Что такое деграде и с чем его носить?
Совсем недавно я наткнулась на фото потрясающего платья. Знаете, оно привлекло меня своей необычной расцветкой. Изобилие красок смешивалось между собой, напоминая картину маслом. Вам покажется полным абсурдом и безвкусицей, такая вычурность? Но я смею Вас уверить – это прекрасно! Чтобы лучше разобраться я начала искать информацию, как называется данное цветовое соотношение в одежде.
Деграде или омбре, так называется эффект плавного перехода одного цвета к другому.
Содержание статьи
- 1 Чем отличаются эти названия друг от друга?
- 2 Теперь перейдем к детальному исследованию!
- 3 Плавный переход цвета: способы обработки
Чем отличаются эти названия друг от друга?
Ombre (фр. затенение) – обычно этот термин применяют для обесцвечивания волос. А вот “деграде” (фр.degrade) означает: переход от тёмного цвета к более светлому, т.е. “деградирование” цвета. В русском языке и российской моде используют слово “градиент” – плавный переход от цвета к цвету.
В русском языке и российской моде используют слово “градиент” – плавный переход от цвета к цвету.
Теперь перейдем к детальному исследованию!
Градиент в одежде обрел свою популярность еще в 70-е и 80-е годы, среди хиппи. Творческая и смелая молодежь, стремилась показать свой протест против серого мира. Она готова была к новым краскам и новым впечатлениям, при этом не стесняясь своих взглядов. Хотите узнать об этом подробнее?! Тогда читайте статью про стиль хиппи, вот по этой ссылке.
Раньше, плавный переход цвета выглядел, как выцветшая на солнце вещь, но сейчас он стал более сложным переходом цветов, создавая роскошную вещь.
Спустя некоторое время деграде вновь вернулось на подиум:
Знаменитые дизайнеры стали использовать эффект деградирования не только в одежде, но в обуви и аксессуарах (от сумок до перчаток).
Сейчас техника градуированного перехода удивляет своим разнообразием красок и использованием фактуры.
Ткани используют:
- шелк;
- шифон;
- трикотаж;
- особенно актуальны кожа;
- мех;
- лаке.
Одежда в основном:
- длинные платья и юбки;
- кардиганы и удлиненные кофты;
- брюки и шорты;
- жилеты, жакеты и топы.
Плавный переход цвета: способы обработки
Окрашивание ткани с тональным переходом цвета
Наслоение различных оттенков ткани одного цвета.
Использование ткани с абстрактным рисунком и набивным рисунком.
Плавный переход цвета родственных оттенков, создают неповторимый эффект светотени получается, как блики лучей.
Техника деграде в одежде при правильном применении, может подчеркнуть достоинства фигуры и скрыть недостатки. Например, если акцент сделать в центр или плавный переход цвета сверху в низ, то тогда фигура зрительно станет стройнее.
В современной моде переход от цвета к цвету, не обязательно должен быть только родственных цветов. Смелые дизайнеры шагнули вперед и начали экспериментировать с разными цветами (близкими по спектру). Такая одежда требует минимум деталей, поэтому дополнения должны быть из оттенков деграде.
Смелые дизайнеры шагнули вперед и начали экспериментировать с разными цветами (близкими по спектру). Такая одежда требует минимум деталей, поэтому дополнения должны быть из оттенков деграде.
Не стоит сочетать вещи в стиле деграде с клеткой, полоской, пайэтками, стразами и другими яркими цветами. Исключение чёрно-белый и нейтральный градиент, его можно дополнять яркими рисунками и принтами.
Также популярны колготки с эффектом деграде:
При выборе светлых, пастельных тонов с эффектом деграде, более светлые располагают к лицу, это придает румянец, а нижние подчеркивают выразительность.
- Эффект деграде всегда должен быть главным в образе, ни чего лишнего.
- Темные и холодные цвета зрительно стройнят фигуру, а теплые и светлые наоборот полнят.
С помощью эффекта деграде, можно создавать невероятные рисунки, используя различные материалы: пайэтки, ткань, стразы, бусины, ленты и многое другое.
Деградирование пользуется спросом в оформлении интерьера:
В маникюре и make-up:
И в заключении хочу сказать, что одежду с эффектом деграде, можно изготовить в домашних условиях. Но об этом чуть позже!
Но об этом чуть позже!
Следите за новостями моего блога. Пока!
P.S. Понравилась статья?!
Тогда оставляйте свои комментарии ниже и подписывайтесь на обновления, чтобы не пропустить самое интересное 🙂
С уважением, Мария Новикова.
