Прическа «каскад» – как уложить каскадную стрижку феном — Стрижки и прически своими руками — Прически и стрижки пошагово
Содержание
Прическа «каскад» с мягкими плавными контурами и акцентом на отдельные пряди создает ощущение особой теплоты и гармонии.
Оживает каскадная стрижка благодаря естественной, но в то же время изысканной укладке феном.
чарование длинных волос акцентируют оригинальные методы текстурирования, которые невозможны без современных средств стайлинга.
Укладочные средства для волосГлавные фиксаторы укладки — это муссы, лосьоны, гели, воски, лаки. Все они различаются степенью фиксации и качеством воздействия на разные типы волос.
Ознакомимся подробнее со средствами для стайлинга.
Муссы или пенки не только помогают фиксировать прическу, но и питают, а также увлажняют
волосы. Они защищают волосяные стержни от пересыхания, а также создают
надежный щит от неблагоприятных воздействий.
Гель — средство, изготовленное на водной основе. Оно необходимо для эффекта мокрых волос или создания акцента на отдельных прядях.
Воск содержит в составе экстракты растений для питания стержней, кондиционеры для блеска, силиконы для придания волосам мягкости и натуральный воск, который обеспечивает успешность укладки.
Лак для волос — самое признанное укладочное средство. Слабая и нормальная фиксация используется для редких волос и средне-густых.
Выбираем щетку для укладкиКруглые щетки «брашинг» придают волосам упругость и пышность.
«Брашинги»
могут иметь всевозможные диаметры — чем он меньше, тем большее
напряжение приобретают волосы. Самые популярные щетки имеют керамическую
основу. Неплохо себя зарекомендовали деревянные инструменты с
натуральной щетиной.
Скелетные щетки применяются для приподнимания корней волос.
Выбираем температуру фенаКогда мы сушим корни волос, то ставим сопло фена к самой коже. Ведь хорошо высушить волосы у самых корней очень важно: от этого сантиметра волос зависит объем прически.
У фена есть две скорости потока воздуха и три уровня температуры. Как получить понимание насколько горячо клиенту?
Давайте вспомним, на сколько секунд задерживается сопло фена около головы – это 1-3 секунды.
Традиционная рекомендация – вторая скорость фена и вторая температура для укладки. Если все-таки думаете, что горячо, возьмите первую температуру. Третий уровень тепла не используйте, потому что он действительно очень горячий.
Кожа
не прижигается и в том случае, если щетку держать за основание, потому
что рука чувствует температуру, которой обрабатывается прядь, и у вас
появляется возможность отрегулировать уровень тепла.
Очень важен при укладке феном момент остывания пряди: от этого зависит долговечность прически. Во время работы периодически переключайте фен на низкотемпературный режим.
И еще один момент. Если каждый отдельный локон, освобожденный от брашинга, накрутить на палец, а затем зафиксировать клеммой, он дольше сохранит заданную форму.
Наносим средство для укладкиЧтобы волосы хорошо держали заданную «архитектуру», нужно на слегка влажные пряди нанести пену или мусс. Никогда не распределяйте средство по мокрым волосам. Сначала слегка подсушите шевелюру феном, и только потом распространите укладочное средство от корней стержней до кончиков.
Технология укладки каскадной стрижкиКаскадная стрижка выполняется «лесенкой» — это дает прекрасную возможность с помощью укладки придать прическе максимальный объем
.Обработка длинных волос требует времени и терпения. Такие стрижки нужно тщательно прорабатывать, иначе укладка выйдет нестойкой.
Длинные волосы сначала подсушивают феном, и только затем укладывают, иначе влага внутри волоса начнет превращаться в пар, который разрывает стержень изнутри. Удобнее начинать работу с волос затылка, выбирая не очень крупные пряди с основанием в форме прямоугольника. Верхние пряди лучше закрепить зажимами, чтобы влажные волосы не соприкасались с сухими.
Последовательность обработки прически- Приподнимание корней волос каркасной щеткой.
- Протягивание всей длины пряди.
- Накручивание концов волос или полностью всей пряди на брашинг.
- Окончательная отделка укладки прически каскад.
С
помощью воздушной струи фена и каркасной щетки корни волос
приподнимаются. Щетка ставит волосы перпендикулярно голове, и в такой
позиции они высушиваются и охлаждаются. Фен при этом не перемещается
вдоль щетки — сопло инструмента фиксируется параллельно плоскости
расчески на несколько секунд.
Причем нужно обязательно контролировать, чтобы прядь была высушена полностью. Если останется даже совсем немного влаги, прическа потеряет заданную форму очень быстро.
Как приподнять корень брашингом при укладке затылочной зоныЩетка заводится под прядь и проворачивается с поднятием инструмента вверх, тем самым приподнимая корень. Струя воздуха направляется под брашинг.
После приподнимания корней вся прядь по длине протягивается от основания к концам. Одновременно выполняются прокручивающие движения брашингом. Операция вытягивания повторяется несколько раз. Каждый раз подхватывайте волосы средним пальцем: так вы почувствуете, насколько сильно прогрелся волос, и не пережжете его. Если прядь уже нагрелась, следует переключить фен на режим холодного воздуха и остудить волосы.
