Каре на удлинение с косой челкой
Каре Блант Боб 2020
Каре на удлинение с челкой
Удлиненное каре с косой челкой
Градуированный Боб с удлинением
Французское Боб каре без челки
Боб каре асимметрия удлиненное
Угловое каре с челкой
Каре Пикси Боб удлиненный
Боб каре асимметрия
Стрижка Боб каре удлиненное с челкой
Стрижка Боб Каскад шоколадный цвет
Боб каре асимметрия темные волосы
Градуированное каре удлиненное на ножке 2022
Месси Боб с челкой
Марина Кармакова
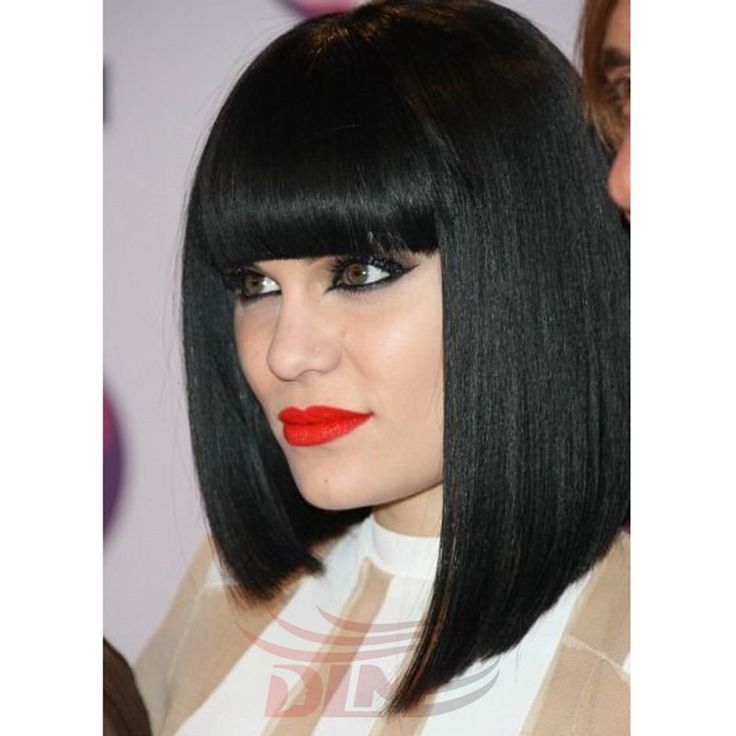
Стрижка Боб каре с челкой на черные волосы
Ровное градуированное каре
Стрижка градуированный Боб с косой челкой на средние
Мелированный Боб удлинённый
Черное каре с челкой
Рваный Боб каре
Удлиненный Боб с градуировкой и челкой
Стрижка каре Боб с косой челкой для блондинок
Хлоя де Баррос с челкой
Стрижки удлиненное каре 2022
Удлиненное асимметричное каре Рианна
Градуированный Боб без челки
Удлиненный Боб с челкой набок
Красивые девушки с короткими волосами до плеч
Градуированный асимметричный Боб каре на удлинение
Стрижка удлиненный Боб на средние волосы с челкой
Стрижка Боб и Боб каре с челкой
Удлиненное каре с косой челкой асимметрия
Каре на удлинение
Стрижки каре 2021 удлиненное Боб каре
Стрижка Лонг Боб градуированное каре
Удлиненный Боб на длинные волосы
Стрижка Боб ассиметрия с косой челкой
Стрижка Боб Пепельное каре на средние
Боб каре с удлинёнными передними прядями
Асимметричная челка на каре для брюнеток
Боб каре Лонг с длинной челкой
Стрижка градуированный Боб 2022
Классическое каре с косой челкой
Стрижка каре лесенкой на средние волосы с челкой
Стрижка каре-Боб с челкой на круглое лицо
Филированное каре без челки
Каре на удлинение с челкой блонд
Боб на удлинение с челкой
Стрижка удлиненное каре с омбре
Стрижка Боб на довге волосся: опис, особливості
Амелия Павлова
Стрижка удлиненный Боб с косой челкой техника
Ассиметричное Боб каре с челкой
Каре Боб градуированное удлиненное
Омбре на каре с косой челкой
Каре Блант Боб 2020 брюнетка
«Боб» или «Боб-каре» с удлиненными прядями.