Модный тренд: градиент – переход цветов на одежде
Плавный переход от одного цвета к другому или, проще говоря, градиент – один из трендов этого года. Майки, шорты, юбки, обувь и аксессуары – любая вещь может иметь переход от светлого к темному или плавное размытие нескольких совершенно разных цветов. В народе градиент также имеет название – эффект деграде или ombre. В нашем материале вы найдете самые модные луки с градиентом, а также мастер-класс, как сделать стильную майку в этом тренде.
Оценка
— 4.67 из 5 возможных на основе 3 голосов
Related video
С чем носить вещи с градиентом
Как правило вещь в стиле ombre сама по себе самодостаточна и сочетать ее с принтами, другими яркими цветами, полоской или клеткой, стразами и паейтками не рекомендуется. В своем образе делайте акцент на градиент, выбрав основным цветом для образа один из оттенков перехода. Для черно-белого градиента возможны исключения — его можно сочетать с яркими цветами и принтами. Интересный вариант, также вошедший в моду, — колготки с градиентом, которые органично смотрятся и в повседневной жизни и на вечеринке.
В своем образе делайте акцент на градиент, выбрав основным цветом для образа один из оттенков перехода. Для черно-белого градиента возможны исключения — его можно сочетать с яркими цветами и принтами. Интересный вариант, также вошедший в моду, — колготки с градиентом, которые органично смотрятся и в повседневной жизни и на вечеринке.
Хитом этого лета стали шорты с градиентом, которые легко можно сделать самостоятельно, обрезав старые джинсы и вооружившись отбеливателем или краской для ткани.
О том, как сделать стильную майку с градиентом читай в нашем мастер-классе.
Мастер-класс: майка с градиентом
Тебе понадобятся:
— краска для ткани;
— большая емкость для приготовления красящего раствора;
— горячая вода;
— соль;
-уксус.
Краски для ткани можно приобрести в любом специализированном магазине для хобби, благо таких в Украине уже достаточно.
ЧИТАЙ ТАКЖЕ — Мастер-класс: градиентный маникюр
К любой краске для ткани идет инструкция по приготовлению раствора. Обычно некоторое количество содержимого из тюбика нужно просто развести в горячей воде с небольшим количеством соли.
1. Приготовь раствор в большой емкости и возьми прямую палку или линейку, для удобства покраски.
2. Продень майку на линейку и опусти в емкость до подмышек. Подержи несколько секунд и подними.
3. Затем снова погрузи, но уже на несколько сантиметров ниже и держи чуть подольше. Постепенно поднимай майку все выше, а держи все дольше.
4. В конце оставь нижнюю часть майки в растворе на 5-10 минут.
5. Следи чтобы цвета плавно переходили от светлого к темному. Если вдруг получилась четкая полоска – опусти майку в краску чуть выше уровня полоски и слегка поводи ею в растворе, чтобы цвета слились.
6. После того как нужный эффект достигнут – прополощи майку в холодной воде с добавлением уксуса. Полощи до тех пор, пока вода не будет становиться прозрачной. Высуши вещь естественным способом.
7. Стирать окрашенную майку можно в ручную или в машинке. Хорошая краска со временем не вымывается.
8. Тоже самое можно проделать с джинсовыми вещами, используя при этом отбеливатель. Как правило, его разводят с водой в соотношении 2 к 1 части (вода, отбеливатель) и отмачивают деним 20-30 минут, также меняя время выдержки и уровень погружения для плавного перехода.
Автор: Alina Elovenkova
теги: тренд мода мастер-класс практические советы фото градиент фотогалерея
24.7: Цвет и цвета комплексов
- Последнее обновление
- Сохранить как PDF
- Идентификатор страницы
- 24356
- OpenStax
- OpenStax
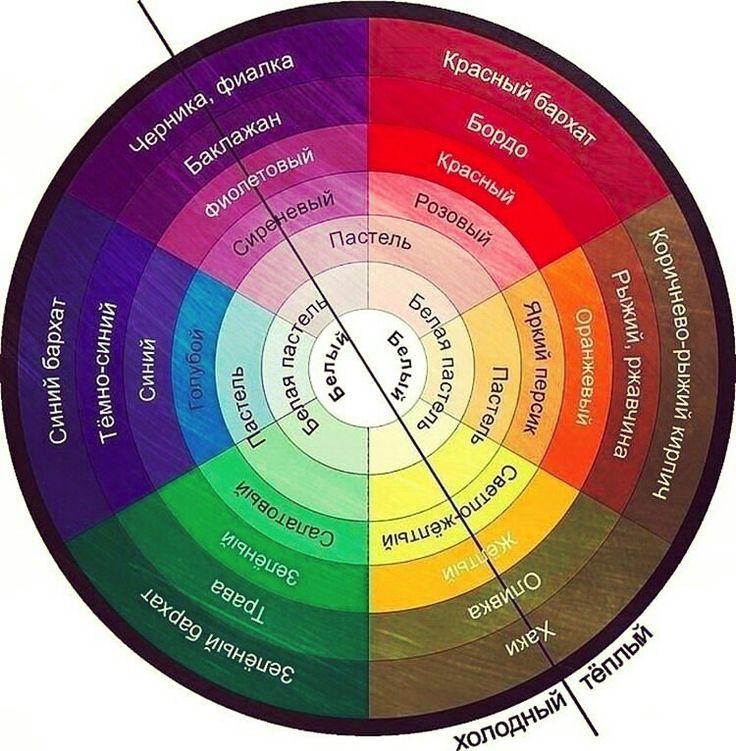