А если вы хотите прибавить прическе объема, оттягивайте волосы перпендикулярно голове.
Обработка длинных волос прически каскадОбратите
внимание: сначала всегда прорабатывается длина волос и лишь потом
концы. Начните просушивание пряди с максимального ее прогрева, и только
потом накручивайте волосы на брашинг.
Начните просушивание пряди с максимального ее прогрева, и только
потом накручивайте волосы на брашинг.
Введите скелетную щетку в волосы, оторвите зубья от поверхности головы и направьте расческу вдоль длины пряди, как бы разглаживая волосы, а сопло фена должно идти синхронно следом. Чтобы избежать переломов, плоскость насадки всегда располагается параллельно поверхности щетки.
Обязательно нужно дотягивать сопло до концов волос, иначе стержни получатся заломанными и небрежными.
Обработка концов волосНакрутив прядь на брашинг, прогрейте ее, затем обратной стороной фена охладите. Во время охлаждения происходит окончательная фиксация полученной формы, ведь горячие волосы легко деформируются.
Затем аккуратно раскрутите прядь и временно закрепите ее клеммой: в таком положении она окончательно примет форму и остынет.
Для
оформления концов волос можно воспользоваться квадратным брашингом –
щетка такой формы поможет оптимально подкрутить концы и получить хороший
изгиб длины. Это достигается за счет легкого залома волос на углах
квадрата.
Это достигается за счет легкого залома волос на углах
квадрата.
С помощью воска можно зафиксировать отдельные пряди или сделать прическу объемнее. Наберите из баночки немного средства и разогрейте его, растерев между ладонями. После этого нанесите на волосяные корни движениями, похожими на те, когда вы моете голову.
Окончательное оформление прически производится лаком сильной фиксации. Опрыскивать прическу следует, отступив от поверхности головы 30-40 см.
Категорически запрещается:
- Утапливать воздушную струю в щетку
- Использовать слишком высокую температуру фена – это может пересушить волос, а хорошо проработать его все равно не получится.
возможность быть яркой и в будний день — Сеть салонов красоты Naturel Studio
Каскад ― это популярная у женщин всех возрастов современная стрижка, которая привлекает внимание вариативностью и простотой укладки. Волосы можно выпрямить и накрутить, завернуть внутрь или наружу, оставить в «свободном полете» или закрепить лаком.
Волосы можно выпрямить и накрутить, завернуть внутрь или наружу, оставить в «свободном полете» или закрепить лаком.
Когда агитируют «за» стрижку каскад и перечисляют ее достоинства на разных типах волос, обязательно «выкладывают» и важнейший «козырь» ― простоту и легкость укладки.
Говорят, что можно обойтись даже без гребешка. В этом случае предлагают нанести на волосы немного мусса или пенки и, с помощью фена и пальцев, создать прическу в стиле гранж. Она предполагает асимметрию и небольшой творческий беспорядок. Не путать с неряшливостью ― хаос каскада должен смотреться красиво и креативно.
Но такие варианты укладки, как правило, используют только для повседневной носки и тогда, когда на прическу остается всего пару минут.

Если в запасе есть время, и вы хотите выглядеть сногсшибательно, запаситесь электроприборами сухого воздуха. Для завивки волос пользуйтесь классическими щипцами-плойками с металлической или щеточной поверхностями, для выпрямления ― утюжком.
Изысканно выглядит каскад, уложенный с помощью круглой щетки. Для его создания на чуть влажные волосы наносят пенку и высушивают их, вытягивая щеткой и подворачивая кончики прядей вовнутрь. Если волосы до плеч в прикорневой части нужно приподнять и сделать более объемными, используют специальную пудру для объема.
Такой вид укладки стилисты рекомендуют девушкам с каскадом, выполненным на средние и длинные прямые волосы. Вьющиеся волосы выпрямляют утюжком, а затем подворачивают с помощью фена и щетки.
Тот же утюжок можно использовать для полного вытягивания и создания жестких прямых кончиков на волосах любой длины. Чтобы придать прическе резкости, а кончикам средних и длинных волос выразительности, используют гели, помадки, воск, фиксируют прическу лаком.

Для повседневной носки длинные волосы можно собрать в пучок или хвост. Короткие боковые пряди могут выскальзывать из прически. Их также можно накрутить или заложить за ушные раковины.
Шикарно и дерзко выглядит каскад, в котором кончики волос закручены наружу. Подходит такой вариант укладки девушкам с овальным лицом и короткими или средней длины, прямыми и слегка вьющимися волосами.
На прямых волосах волны и локоны делают с помощью плойки и бигуди. Вид волн и формат локонов напрямую зависят от размеров используемых бигуди и толщины плойки. Один нюанс. Для круглого лица желательно не брать мелкие бигуди, так как мелкие кудри добавят лицу объема.
После накручивания прическу желательно зафиксировать лаком. Используя средства для укладки, старайтесь ориентироваться на минимум, а не на максимум, потому, что излишек придаст волосам засаленность, сделает их неряшливыми.