Боб каре с удлинением и градуировкой
Карэ удлиненное каре с челкой 2022 Боб
Боб асимметрия на средние волосы с челкой
Стрижка Боб с челкой набок
Удлиненный Боб каре с челкой на средние волосы
Стрижка удлиненное каре
Сазан Хендрикс каре с чёлкой
Асимметричный удлиненный Боб с челкой
Боб каре с удлинением градуировкой темные волосы
Стрижки каре удлиненное. Карэ Боб
Удлиненное Боб каре с челкой и мелированием
Стрижка Боб с косой челкой
Удлиненное градуированное каре
Пепельный тотал блонд каре
Стрижка Боб на средние тонкие волосы
Long Bob с косой челкой
Длинный Боб с косой челкой
Прическа каре с удлиненными концами
Стрижка Боб-каре на длинные волосы с чёлкой вид сзади
Стрижки каре удлиненное. Карэ Боб
Мирослава Карпович каре без челки
Bob Kare стрижка
Удлиненное Боб каре с косой челкой
Асимметричный Боб каре с удлинением
Мелирование на удлиненное каре Боб с челкой
Стрижка Боб градуированный на тонкие волосы
Каре с удлиненной челкой на две стороны
Стрижки рваное каре и Боб каре
«Боб» или «Боб-каре» с удлиненными прядями.
Прическа Боб каре блонд
Боб каре удлиненное Сандра Баллок
Каре с удлиненными передними прядями с челкой
Каре градуированное с объемом на макушке
Градуированное каре с объемом на макушке — это тип каре, у которого больше длины спереди и больше объема сзади. Эта стрижка состоит из слоев, которые укладываются сзади, постепенно увеличиваясь в длину по мере продвижения вперед.
Каре с короткой макушкой — фото модной стрижки 2023 года
Знаменитости с такой стрижкой — Лера Кудрявцева, Полина гагарина, Виктория Бекхэм, Кира Найтли, Кэти Холмс.
Многие знаменитости выбрали градуированное каре с объемом на макушке и показали нам, как ее носить в модернизированных версиях. От официальных мероприятий на красной дорожке до повседневных уличных стилей. Этот тип стрижки на все случаи жизни.
Каскад каре ШеггиСлои, челка, текстуры и цвет — это то, как вы можете персонализировать прическу по своему вкусу, что очень интересно. Стильно градуированное каре с объемом на макушке для женщин всех возрастов.
Чтобы сохранить длину и форму, будьте готовы каждый месяц посещать своего надежного парикмахера. Кроме того, приготовьте инструменты и продукты для ежедневной укладки.
Укороченный градуированный БобПышная прическа может иметь ровный срез — быть прямым. Или иметь не равномерно подстриженные кончики — рваное.
Читайте так же: 👉 Стрижка каре 2023: как сделать и не пожалеть
Удлиненное градуированное каре
Удлиненное каре универсальная стрижка, которая позволяет вам иметь длину и подвижность, не сталкиваясь с проблемами длинных или коротких волос. Это золотая середина. Супер универсальная форма, которая подходит для всех текстур, всех сезонов и, на удивление, для всех форм лица.
Интересное по теме:👉 Короткие стрижки 2023 с челкой и без: топ идеи и модные фото
Объемное многослойное каре на средние волосы до плеч
Для обладательниц средней длины, объемный боб хороший способ добавить пышности и придать прическе красивую форму. Удлиненные прядки у лица могут быть стилизованы множеством невероятных способов и наполнены различными текстурами.
Удлиненные прядки у лица могут быть стилизованы множеством невероятных способов и наполнены различными текстурами.
Читайте так же:👉 Стильные стрижки на средние волосы с челкой 2023
Короткое градуированное каре боб
Короткое градуированное каре это отличный способ убрать длину и вес с ваших густых локонов. Он также подходит для тонких локонов, так как короткая стрижка, подобная этой, обеспечивает полноту и форму.
Главное, при выборе прически, обсудить с парикмахером какая длина боба будет лучше всего смотреться на вас и лучше всего подходит для вашей текстуры волос.