Человеческий глаз воспринимает смесь всех цветов в пропорциях, присутствующих в солнечном свете, как белый свет. Дополнительные цвета, расположенные напротив друг друга на цветовом круге, также используются в цветовом зрении. Глаз воспринимает смесь двух дополнительных цветов в соответствующих пропорциях как белый свет. Точно так же, когда в белом свете отсутствует цвет, глаз видит его дополнение. Например, когда красные фотоны поглощаются белым светом, глаза видят зеленый цвет. Когда фиолетовые фотоны удаляются из белого света, глаза видят лимонно-желтый цвет (рис. \(\PageIndex{1}\)). 9{2+}}\) ионы в растворе поглощают свет в красной области спектра. Свет, который проходит через раствор и выходит с другой стороны, будет иметь в себе все цвета, кроме красного. Мы видим эту смесь длин волн как бледно-голубой (голубой). Диаграмма дает представление о том, что произойдет, если пропустить белый свет через раствор \(\ce{[Cu(NH_3)_4]SO_4}\).
Дополнительные цвета, расположенные напротив друг друга на цветовом круге, также используются в цветовом зрении. Глаз воспринимает смесь двух дополнительных цветов в соответствующих пропорциях как белый свет. Точно так же, когда в белом свете отсутствует цвет, глаз видит его дополнение. Например, когда красные фотоны поглощаются белым светом, глаза видят зеленый цвет. Когда фиолетовые фотоны удаляются из белого света, глаза видят лимонно-желтый цвет (рис. \(\PageIndex{1}\)). 9{2+}}\) ионы в растворе поглощают свет в красной области спектра. Свет, который проходит через раствор и выходит с другой стороны, будет иметь в себе все цвета, кроме красного. Мы видим эту смесь длин волн как бледно-голубой (голубой). Диаграмма дает представление о том, что произойдет, если пропустить белый свет через раствор \(\ce{[Cu(NH_3)_4]SO_4}\).
 (CC BY 4.0; OpenStax)
(CC BY 4.0; OpenStax)Определить, какой цвет вы увидите, непросто, если попытаться сделать это, воображая, что «перепутали» оставшиеся цвета. Вы бы никогда не подумали, что все остальные цвета, кроме красного, будут выглядеть, например, голубыми. Иногда то, что вы видите на самом деле, бывает совершенно неожиданным. Смешивание различных длин волн света не дает такого же результата, как смешивание красок или других пигментов. Однако иногда вы можете получить некоторую оценку цвета, который вы увидите, используя идею дополнительных цветов.
Вспомним, что цвет, который мы наблюдаем, когда смотрим на объект или соединение, обусловлен прошедшим или отраженным светом, а не поглощенным светом, и этот отраженный или прошедший свет дополняет по цвету поглощенный свет. Таким образом, зеленое соединение поглощает свет в красной части видимого спектра и наоборот, на что указывает дополнительный цветовой круг.
Рисунок \(\PageIndex{3}\): Частично заполненные d-орбитали стабильных ионов Cr 3+ (водн.
Яркие цвета, демонстрируемые комплексами переходных металлов, вызваны возбуждением электрона с d-орбитали с более низкой энергией на d-орбиталь с более высокой энергией, что называется переходом d–d (рис. \(\PageIndex{4}\)). Чтобы фотон совершил такой переход, его энергия должна быть равна разности энергий между двумя d-орбиталями, которая зависит от величины Δ или .
Рисунок \(\PageIndex{4}\): при переходе d–d октаэдрического комплекса электрон на одной из орбиталей t 2g октаэдрического комплекса, такого как [Cr(H 2 O) 6 ] 3+ ион поглощает фотон света с энергией, равной Δ o , что заставляет электрон двигаться на пустую или однократно занятую e g орбиталь.Пример \(\PageIndex{1}\): Цвета комплексов
Октаэдрический комплекс [Ti(H 2 O) 6 ] 3+ имеет единственный d электрон. Для возбуждения этого электрона из основного состояния t 2 g орбитали на e g орбиталь этот комплекс поглощает свет с длиной волны от 450 до 600 нм. Максимальное поглощение соответствует Δ o и приходится на 499 нм. Рассчитайте значение Δ o в джоулях и предскажите, какого цвета окрасится раствор.