Придумывая вариант укладки каскада, помните, что стрижка настолько универсальна, что может отразить даже ваше настроение и состояние души. Романтически прелестно смотрятся кудряшки, мягко и нежно ― волнистые, изысканно-аристократично ― полностью выпрямленные волосы.
Не меньше возможностей для создания оригинальной укладки дает челка. Ее можно выпрямить или подкрутить, уложить набок, дугой или с подворотом, подвернуть наверх или завернуть жгутом. Челку красиво укладывают под ободок, шарфик или платок, закалывают невидимкой или крепят к прическе заколкой. При этом нужно помнить, что формат челки определяется общей стилистикой образа и должен сочетаться с имеющейся укладкой.
Пробор – не задворки прически
Если вы любите неброские эксперименты, можно «поиграть» с пробором. Он может располагаться на разных уровнях справа и слева, либо посредине головы. Может быть прямым, диагональным, перекидным, зигзагообразным, шахматным. Какой бы вариант пробора вы не выбрали, помните, что укладка делается с уже готовым пробором. Только в этом случае она будет выглядеть правильно и красиво. Эксперименты с пробором на готовой укладке просто испортят ее, и вам придется делать все заново.
Только в этом случае она будет выглядеть правильно и красиво. Эксперименты с пробором на готовой укладке просто испортят ее, и вам придется делать все заново.
В завершение отметим, что один и тот же каскад можно укладывать по-разному и создавать абсолютно непохожие образы. Для каждого жизненного случая свои.
Прическа каскад как укладывать. Как сделать каскад на короткие волосы
Каскад – это эффектная стрижка, которая очень популярна среди девушек. Особенность прически в том, что она выполняется на волосах разной структуры и длины. Но сохранить тот эффект, что был получен после парикмахерской, надолго не получается. Но расстраиваться не стоит, так как уложить волосы, подстриженные в технике каскад, может каждая девушка самостоятельно в домашних условиях.
Зрительно Каскад создает впечатление воздушной, легкой и невесомой укладки.
Так как равномерные срезы отсутствуют, то образ становится естественным, простым, непосредственным, уходит лишняя строгость.
Варианты укладки
Рассмотрим основные виды укладки этой прически.
С челкой
Самый простой и быстрый способ укладки Каскада с челкой предполагает использование фена и круглой расчески. В процессе создания прически необходимо подкручивать филированные кончики и придавать
Итак, для создания укладки необходимы такие инструменты и средства:
- массажная расческа;
- фен, оснащенный щелевой насадкой;
- круглая щетка;
- мусс для укладки.
Порядок действий:
- Вымыть волосы, тщательно расчесать массажной расческой и обработать корни, а также кончики муссом или гелем.
- При помощи круглой щетки приподнять волосы на макушке и затылке, а феном с щелевой насадкой пройтись по этим местам. Поток теплого воздуха должен находиться на одной пряди в течение 1 минуты. Температура воздуха вначале должна быть высокой, а далее сменить горячий воздух на холодный.
- Пройтись круглой щеткой до самых кончиков, одновременно воздействуя воздушным потоком на всю прядь.

- Такая сушка положительно влияет на пряди, создает эффектный прикорневой объем, подчеркивает ровность прямых кончиков, которые слегка направлены внутрь.
- Челка, неважно какого она типа – прямая или косая, высушивается по аналогии без акцента на корни.
Подобная укладка очень простая, требует немного времени и придает девушке уверенность в своей красоте.
Без челки
Если каскад предполагает отсутствие челки, то сделать стильную укладку можно при помощи утюжка. Используя этот метод, прическа получается блестящей, идеально гладкой. И хотя прикорневой объем отсутствует, каждый слой стрижки и отдельные прядки подчеркнуты, а особенно интересно это выглядит на волосах, окрашенных в несколько цветов.
Для создания укладки необходимы такие средства:
- утюжок;
- расческа с частыми зубцами;
- лак-фиксатор.
Порядок действий:
- Чистые влажные пряди высушить при помощи фена.
- Распределить по всей длине волос термосредство, которое защитит их от влияния высокой температуры.
 Это очень важный момент, особенно если речь идет об или локонах, у которых достаточно пористая структура. Термосредство прекрасно защитит волосы от пересушивания и .
Это очень важный момент, особенно если речь идет об или локонах, у которых достаточно пористая структура. Термосредство прекрасно защитит волосы от пересушивания и . - Выставив на утюжке определённую температуру в зависимости от типа волос, аккуратно и медленно пройтись по каждой пряди от корней до кончиков. Можно концы немного завернуть внутрь, чтобы получилась идеально гладкая и прямая прядь.
- В завершение пройтись расческой с частыми зубцами и закрепить результат лаком.
Возможные сложности
Особых трудностей при создании укладки на волосах, подстриженных в технике каскад, нет. Конечно, намного проще это делать, когда пряди не слишком длинные. А если речь идет про , то их перед началом создания прически желательно еще предварительно выпрямить, а это трата лишнего времени и сил. Но без укладки Каскад выглядит совсем непривлекательно, так что придется мириться с этими незначительными сложностями и создавать эффектные и красивые образы.
Есть ли разница в укладке разной длины Каскада?
