттенком того же цвета.
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках.Он красиво контрастирует с синим цветом, который используется в логотипах и призываниях к действию по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей туда, где вы хотите, может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатый набор эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы можете видеть на веб-сайте Cheese Survival Kit.
Красный сочетается с более нейтральными цветами, а синий помогает привлечь внимание посетителей к CTA и другим областям, в которых компания хочет привлечь внимание посетителей.
6. Северный рубин
У конференцииNordic Ruby в Стокгольме есть красивый веб-сайт, оформленный в ярких тонах. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и выделяют его среди менее эффектных дизайнов.
7. Озеро Нона
Lake Nona — это сайт для определенного места, в частности, у воды.Следовательно, нет ничего удивительного в том, что здесь представлен синий цвет. Другие нейтральные цвета позволяют хорошо выделяться синему.
8. LemonStand
И снова неудивительно, что у компании Lemon Stand будет желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Монетный двор
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор.Они помогают передать спокойствие, умиротворение и доверие. Нейтральные оттенки коричневого делают его общей землистой цветовой палитрой, успокаивающей чувства.
10. Одопод
Odopod поддерживает монотонную цветовую палитру, но помогает избежать скучного вида с помощью градиента на своей домашней странице. Крупная типографика обеспечивает отличный контраст, и очевидно, где они хотят, чтобы вы нажимали.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr — зеленый — исключительно для CTA.Его больше нигде на сайте нет. Фактически, ColorFav даже не подобрал его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что у компании, специализирующейся на графическом искусстве, будет отличная цветовая палитра веб-сайта, и Школа цифровой фотографии вас не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и Fiverr, оранжевый цвет, используемый в CTA, даже не отображается на палитре сайта, потому что он используется экономно для воздействия.
13. Ahrefs
Ahrefs — это пример веб-сайта, который широко использует свою цветовую палитру. Более темный синий цвет является доминирующим, но его вариации существуют повсюду. То же самое касается оранжевого, розового и бирюзового цветов.
14. Millo.co
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для нее. Мы точно знаем, где искать, когда посещаем такой сайт.
15.Брайан Гарднер
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует идеально подходящую черно-белую цветовую схему. Он основан на его стиле минимализма, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета хорошо подойдут, если вы хотите успокоить посетителя. Ткацкий станок использует большие дозы лосося и беби. Это хорошо работает, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры веб-сайта
Вот 18 ресурсов цветовой палитры, которые помогут вам выбрать идеальную палитру для вашего веб-сайта.
Во-первых, нужно ли вам вдохновение?
1: BrandColors
BrandColors показывает вам, как ведущие бренды используют цвет, чтобы выделить свой бизнес, рассказывать истории своих брендов и рассказывать своим клиентам, что они отстаивают. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или искать по названию бренда.
Ищете готовую палитру?
2: ColourLovers
ColourLovers — это форум, посвященный дизайну палитр, пользователи которого прислали почти 2 миллиона палитр. Вы можете найти «палитры, включающие этот цвет», просмотреть или подписаться на дизайнеров. Часто вы найдете варианты одной и той же палитры, дающие вам готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми названиями.)
3: ColoRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять.Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать схему, созданную вами прямо в PhotoShop или Fireworks, с плагином ColorRotate и приложением для iPad.
Соответствие вашему бренду
Но что, если у вас уже есть изображения, логотипы или брендинг, которым должны соответствовать цвета вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, в отличие от некоторых многофункциональных устройств в этом списке.Вместо этого это надежное решение для одного: отслеживания определенного цвета. Зайдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми вам нужно гармонизировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: Живописный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей.Помимо палитры, основанной на загруженной вами фотографии, Pictaculous предложит вам готовые цветовые схемы, которые соответствуют ей.
Эти инструменты будут генерировать целые цветовые палитры.
6: Цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler, и начинался он как сайт сравнения основных цветов. Теперь это полноценная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитры и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палетон
Paletton позволяет быстро создавать цветовую палитру. Выберите желаемую схему: моно, дополнительная, триадная, тетрадическая, аналог или аналог с акцентом. Затем, когда вы меняете один цвет в схеме, другие изменяются в соответствии с ним.
8: Color Spire
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним.Он также обеспечивает предварительный просмотр, позволяющий увидеть, как рекомендуемые им цвета будут выглядеть на образце веб-сайта.
9: Цветовая сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды. Вы также можете экспортировать цветовые схемы прямо в Illustrator, PhotoShop и CoIRD.com.
10: Сплошные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя оттенок наложения в цвет по вашему выбору и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветовых схем
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного более простой, чем некоторые инструменты цветовой сферы в этом списке. Вы вставляете шестнадцатеричное число в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из трех дополнительных цветов, которые совпадают, в комплекте с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы с самого начала помнили о цвете.Если у вас нет необходимого брендинга, а BrandColors не показал ничего, что привлекло бы ваше внимание, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет принимать точные решения между похожими цветами, четко распределяя их с некоторым промежутком между ними, а не градиентами, как в цветовых кругах и сферах. Большие цветные сетки позволяют использовать весь экран (пользователи iPad Pro, радуйтесь!), А также позволяют выбирать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой цвет вы хотите, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет будет очень немного меняться при движении — это похоже на цветовую сферу, которая постоянно возвращается в шестнадцатеричном коде. Перемещайтесь по экрану для выбора цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, это инструменты для вас.
14: SpyColor
SpyColor предоставляет информацию о любом цвете, включая Hex, RGB, CMYK и другие коды. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополнительные, триадные, конфликтующие и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
HTML Color Codes находит шестнадцатеричные коды цветов изображений в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите указатель мыши на него, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, подойдет ли она для разных посетителей.
16: Проверь мои цвета
Check my Colors позволяет вам проверять цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточный контраст для людей с дефицитом цвета. Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент неоценим.Введите URL-адрес, и он выдаст отчет:
… который в основном просматривает весь код вашего сайта и оценивает все визуальные элементы на нем по видимости.
Соответствующие изображения
Теперь ваша цветовая палитра на месте и вы знаете, что она очень заметна, вам понадобятся несколько изображений для соответствия.
17: TinEye
TinEye более известен как альтернатива поиску картинок Google. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов лицензионных фотографий Creative Commons, собранных с Flickr.Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой в использовании способ их найти.
18: Дизайн
Designspiration позволяет выбрать до пяти оттенков из палитры на всю страницу, что дает вам возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией. Он четко показывает вам шестнадцатеричные числа и позволяет вам нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумайте об этом. Вы тестируете свои призывы к действию, заголовки и другие элементы веб-сайта. Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, покажут вам, привлекают ли ваши цвета глаза наиболее важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых. Вашей аудитории это не нравится.
Может быть, он недостаточно хорошо передает ваше изображение. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не протестируете.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить впустую часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и переориентировать свои усилия на поиск наилучшей цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае люди могут быть отключены вашим сайтом, даже не осознавая этого.
Начни с того, что тебе нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться. Затем приступайте к тестированию.
Изменить цвета на сайте очень просто. Если вы знаете HTML, вы можете вручную изменять HEX-коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета, не зная кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
.