Для возбуждения этого электрона из основного состояния t 2 g орбитали на e g орбиталь этот комплекс поглощает свет с длиной волны от 450 до 600 нм. Максимальное поглощение соответствует Δ o и приходится на 499 нм. Рассчитайте значение Δ o в джоулях и предскажите, какого цвета окрасится раствор.
Решение
Мы можем преобразовать длину волны в частоту: 9{−19} \,J \end{align*}\]
Поскольку комплекс поглощает от 600 нм (оранжевый) до 450 нм (синий), будут передаваться длины волн индиго, фиолетового и красного, и комплекс будет казаться фиолетовым. .
Примечание: это энергия одного перехода (т.е. в одном комплексе). Если вы хотите рассчитать энергию в Дж/моль, вам нужно умножить ее на число Авогадро (\(N_A\)).
Упражнение \(\PageIndex{1}\)
Комплекс, который кажется зеленым, поглощает фотоны с какими длинами волн?
- Ответить
- красный, 620–800 нм
Цвет зависит от степени окисления
Небольшие изменения в относительных энергиях орбиталей, между которыми перемещаются электроны, могут привести к резкому изменению цвета поглощаемого света. Поэтому цвета координационных соединений зависят от многих факторов. Как показано на рисунке \(\PageIndex{4}\), разные ионы металлов в водной среде могут иметь разные цвета. Кроме того, разные степени окисления одного металла могут давать разные цвета, как показано для комплексов ванадия по ссылке ниже.
Поэтому цвета координационных соединений зависят от многих факторов. Как показано на рисунке \(\PageIndex{4}\), разные ионы металлов в водной среде могут иметь разные цвета. Кроме того, разные степени окисления одного металла могут давать разные цвета, как показано для комплексов ванадия по ссылке ниже.
Посмотрите это видео о восстановлении комплексов ванадия, чтобы увидеть красочный эффект изменения степени окисления.
Цвет зависит от поля лиганда
Конкретные лиганды, координированные с металлическим центром, также влияют на цвет координационных комплексов. Поскольку энергия фотона света обратно пропорциональна его длине волны, цвет комплекса зависит от величины Δ o , которая зависит от структуры комплекса. Например, комплекс [Cr(NH 3 ) 6 ] 3+ имеет лиганды сильного поля и относительно большое Δ o . Следовательно, он поглощает относительно высокоэнергетические фотоны, соответствующие сине-фиолетовому свету, что придает ему желтый цвет. Родственный комплекс с лигандами слабого поля, ион [Cr(H 2 O) 6 ] 3+ , поглощает фотоны с меньшей энергией, соответствующие желто-зеленой части видимого спектра, придавая ему глубокий фиолетовый цвет. Например, комплекс железа(II) [Fe(H 2 O) 6 ]SO 4 выглядит сине-зеленым, поскольку высокоспиновый комплекс поглощает фотоны в красных длинах волн (рис. \(\PageIndex{5}\)). Напротив, низкоспиновый комплекс железа (II) K 4 [Fe (CN) 6 ] выглядит бледно-желтым, потому что он поглощает фиолетовые фотоны с более высокой энергией.
Следовательно, он поглощает относительно высокоэнергетические фотоны, соответствующие сине-фиолетовому свету, что придает ему желтый цвет. Родственный комплекс с лигандами слабого поля, ион [Cr(H 2 O) 6 ] 3+ , поглощает фотоны с меньшей энергией, соответствующие желто-зеленой части видимого спектра, придавая ему глубокий фиолетовый цвет. Например, комплекс железа(II) [Fe(H 2 O) 6 ]SO 4 выглядит сине-зеленым, поскольку высокоспиновый комплекс поглощает фотоны в красных длинах волн (рис. \(\PageIndex{5}\)). Напротив, низкоспиновый комплекс железа (II) K 4 [Fe (CN) 6 ] выглядит бледно-желтым, потому что он поглощает фиолетовые фотоны с более высокой энергией.

В общем, сильнопольные лиганды вызывают большое расщепление энергий d орбиталей центрального атома металла (большое Δ окт ). Координационные соединения переходных металлов с этими лигандами имеют желтый, оранжевый или красный цвет, потому что они поглощают фиолетовый или синий свет с более высокой энергией. С другой стороны, координационные соединения переходных металлов с лигандами слабого поля часто бывают сине-зелеными, синими или индиго, потому что они поглощают желтый, оранжевый или красный свет с более низкой энергией.
Лиганды сильного поля вызывают большое расщепление энергий d орбиталей центрального атома металла, а координационные соединения переходных металлов с этими лигандами обычно имеют желтый, оранжевый или красный цвет, поскольку они поглощают фиолетовый или синий свет с более высокой энергией. Координационные соединения переходных металлов с лигандами слабого поля часто бывают сине-зелеными, синими или индиго, потому что они поглощают желтый, оранжевый или красный свет с более низкой энергией.