Конечно, есть разница, на длинных или коротких волосах выполнен Каскад. Во-первых, короткие волосы намного проще укладывать, а во–вторых, для короткой длины предусмотрено не так много вариантов. Чаще всего на создают укладку, суть которой заключается в создании эффекта взъерошенности. Для этого необходимо нанести на влажные локоны немного пенки, особое внимание уделяя прикорневой зоне.
Во-первых, короткие волосы намного проще укладывать, а во–вторых, для короткой длины предусмотрено не так много вариантов. Чаще всего на создают укладку, суть которой заключается в создании эффекта взъерошенности. Для этого необходимо нанести на влажные локоны немного пенки, особое внимание уделяя прикорневой зоне.
А вот для длинных и средних волос вариантов укладок намного больше. Вот только некоторые из них:
- Можно завить волосы от корней при помощи плойки. Челку, если она имеется, можно завить или начесать для придания объема. Локоны выполнять по спирали или легкими волнами. Здесь все зависит от личных предпочтений девушки.
- Можно завить волосы при помощи бигуди. Для этого обработать влажные локоны пенкой, закрутить пряди на бигуди, высушить голову феном. Аккуратно снять бигуди, создать объем на макушке путем начеса. Челку завить феном.
Укладка Каскада – это не такой сложный процесс, как многие себе представляют. В общей сложности она будет занимать 15-30 минут времени. А многочисленные варианты ее исполнения позволят каждой девушке постоянно выглядеть стильно и оригинально.
А многочисленные варианты ее исполнения позволят каждой девушке постоянно выглядеть стильно и оригинально.
Эффектных причесок на основе каскада множество. Недаром эта стрижка заслуженно пользуется ошеломительной популярностью. От того как уложить стрижку каскад зависит стиль вашего образа. Для повседневных вариантов и для особых случаев существует множество способов укладки.
Преимущество этой прически — простота, с которой за ней можно отлично ухаживать даже дома. Для этого не нужно быть стилистом, а всего лишь знать эффективные приемы.
Как уложить стрижку каскад в домашних условиях
Чтобы сделать эффектную прическу понадобятся обычный арсенал, который есть у любой модницы: фен, утюжок для волос, обычная щетка для волос и щетка-брашинг, а в особых случаях – плойка или бигуди. Чтобы закрепить результат и быть спокойной за прическу в течение дня, необходимы стайлинги, подходящие к вашему типу волос. Но не стоит увлекаться муссами и лаками слишком сильной фиксации, во-первых, потому что в моде натуральность и естественность, а во-вторых, уже при создании стрижки каскад закладываются основы для эффектной укладки.
Чтобы уложить стрижку каскад в домашних условиях как в салоне придется немного потренироваться, что называется «набить руку». Но освоив совсем несложные приемы можно делать практически любые прически.
Как празднично уложить празднично стрижку каскад? Всегда красиво смотрится прическа с «водопадом» мягких локонов – этому образу, она, кстати, обязана названием. Чтобы создать её нужно начать с мытья волос, воспользовавшись не только шампунем, но и кондиционером, волосы должны быть мягкими послушными.
Первый шаг – создать «правильный» объем на макушечной зоне. Для этого понадобится щетка-брашинг и фен, если ваш фен оснащен брашинг-насадкой – еще лучше. Разделите волосы на пробор и слегка подвейте самую короткую «волну», приподнимая пряди и слегка вытягивая их. Остальной объем просто подсушите феном, слегка приминая пряди руками.
Очень стильно в таких прическах выглядит сочетание прямых прядей и кудрей. Крупные локоны, мелкие кудряшки и абсолютно прямые прядки создадут модный и эффектный микс. Особенно хорошо смотрятся выпрямленные боковые пряди, обрамляющие лицо и абсолютно гладкая челка.
Это базовый прием для создания основы прически в любом стиле. Как именно уложить стрижку каскад на средние волосы и длинные локоны зависит только от образа, в котором вы собираетесь предстать.
Чтобы создать романтичный и праздничный образ вам понадобятся любые удобные для вас бигуди, плойка или утюжок. Накрутите на кончики прядей и дайте волосам высохнуть, не используя фена. Полученные кудри можно расчесать, а можно просто слегка разобрать их пальцами. Выделить и структурировать отдельные локоны на прямых волосах поможет плойка, волнистые достаточно накрутить на палец с применением дополнительной порции мусса.
А теперь создайте легкий творческий беспорядок. И уложите стрижку каскад как можно красивее. Наклоните голову вниз и взмахните волосами, расправьте локоны руками и зафиксируйте полученный результат с помощью лака. Уделите при этом особое внимание макушечной зоне – локоны на концах прядей уже зафиксированы муссом.
Подробная инструкция о том, как укладывать стрижку каскад — на этом видео:
Как красиво уложить стрижку каскад
Подвитые кудри – это классический прием, который всегда выглядит элегантно. Но стрижку каскад можно уложить как романтично, так и авангардно. Для начала нужно создать основу прически, так же как описано выше – создать красивую и гладкую волну на макушечной зоне, «вытянуть» или разгладить боковые пряди и челку.