Естественная текстура оживает, становится более выраженной когда длина становятся короче. Вы должны быть готовы к этому. Учитывайте свою готовность укладывать волосы каждый день.
Каре Пикси БобИнтересное по теме:👉 Рваное каре: с челкой и без — фото
Градуированное каре без челки
Градация длины обеспечивает как объем и красивый силуэт прически. Тонкие, многослойные прядки увеличивают объем. Вариант без челки облегчит процесс укладки.
Тонкие, многослойные прядки увеличивают объем. Вариант без челки облегчит процесс укладки.
Читайте так же:👉 Короткие стрижки для Женщин после 40 которые молодят — ТРЕНД 2023
Градуированное каре с челкой
Стильное градуированное каре с челкой на короткие волосы поможет скорректировать особенности лица.
Градуированный Боб с челкой от макушкиБоб каре с укороченной макушкойКаре Боб градуированный на блондПо теме:👉 Градуированное КАРЕ 2023: с челкой, на средние, короткие волосы
Красивое градуированное каре с удлинением
Боб А-силуэта имеют округлые изгибы, плавные углы и плавные линии, что делает его отличным способом продемонстрировать шелковистые тонкие и средние волосы. Лучше подходит для густых локонов. Эта форма более геометрическая, асимметричная и с острыми углами. Подходит для создания стильного и резкого образа.
Стрижка Боб удлиненный затылокЧитайте так же:👉 Удлиненное каре
Уложенное каре градуированное с объемом фото
Укладка позволяет менять форму, текстуру и играть с объемом.
С асимметрией
Асимметричный боб короче подстрижен неравномерно, где одна сторона длиннее другой. Эта модная прическа подходит для всех типов лиц и текстуры волос, не требуя слишком большого ухода.
Каре с градуировкой на макушкеКаскадное каре
Это идеальный вариант для тех, кто жаждет перемен, простых и легких.
Перевернутый градуированный БобСтрижка Боб каре на средние волосы многоуровневаяОбъемное каре на ножке
Боб на ножке выглядит очень стильно и даже немного строго. Он впишется в образ бизнес-леди и подойдет для женщины любящей свободный, кэжуал образ.
Классическое боб каре
Классическая прическа для любителей простых решений. Если вам не по вкусу яркие и выразительные перемены, классический боб для вас.
Для круглого лица
Для круглого лица необходим «выпуклый» объем на макушке. Совместить его нужно с с пышной челкой расходящейся по бокам. Хорошо подойдет челка шторка. Асимметрия между длинами по бокам, превосходно скорректирует форму лица.
Градуированное каре сзади
Вид сзади на градуированный боб. Именно задняя часть в этой прическе играет главную роль и привлекает внимание.
Каре градуированное на тонкие волосы
Прически для тонких волос не должны быть слишком длинными. Вес волос делает прическу плоской. Градуированное каре позволяет вам продемонстрировать шелковистую текстуру и движение тонких локонов. Укладка может быть гладкой и блестящей, но есть тонна способов создать текстуру и объем. Эта длина подходит для большинства форм лица.
Объемное каре кому за 50 фото
Для женщин за 50 лет, каре с объемом отличный вариант. Это хороший способ изменить прическу, сбросить пару лет и сохранить объем.
Источники фото: pinterest.ru, images.google.ru | Все изображения предоставленны в информационных целях.
Свойство CSS border-image
❮ Назад Полное руководство по CSS Далее ❯
Пример
Укажите изображение в качестве границы вокруг элемента:
#borderimg {
border-image: url(border. png) 30 round;
png) 30 round;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство border-image позволяет указать изображение, которое будет использоваться в качестве границы вокруг элемента.
Свойство border-image является сокращенным свойством для:
- border-image-source
- граница-изображение-срез
- ширина границы изображения
- граница-изображение-начало
- граница-изображение-повтор
Пропущенные значения устанавливаются на значения по умолчанию.
Показать демо ❯
| Значение по умолчанию: | нет 100% 1 0 растяжение |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.borderImage=»url(border.png) 30 раундов»
Попробуй style.borderImage=»url(border.png) 30 раундов»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -moz- или -o-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| граница изображения | 16.0 4.0 -вебкит- | 11,0 | 15,0 3,5 -мунц- | 6.0 3.1 -вебкит- | 15,0 11,0 -о- |
Примечание. См. поддержку отдельных браузеров для каждого значения ниже.