Пример \(\PageIndex{2}\): сопоставление цветов с полями лигандов 9{3+}}\) дается приравниванием уравнения Планка к параметру расщепления кристаллического поля:
\[E= h \nu= \dfrac{hc}{\lambda} = \Delta_o \label{eq1}\]
Теперь нам нужно получить относительную корреляцию между наблюдаемым цветом (для глаза) и длиной волны поглощаемого света. Из дополнительного цветового круга на рисунке \(\PageIndex{1}\) мы получаем следующие соотношения (расположенные от наибольшей поглощаемой энергии к наименьшей):
- 400-нм Поглощенный фиолетовый свет → наблюдаемый зелено-желтый
- Синий свет с длиной волны 430 нм поглощается → наблюдается оранжевый
- Синий свет с длиной волны 450 нм поглощается → желтый наблюдается
- 490-нм поглощенный сине-зеленый свет → наблюдаемый красный
- 570 нм Поглощенный желто-зеленый свет → наблюдается фиолетовый
- 580 нм Поглощенный желтый свет → наблюдается темно-синий
- Оранжевый свет с длиной волны 600 нм поглощается → наблюдается синий
- 650 нм Поглощение красного света → наблюдается зеленый
Из четырех возможных цветов, приведенных в задаче (синий, зеленый, желтый и оранжевый), поглощаются соответствующие цвета (600 нм, 650 нм, 450 нм и 430 соответственно). Из уравнения \(\ref{eq1}\) меньшее \(\lambda\) поглощенного света соответствует фотонам с более высокой энергией, поэтому мы должны соотнести четыре длины волны поглощающих фотонов с точки зрения увеличения энергии с наблюдаемым цветом: 9—\).
Из уравнения \(\ref{eq1}\) меньшее \(\lambda\) поглощенного света соответствует фотонам с более высокой энергией, поэтому мы должны соотнести четыре длины волны поглощающих фотонов с точки зрения увеличения энергии с наблюдаемым цветом: 9—\).
Координационное соединение иона Cu + имеет конфигурацию d 10 , и все орбитали e g заполнены. Чтобы возбудить электрон на более высокий уровень, такой как орбиталь 4 p , необходимы фотоны очень высокой энергии. Эта энергия соответствует очень коротким длинам волн в ультрафиолетовой области спектра. Видимый свет не поглощается, поэтому глаз не замечает изменений, и соединение кажется белым или бесцветным. Раствор, содержащий [Cu(CN) 2 ] − , например, бесцветен. С другой стороны, октаэдрические комплексы Cu 2+ имеют вакансию на орбиталях e g , и на этот уровень могут возбуждаться электроны. Длина волны (энергия) поглощенного света соответствует видимой части спектра, а комплексы Cu 2+ почти всегда окрашены в синий, сине-зелено-фиолетовый или желтый цвет (рис. \(\PageIndex{6}\) ). Хотя CFT успешно описывает многие свойства координационных комплексов, для полного понимания поведения координационных комплексов необходимы объяснения молекулярных орбиталей (выходящие за рамки вводного объема, представленного здесь).
\(\PageIndex{6}\) ). Хотя CFT успешно описывает многие свойства координационных комплексов, для полного понимания поведения координационных комплексов необходимы объяснения молекулярных орбиталей (выходящие за рамки вводного объема, представленного здесь).
Драгоценные камни
Рубин — это драгоценный камень от розового до кроваво-красного цвета, состоящий из следовых количеств хрома в минеральном корунде \(Al_2O_3\). Напротив, изумруды окрашены в зеленый цвет из-за следовых количеств хрома в составе Be 9.0035 3 Al 2 Si 6 O 18 Матрица. Теперь мы можем понять, почему изумруды и рубины имеют такие разные цвета, хотя оба содержат Cr 3 + в октаэдрическом окружении, образованном шестью оксидными ионами. Хотя химическая идентичность шести лигандов одинакова в обоих случаях, расстояния Cr–O различны, потому что составы решеток-хозяев различны (Al 2 O 3 в рубинах и Be 3 Al 2 Si 6 O 18 в изумрудах). В рубине расстояния Cr–O относительно малы из-за ограничений основной решетки, что увеличивает взаимодействие d-орбитали–лиганд и делает Δ o относительно большим. Следовательно, рубины поглощают зеленый свет, а проходящий или отраженный свет имеет красный цвет, что придает драгоценному камню его характерный цвет. В изумруде расстояния Cr—O больше из-за относительно больших [Si 6 O 18 ] 12− силикатные кольца; это приводит к уменьшению взаимодействия d-орбиталь-лиганд и меньшему Δ o . Следовательно, изумруды поглощают свет с большей длиной волны (красный), что придает драгоценному камню характерный зеленый цвет. Ясно, что окружение иона переходного металла, определяемое основной решеткой, существенно влияет на спектроскопические свойства иона металла.