А вот с кончиками локонов стоит поступить совсем по-иному. Подвейте их не вовнутрь, а наружу, не создавая локон, а поднимая прядь снизу вверх. Красиво уложить стрижку каскад поможет как плойка, так и утюжок. Разделите подвитые пряди пальцами и нанесите на самые кончики волос мусс, а еще лучше гель, формируя пальцами заостренные «перышки». Стайлинг для кончиков лучше выбирать сильнее, чем для основной массы волос, но обрабатывать их лаком при этом не стоит. Прическа должна выглядеть максимально естественно.
Распущенные волосы – это красиво. Но уложить волосы со стрижкой каскад можно и в модную прическу — пучок с распущенными волосами, она отлично разнообразит повседневные образы. Для неё не понадобятся даже стайлинги и фены, а только чисто вымытые волосы. Расчешите их по всей длине щеткой, а расческой отделите верхнюю, самую длинную «волну» каскада. С помощью резинки для волос или шпилек сформируйте аккуратный гладкий пучок буквально на макушке. Остальные пряди нужно оставить абсолютно свободными не завивая их в локоны.
Как правильно укладывать стрижку каскад
Чтобы получить максимально эффектный результат нужно принимать во внимание не только образ – романтичный или авангардный, но тип и длину волос. Правильно укладывать стрижку каскад нужно как можно бережнее, избегая сильного перегрева волос феном или плойкой и конечно тщательно подбирать стайлинги, чтобы не перегружать прическу.
В большинстве случаев, особенно при не очень длинных волосах можно обойтись и без фена. Подсушите волосы полотенцем, уделяя особое внимание корням и оставляя кончики прядей чуть влажными. Нанесите на волосы легкий мусс, если волосы прямые и тонкие – то на всю длину, от кончиков, до корней. На густые, а тем более волнистые волосы, мусс наносят только на их кончики.
Этого вполне достаточно чтобы создать повседневную и очень красивую прическу. Причем на её создание вам потребуется не больше 20-ти минут вне зависимости от длины волос. С помощью щетки-брашинга расчешите и чуть выпрямите волосы на макушке и у висков. А остальной массив локонов, еще влажным просто уложите с помощью пальцев – слегка взъерошивая волосы у корней и чуть-чуть вытягивая их кончики. Можно, при желании, выделить с помощью стайлинга несколько прядей для создания сложного рисунка прически. Взмахните волосами и чуть-чуть зафиксируйте укладку на макушке лаком. Всё, ваша прическа готова!
Именно так, кстати, легко уложить короткую стрижку каскад как можно элегантнее. На коротких волосах макушечную и височную зону можно оформлять как гладкой и объемной, так и откровенно взъерошенной. Тут вам не потребуется даже фен – только щетка, мусс и собственные пальчики. Но стоит помнить, что такая небрежная взъерошенность – это продуманный модный прием. Попробуйте направить «волны» вашей прически в разные направления, создавая сложный и неформальный свободный объем. Смоделировать его можно с помощью минимального количества лака легкой фиксации.
Отдельные пряди целиком или кончики можно оформить в виде перышек с помощью геля. Чтобы уложить стрижку каскад на короткие волосы как в салоне, обратите особое внимание на затылочные и височные пряди. Еще в момент стрижки их лучше всего проградуировать длинными «перышками». А в прическе они будут выглядеть эффектнее, если на их кончики нанести дополнительную порцию мусса или геля. Мягкий силуэт прически получится, если слегка подвить их вовнутрь, а модный небрежно-взъерошенный – если наружу.
Укладывать стрижку каскад как на этом фото можно буквально за минуты:
Среди множества стрижек, мода на которые меняется ежегодно, есть и исключения, не теряющие своей актуальности с течением времени. Каскад на средние волосы – одна из таких причесок.
Чем объясняется популярность стрижки и как правильно за ней ухаживать? Разберемся в этом, а также в нюансах выбора каскада по типу лица, особенностях укладки, преимуществах и недостатках прически.
Сложно поверить, но эта популярная стрижка была изобретена еще в 50-х годах прошлого века. Со временем она усовершенствовалась и приобрела немало новых вариаций, но так и не вышла из моды.
Каскад – универсальная прическа, хорошо смотрящаяся как на прямых, так и на вьющихся волосах. Она предполагает многоступенчатый переход длины сверху вниз. При этом кончики волос могут образовывать ярко выраженные «рваные» края или соединяться плавно. Нередко стрижка сочетается с косой или прямой челкой.
Приятная особенность каскада – сохранение формы по мере отрастания волос. Кроме того, он хорошо смотрится без укладки и легко трансформируется в интересные прически.
Виды каскадов на средние волосы
Видов каскадов немало, но их общая черта – визуальное увеличение объема волос и смягчение овала лица. На средней длине волос можно реализовать следующие их них:
- Классический. При стандартной стрижке, которую еще называют «лесенкой», пряди плавно переходят от коротких возле лица к длинным внизу. Пробор, как правило, делают прямым.
- С челкой. Может сочетаться со всеми видами стрижки и позволяет скрыть недостатки лица, к примеру, слишком высокий лоб. Форма челки допускается любая – прямая, косая, укороченная.