Синтаксис CSS
border-image: исходная ширина фрагмента начало повтора |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| граница-изображение-источник | Путь к изображению, которое будет использоваться в качестве рамки | Демонстрация ❯ |
| рамка-изображение-срез | Как разрезать изображение границы | Демонстрация ❯ |
| ширина изображения-границы | Ширина рамки изображения | Демонстрация ❯ |
| граница-изображение-начало | Величина, на которую область изображения границы выходит за рамки рамки | Демонстрация ❯ |
| граница-изображение-повтор | Следует ли повторять, округлять или растягивать изображение границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Различные значения среза полностью меняют внешний вид границы:
#borderimg1 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png) 50 раундов;
}
#borderimg2 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png) округление 20%;
}
#borderimg3 {
отступ: 15 пикселей;
border-image: url(border.png) округление до 30 %;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Изображения границ CSS
Справочник по CSS: свойство border-image-outset
Справочник CSS: свойство border-image-repeat
Справочник CSS: свойство border-image-slice
Справочник CSS: свойство border-image-source
Справочник CSS: свойство border-image-width
Ссылка HTML DOM: свойство borderImage
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.

Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Популярные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
видимость — CSS: каскадные таблицы стилей
Свойство CSS Чтобы скрыть элемент и удалить его из макета документа , установите для свойства Свойство Окно элемента видно. Поле элемента невидимо (не нарисовано), но по-прежнему влияет на компоновку как обычно. Потомки элемента будут видны, если для них Ключевое слово Использование значения При анимации значения видимости интерполируются между видимыми и невидимыми . Следовательно, одно из начальных или конечных значений должно быть Первый абзац виден. видимость показывает или скрывает элемент без изменения макета документа. Свойство также может скрывать строки или столбцы в .
display значение нет вместо использования видимость . /* Значения ключевых слов */
видимость: видимая;
видимость: скрытая;
видимость: коллапс;
/* Глобальные значения */
видимость: наследовать;
видимость: начальная;
видимость: вернуться;
видимость: обратный слой;
видимость: не установлена;
видимости указано как одно из значений ключевого слова, перечисленных ниже.
Значения
видимые скрытый видимость установлена на visible . Элемент не может получить фокус (например, при навигации по индексам вкладок). обрушение свернуть имеет разные эффекты для разных элементов: <таблицы> строк, столбцов, групп столбцов и групп строк строки или столбцы скрыты, а занимаемое ими пространство удалено (как если бы были применены к столбцу/строке таблицы). Однако размер других строк и столбцов по-прежнему рассчитывается, как если бы ячейки в свернутой строке (строках) или столбце (столбцах) присутствовали. отображать : нет  Это значение позволяет быстро удалить строку или столбец из таблицы без принудительного пересчета ширины и высоты для всей таблицы.
Это значение позволяет быстро удалить строку или столбец из таблицы без принудительного пересчета ширины и высоты для всей таблицы. свернуть обрабатывается так же, как скрытый . visible hidden для элемента удалит его из дерева специальных возможностей. Это приведет к тому, что элемент и все его дочерние элементы больше не будут объявляться технологией чтения с экрана., видимое , иначе интерполяция невозможна. Значение интерполируется как дискретный шаг, где значения временной функции между 0 и 1 сопоставляются с видимым и другими значениями временной функции (которые возникают только в начале/конце перехода или как результат кубический-безье () функции со значениями y за пределами [0, 1]) сопоставляются с более близкой конечной точкой.
: свернуть отсутствует или частично некорректен в некоторых современных браузерах. Это может неправильно обрабатываться как видимость: скрытый для элементов, отличных от строк и столбцов таблицы. видимость: свернуть может изменить макет таблицы, если таблица имеет вложенные таблицы в ячейках, которые свернуты, если только видимость: видимая указывается явно для вложенных таблиц. Начальное значение видимое Применяется ко всем элементам да Унаследовано 8 Расчетное значение как указано Тип анимации видимость видимость =
видимость |
скрыто |
коллапс Базовый пример
HTML