Хотя химическая идентичность шести лигандов одинакова в обоих случаях, расстояния Cr–O различны, потому что составы решеток-хозяев различны (Al 2 O 3 в рубинах и Be 3 Al 2 Si 6 O 18 в изумрудах). В рубине расстояния Cr–O относительно малы из-за ограничений основной решетки, что увеличивает взаимодействие d-орбитали–лиганд и делает Δ o относительно большим. Следовательно, рубины поглощают зеленый свет, а проходящий или отраженный свет имеет красный цвет, что придает драгоценному камню его характерный цвет. В изумруде расстояния Cr—O больше из-за относительно больших [Si 6 O 18 ] 12− силикатные кольца; это приводит к уменьшению взаимодействия d-орбиталь-лиганд и меньшему Δ o . Следовательно, изумруды поглощают свет с большей длиной волны (красный), что придает драгоценному камню характерный зеленый цвет. Ясно, что окружение иона переходного металла, определяемое основной решеткой, существенно влияет на спектроскопические свойства иона металла.
Спектр поглощения рубина показан на рисунке \(\PageIndex{7; слева}\). Количество и положение пиков в спектре определяются электронной структурой соединения, которая в данном случае зависит от идентичности металла и идентичности, количества и геометрии окружающих ионов. Теория кристаллического поля может использоваться для предсказания электронной структуры и, следовательно, спектра поглощения. Если белый свет виден на драгоценном камне, спектр поглощения показывает, какие длины волн света удаляются. В этом случае имеются интенсивные полосы с центрами 414 и 561 нм. Эти длины волн соответствуют синему и желто-зеленому свету соответственно. По большей части эти цвета не присутствуют в свете, попадающем в глаза. Альтернативный способ выразить эту концепцию состоит в том, чтобы признать, что спектр света, достигающего глаза, является произведением спектра падающего света (белого света) и спектр пропускания . Для этого рубина спектр пропускания имеет пик при 481 нм и широкое плато после 620 нм. (Обратите внимание, что существует значительное ослабление света по всему спектру.) Таким образом, только свет с длиной волны около 481 нм (голубой) и более 620 нм (красный) достигает глаза.
Для этого рубина спектр пропускания имеет пик при 481 нм и широкое плато после 620 нм. (Обратите внимание, что существует значительное ослабление света по всему спектру.) Таким образом, только свет с длиной волны около 481 нм (голубой) и более 620 нм (красный) достигает глаза.
 (справа) Соответствующий спектр пропускания изумруда из Малышево, Урал, Россия. Данные получены с сервера Caltech Mineral Spectroscopy Server
(справа) Соответствующий спектр пропускания изумруда из Малышево, Урал, Россия. Данные получены с сервера Caltech Mineral Spectroscopy Server. Резюме
Когда атомы или молекулы поглощают свет на нужной частоте, их электроны возбуждаются на более высокоэнергетические орбитали. Для многих атомов и молекул основных групп поглощенные фотоны находятся в ультрафиолетовой области электромагнитного спектра, которая не может быть обнаружена человеческим глазом. Для координационных соединений разница энергий между d орбиталей часто позволяет поглощать фотоны в видимом диапазоне.
Авторы и ссылки
Пол Флауэрс (Университет Северной Каролины, Пембрук), Клаус Теопольд (Университет Делавэра) и Ричард Лэнгли (Государственный университет Стивена Ф. Остина) с соавторами. Контент учебника, созданный OpenStax College, находится под лицензией Creative Commons Attribution License 4.0. Скачать бесплатно на http://cnx.org/contents/85abf193-2bd…[email protected]).

Проф. Дэвид Блаух (Колледж Дэвидсона)
- Наверх
- Была ли эта статья полезной?
- Тип изделия
- Раздел или Страница
- Автор
- ОпенСтакс
- Лицензия
- СС BY
- Показать страницу TOC
- № на стр.
- Теги
- переход d-d
— CSS: каскадные таблицы стилей
Тип данных CSS — это название цвета, например красный , синий , черный или светло-зеленый . Синтаксически
Синтаксически — это .
Значение можно использовать везде, где можно использовать .
цвет: красный; оранжевый цвет; цвет: желтовато-коричневый; цвет: ребеккапурпл; цвет: прозрачный;
Значение
Именованные цвета состоят из стандартных цветов, прозрачного и текущего цвета ключевых слов.