- Рваный каскад. Этот вариант прически имеет много уровней. Пряди разной длины и толщины расположены хаотично, что придает волосам объем.
- Градуированный каскад. Он напоминает классический, но отличается более тщательной проработкой кончиков, некоторые их которых намеренно удлиняют. Прическа выглядит очень изящно и хорошо держит форму.
- Каскад двойной. Двухуровневая стрижка – еще один вариант, ощутимо увеличивающий пышность волос. Каждый ряд кончиков филируется отдельно, придавая прическе объем. Эффектнее смотрится на ровных волосах.
- Асимметричный. Его отличие от других видов – разная длина кончиков с обеих сторон от лица. Прическа пользуется популярностью среди молодежи.
Преимущества и недостатки
Стрижка каскад на средние волосы универсальна и подходит к различным типам лица. Есть у нее и другие преимущества – легкая укладка, визуальное увеличение густоты волос, актуальность для женщин разного возраста. Каскад уместно выглядит в строгой офисной обстановке и, вместе с тем легко трансформируется в модную прическу для праздника.
Но есть у стрижки и недостатки. Если вы планируете отращивать волосы, то с многослойным каскадом это будет затруднительно. На выравнивание длины может уйти несколько лет.
Также нужно учитывать, что такая стрижка сузит выбор доступных вам причесок, к примеру, заплести аккуратную косу не получится, а из хвоста могут выбиваться пряди. По этой причине каскад – не лучшее решение для активных девушек, особенно занимающихся спортом. Короткие пряди будут постоянно растрепываться, лезть на лицо и в глаза, вызывая раздражение.
Есть ограничения по состоянию и типу волос. Каскад не подходит для секущихся ломких локонов и пышных кудрей, на слишком густой шевелюре он тоже будет неуместен. Не рекомендуется делать эту стрижку и на жестких непослушных волосах. На них каскад будет смотреться неопрятно.
Кому подойдет такая стрижка?
Огромный плюс стрижки в том, что она подходит ко всем типам лица, главное – правильно выбрать свой вид прически. Если у вас узкое лицо, лучший вариант – классический каскад с прямой челкой. Он придаст волосам объем и сделает скулы более выразительными.
Девушкам с круглым лицом подойдет удлиненный каскад, начинающийся на уровне подбородка. Сочетать его можно с косой длинной челкой. При треугольной форме лица стоит выбрать объемный каскад, первые пряди в котором начинаются выше подбородка. Прическа хорошо сочетается с прямой удлиненной челкой.
Квадратное лицо можно смягчить, сделав асимметричный каскад без челки. Также подойдет классический тип стрижки с крупными локонами. Если лицо грушевидной формы, стоит остановить выбор на градуированном каскаде, допускается легкая асимметричная челка.
Что касается структуры волос, каскад – оптимальное решение для достаточно здоровых, но лишенных объема локонов. Стрижка интереснее смотрится на светловолосых девушках и шатенках.
Особенности ухода за волосами с такой стрижкой
Если вы решили сделать каскад на средние волосы, нужно настраиваться на качественный уход за ними. Многоуровневые стрижки требуют особого внимания. Если кончики волос начнут сечься, прическа станет выглядеть неаккуратно.
Для мытья головы подойдут шампуни без силикона, придающие объем волосам. Ухаживающий бальзам, желательно из той же серии, необходим, но наносить его нужно отступив от корней на 10 см. Это обеспечит волосам питание без потери пышности прически.
Если кончики все же секутся, рекомендуется использовать лечебные масла и маски (достаточно одного применения в неделю). И, хотя стрижка каскад может отрастать, не теряя формы, все же не стоит забывать о регулярной коррекции. Ее частота индивидуальна и зависит от скорости роста волос.
Укладка
Прическа каскад на средние волосы может обойтись и без укладки, но если вы хотите освежить образ или добавить объема, придется немного потрудиться. Рассмотрим несколько вариантов для праздника и повседневного ношения.
Самый простой способ – вымыть голову и высушить волосы феном с насадкой брашингом (специальная круглая щетка). Если же фен у вас обычный, можно сушить локоны, наклонившись вниз либо приподнимая их круглой расческой. Если этого не дало желаемой пышности, сделайте легкий начес возле корней.
Для максимального объема на слегка влажные волосы наносят пенку, уделяя внимание прикорневой зоне, и досушивают их холодным воздухом. Затем кончики прядей нужно выделить, слегка смазав их воском и расправив расческой с редкими зубчиками.
Концы волос можно оформить, завернув их с помощью брашинга внутрь или наружу. Первый вариант больше подходит для круглолицых, а также для тех, у кого тяжелый подбородок, второй – для девушек с узким и вытянутым лицом.
Для торжественного мероприятия высушите пряди феном с насадкой-диффузором. Это придаст им легкую волнистость, удачно сочетающуюся с эффектом мокрых волос. Более выраженные кудри получатся, если использовать мягкие бигуди или щипцы для завивки.