Стандартные цвета
Основные цвета имеют стандартные, легко запоминающиеся названия:
| Ключевое слово | Шестнадцатеричное значение RGB | Образец |
|---|---|---|
черный | #000000 | |
серебро | #c0c0c0 | |
серый | #808080 | |
белый | #ffffff | |
темно-бордовый | #800000 | |
красный | #ff0000 | |
фиолетовый | #800080 | |
фуксия | #ff00ff | |
зеленый | #008000 | |
известь | #00ff00 | |
оливковое | #808000 | |
желтый | #ffff00 | |
темно-синий | #000080 | |
синий | #0000ff | |
бирюзовый | #008080 | |
цвет морской волны | #00ffff |
Помимо этих 16 цветов, около 150 других цветов имеют связанное с ними ключевое слово:
| Ключевое слово | Шестнадцатеричное значение RGB | Образец |
|---|---|---|
Алисблю | #f0f8ff | |
античный белый | #faebd7 | |
цвет морской волны | #00ffff | |
аквамарин | #7fffd4 | |
лазурный | #f0ffff | |
бежевый | #f5f5dc | |
бисквит | #ffe4c4 | |
черный | #000000 | |
бланшированный миндаль | #ffebcd | |
синий | #0000ff | |
сине-фиолетовый | #8a2be2 | |
коричневый | #a52a2a | |
бурливуд | #deb887 | |
синий кадет | #5f9ea0 | |
шартрез | #7fff00 | |
шоколад | #d2691e | |
коралловый | #ff7f50 | |
васильковый | #6495ed | |
кукурузный шелк | #fff8dc | |
малиновый | #dc143c | |
голубой | #00ffff (синоним цвета морской волны ) | |
темно-синий | #00008b | |
темно-голубой | #008b8b | |
темно-золотистый | #b8860b | |
темно-серый | #a9a9a9 | |
темно-зеленый | #006400 | |
темно-серый | #a9a9a9 | |
темно-хаки | #bdb76b | |
темно-пурпурный | #8b008b | |
темно-оливково-зеленый | #556b2f | |
темно-оранжевый | #ff8c00 | |
темная орхидея | #9932cc | |
темно-красный | #8b0000 | |
темно-лососевый | #e9967a | |
темно-зеленый | #8fbc8f | |
темно-синий | #483d8b | |
темно-сланцево-серый | #2f4f4f | |
темно-сланцево-серый | #2f4f4f | |
темно-бирюзовый | #00ced1 | |
темно-фиолетовый | #9400d3 | |
темно-розовый | #ff1493 | |
темно-синий | #00bfff | |
темно-серый | #696969 | |
темно-серый | #696969 | |
Доджерблю | #1e90ff | |
огнеупорный кирпич | #b22222 | |
цветочный белый | #fffaf0 | |
зеленый лес | #228b22 | |
фуксия | #ff00ff | |
Гейнсборо | #dcdcdc | |
призрачный белый | #f8f8ff | |
золото | #ffd700 | |
золотарник | #daa520 | |
серый | #808080 | |
зеленый | #008000 | |
желто-зеленый | #adff2f | |
серый | #808080 (синоним серый ) | |
падь | #f0fff0 | |
ярко-розовый | #ff69b4 | |
индийский красный | #cd5c5c | |
индиго | #4b0082 | |
слоновая кость | #ffff0 | |
хаки | #f0e68c | |
лаванда | #e6e6fa | |
лавандовый румянец | #fff0f5 | |
зеленый газон | #7cfc00 | |
лимонный шифон | #fffacd | |
голубой | #add8e6 | |
светло-коралловый | #f08080 | |
светло-голубой | #e0ffff | |
светло-золотистыйжелтый | #fafad2 | |
светло-серый | #d3d3d3 | |
светло-зеленый | #90ee90 | |
светло-серый | #d3d3d3 | |
светло-розовый | #ffb6c1 | |
светлый лосось | #ffa07a | |
светло-зеленый | #20b2aa | |
светло-голубой | #87cefa | |
светло-серый | #778899 | |
светло-серый | #778899 | |
светло-стальной синий | #b0c4de | |
светло-желтый | #ffffe0 | |
известь | #00ff00 | |
салатовый | #32cd32 | |
белье | #faf0e6 | |
пурпурный | #ff00ff (синоним фуксия ) | |
темно-бордовый | #800000 | |
средний аквамарин | #66cdaa | |
средне-синий | #0000cd | |
средняя орхидея | #ba55d3 | |
средне-фиолетовый | #9370дб | |
средняя морская зелень | #3cb371 | |
светло-синий | #7b68ee | |
средний весенне-зеленый | #00fa9a | |
светло-бирюзовый | #48d1cc | |
среднефиолетовый красный | #c71585 | |
темно-синий | #1 | |
мятный крем | #f5ffa | |
туманная роза | #ffe4e1 | |
мокасины | #ffe4b5 | |
наваджоуайт | #ffdead | |
темно-синий | #000080 | |
олдлейс | #fdf5e6 | |
оливковое | #808000 | |
оливково-красный | #6b8e23 | |
оранжевый | #ffa500 | |
оранжево-красный | #ff4500 | |
орхидея | #da70d6 | |
бледный золотарник | #eee8aa | |
бледно-зеленый | #98fb98 | |
бледно-бирюзовый | #афиее | |
бледно-фиолетовый | #db7093 | |
папайя | #ffefd5 | |
персиковый слой | #ffdab9 | |
перу | #cd853f | |
розовый | #ffc0cb | |
слива | #dda0dd | |
голубой | #b0e0e6 | |
фиолетовый | #800080 | |
ребеккапурпл | #663399 | |
красный | #ff0000 | |
розово-коричневый | #bc8f8f | |
королевский синий | #4169e1 | |
седло-коричневый | #8b4513 | |
лосось | #fa8072 | |
песочно-коричневый | #f4a460 | |
морская зелень | #2e8b57 | |
морская ракушка | #fff5ee | |
Сиена | #a0522d | |
серебро | #c0c0c0 | |
голубой | #87ceeb | |
сине-серый | #6a5acd | |
сланцево-серый | #708090 | |
сланцево-серый | #708090 | |
снег | #fffafa | |
весенне-зеленый | #00ff7f | |
стальной синий | #4682b4 | |
желтовато-коричневый | #d2b48c | |
бирюзовый | #008080 | |
чертополох | #d8bfd8 | |
помидор | #ff6347 | |
прозрачный | См. прозрачный. прозрачный. | |
бирюзовый | #40e0d0 | |
фиолетовый | #ee82ee | |
пшеница | #f5deb3 | |
белый | #ffffff | |
белый дым | #f5f5f5 | |
желтый | #ffff00 | |
желто-зеленый | #9acd32 | |
Первоначально в CSS Level 1 было определено только 16 основных цветов, а в CSS Level 2 было добавлено оранжевых . Веб-дизайнеры сочли этот список слишком коротким, и поставщики браузеров добавили множество названий цветов на основе цвета X11. имена. В SVG 1.0, а затем в CSS Colors Level 3 эти имена были стандартизированы, формально определены и унифицированы (у некоторых было другое написание, которое теперь является псевдонимом). Их зовут ключевые слова расширенного цвета , цвета X11 или цвета SVG .
имена. В SVG 1.0, а затем в CSS Colors Level 3 эти имена были стандартизированы, формально определены и унифицированы (у некоторых было другое написание, которое теперь является псевдонимом). Их зовут ключевые слова расширенного цвета , цвета X11 или цвета SVG .
В CSS Colors Level 4 был добавлен дополнительный цвет rebeccapurple в честь пионера Интернета Эрика Мейера.
прозрачный
Ключевое слово прозрачный представляет полностью прозрачный цвет. Это делает фон позади цветного элемента полностью видимым. Технически прозрачный является сокращением для rgba(0,0,0,0) .
Для предотвращения неожиданного поведения, например, в , текущая спецификация CSS указывает, что прозрачный должен рассчитываться в цветовом пространстве с предварительным умножением альфа-канала. Однако имейте в виду, что старые браузеры могут воспринимать его как черный с альфа-значением 0 .
Ключевое слово прозрачное не было истинным цветом в CSS уровня 2 (редакция 1). Это было специальное ключевое слово, которое можно было использовать вместо обычного значения для двух свойств CSS: background и 9.0417 граница . По сути, он был добавлен, чтобы позволить разработчикам переопределять унаследованный сплошной цвет. С появлением альфа-каналов в CSS Colors Level 3, прозрачный был переопределен как истинный цвет. Теперь его можно использовать везде, где можно использовать значение .
Все имена определяют цвет в цветовом пространстве sRGB. Хотя названия более или менее описывают соответствующие цвета, по сути они искусственные, без строгого обоснования используемых терминов.
Все ключевые слова цвета представляют простые сплошные цвета без прозрачности.
Несколько ключевых слов являются псевдонимами друг друга:
-
цвет морской волны/голубой -
фуксия/пурпурный -
темно-серый/темно-серый -
темно-сланцево-серый/темно-сланцево-серый -
темно-серый/темно-серый -
светло-серый/светло-серый -
светло-серый/светло-серый -
серый/серый -
сланцево-серый/сланцево-серый
Хотя многие ключевые слова были адаптированы из X11, их значения RGB могут отличаться от соответствующего цвета в системах X11, поскольку производители иногда адаптируют цвета X11 к своему конкретному оборудованию.
Использование именованных цветов
HTML
<дел> <дел> <дел> <дел>