Как видите, каскад – универсальная стрижка, без особых усилий трансформирующаяся в интересную прическу. Она подходит ко всем типам внешности, придает волосам объем и никогда не теряет актуальности. Но чтобы ваш каскад выглядел аккуратно, не стоит пренебрегать качественными средствами для ухода и регулярной коррекцией.
Полезное видео: укладка стрижки каскад
Ответа
Стрижку каскад носит примерно каждая третья женщина России. Такая популярность объясняется красотой каскада, возможностью выполнения на любых волосах, даже на тонких, наличием разновидностей под любой характер и внешность, простотой ухода и невероятным количеством укладок. Посредством разных техник укладывания волос как повседневных, так и праздничных, на одной и той же стрижке можно создать множество совершенно разных образов. Данная статья рассказывает более чем о 25 различных вариантах.
Каскад, выполненный на волосах , смотрится максимально женственно. Он помогает молодым девушкам добавить образу некоторую долю солидности, а зрелым, наоборот, скинуть десяток лет. Посредством разных вариантов укладки среднего каскада можно визуально сделаться нежнее и романтичнее, таинственнее и загадочней, симпатичнее и моложе.
Укладывая разными способами, можно создать мегасексуальный образ а-ля Мэрилин Монро, превратиться в стильную модель, деловую леди или пацанку с неукротимым нравом. А можно и не укладывать его вовсе, даже в этом случае дама будет выглядеть современно и модно.
Длинный каскад – это воздушность и легкость, женственность и аристократичность, утонченность, особый шарм, стиль и изысканность в одном флаконе. Уложив его в технике рваных кончиков, можно в одночасье переквалифицироваться во взбалмошную красотку, а завив нижнюю часть волос в локоны, стать очаровательной принцессой. И это только 2 варианта из десятков возможных.
Укладывая каскад, не нужно забывать и о челке, вот несколько рекомендаций:
- Делая кудри, длинную челку лучше завить вместе с основной массой волос, а короткую оставить прямой, но вместе с ближними к лицу прядями, иначе переход будет слишком резким.
- Создавая на каскаде объем, обязательно нужно приподнимать и челку, какой бы она ни была.
- Челка должна быть продолжением прически, а не обособленным элементом, поэтому, завивая концы внутрь или наружу, то же проделывают и с челкой.
Как правило, техники укладок на каскад не имеют значительных отличий, зависящих от исходной длины волос. Поэтому ниже будут приведены конкретные варианты укладок без ссылок на короткую, среднюю или длинную стрижку.
Повседневная укладка
Одним из главных преимуществ любого каскада является его гармоничность в любом виде – с укладкой или без нее. Самый простой способ уложить каскад – это высушить влажные волосы феном. При этом шевелюра станет воздушной, но не потеряет своей естественности.
Кончики внутрь
Если хочется слегка разбавить повседневность, то можно обычной круглой расческой или толстой плойкой завернуть концы внутрь к лицу. Этот прием позволяет создать несколько разных укладок, например, объем по всей голове или только лесенку у лица.
Кончики наружу
Если при сушке волос кончики закрутить не вовнутрь, а наружу, то образ изменится кардинально. Стрижка получит интересную рельефность, одновременно легкость, воздушность и оформленность. Глядя на женщину с такой укладкой, на ум приходят определения роскошная, потрясающая, непререкаемая и незабываемая.
Прикорневой объем
Чтобы каскад любой длины выглядел великолепно, необязательно тратить время на длительную укладку каждой пряди шевелюры. Достаточно приподнять волосы у корней, не забыв проделать то же самое с челкой. Сделать это можно разными способами:
- На кончики волос после мытья головы нанести пенку для укладки, наклонить голову вперед, чтобы волосы свисали вниз и, расчесывая от корней к кончикам, высушить их феном.
- Отделить верхний слой волос, а по всей остальной массе пройтись утюжком (желательно гофре), прижимая его к голове. Лучшего эффекта можно добиться, если предварительно нанести на корни специальные средства для прикорневого объема. Замаскировать приподнятую часть волос верхним слоем, отделенным вначале.
- Хороший объем дают крупные бигуди, если их подставить под пряди, прижимая их у корней, а не закручивая.
Ставка на пышность
Если средство для укладки нанести не только на кончики, а на всю шевелюру (в небольшом количестве и слабой фиксации), то, высушив волосы феном с наклоном головы вниз, можно получить очень пышный и при этом прямой каскад.
Объемная небрежность
Объемную небрежность создают так же, как обычную пышность, но после сушки волосы не расчесывают, а аккуратно поправляют прядки, чтобы все выглядело стильно и сбрызгивают лаком.
Очаровательное гофре
А сколько очаровательных укладок на каскаде можно создать посредством щипцов для завивки типа гофре. Можно обработать ими все волосы, сформировав мегапышную шевелюру. Или сочетать волнообразные прядки с прямыми, получив в итоге более сдержанный, но оригинальный и креативный образ.
Супер объем утюжком
Среди последних веяний парикмахерской моды особо полюбилась дамам техника супер объема, которого добиваются посредством подъема и легкой завивки прядей классическим утюжком. Нужно зажать прядь у корней, затем провернуть утюжок так, чтобы получился загиб, подержать некоторое время и провести его вниз, двигаясь вдоль пряди по всей ее длине.
Мокрый эффект
Среди всех возможных укладок в тройке лидеров второе десятилетие неизменно находится так называемый мокрый эффект. Создают его следующим образом:
- Голову нужно вымыть.
- На мокрые (именно мокрые, а не влажные) волосы обильно нанести мусс для укладки.
- Высушить волосы феном, не расчесывая, а разделяя пряди руками.
Творческий беспорядок
Аналогично мокрому эффекту на каскаде создается укладка в стиле творческий беспорядок, но волосы должны быть влажными, а не мокрыми, их предварительно нужно расчесать, при сушке взъерошивать, а мусса необходимо использовать в два раза меньше.
Стильный хаос
Есть еще один вариант творческого беспорядка, условно назовем его стильный хаос. Все так же как в предыдущем варианте, но пряди не взъерошивают, а специально направляют, чередуя их направления.
Рваные кончики
Обладательницам рваного каскада создать стильный законченный образ проще простого. Достаточно нанести на кончики волос сильного фиксирующего средства и высушить шевелюру феном. Можно наносить пенку на сухие или влажные волосы. Итоговая укладка при этом будет сильно отличаться.
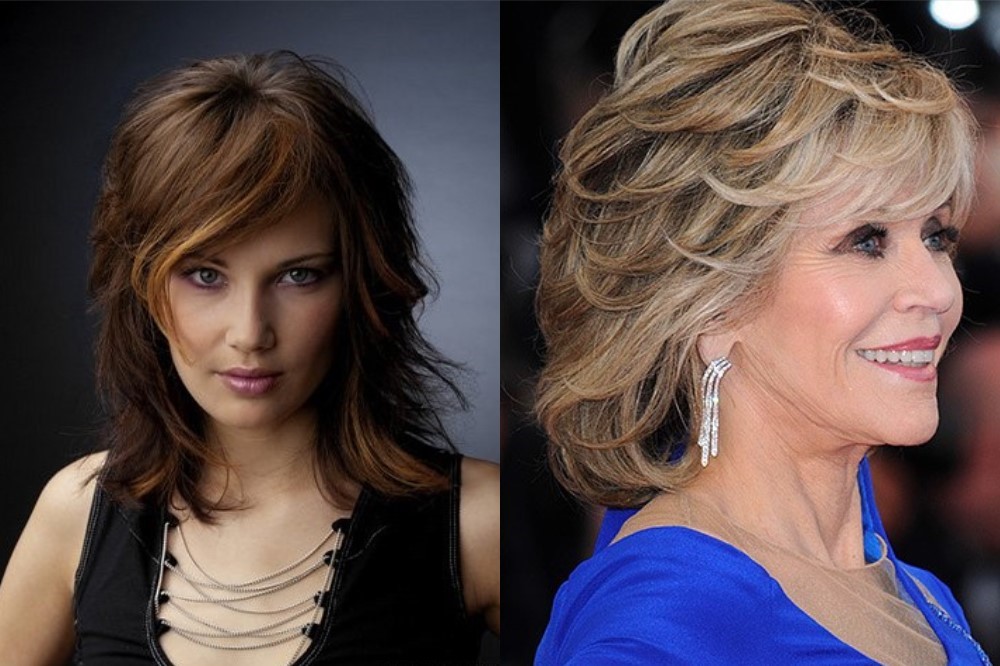
Легкие волны а-ля Джулия Робертс
Наверняка не найдется женщины, которая не знает Джулию Робертс и не смотрела фильм «Красотка». Визитной карточкой актрисы многие годы (в том числе и героини фильма) была именно стрижка длинный каскад. Укладывала она его по-разному, но наиболее часто создавала легкие волны на волосах, внося разнообразие в образ экспериментами с расположением пробора. Один из вариантов создания образа а-ля Джулия Робертс:
- Нанесите пенку слабой фиксации на слегка влажные пряди (совсем чуть-чуть).
- Накрутите прядь на палец и подержите несколько минут под струей горячего воздуха из фена.
- Вытащите палец, растягивая при этом прядь.
Того же эффекта можно добиться, если заплести одну или две косы и проспать с ними всю ночь.
Завитые концы
Максимально романтичный образ – это завитые плойкой стандартной толщины концы волос на длинном или среднем каскаде. У корней стрижку в этом случае поднимать необязательно.
Объемные локоны
Шикарно на каскаде смотрятся объемные локоны. Самостоятельно создать такую укладку крайне сложно, она требует и времени, и фиксации, и всестороннего обзора, и определенного опыта создающего. В повседневности объемные локоны смотрятся неуместно, а для похода на торжество лучше сделать их в салоне у профессионала.
Всевозможные кудри
Каскад просто создан для кудрей, вид которых зависит от имеющихся в наличии бигудей. Чтобы локоны не распушились, просто смажьте предварительно пряди пенкой, а затем, снимая бигуди, не расчесывайте их, а укладывайте так, как есть.
Растянутые локоны а-ля Шакира
Если каждый локон накрутить на палец и слегка растянуть, то можно получить сногсшибательный образ а-ля Шакира.
Афрокудряшки или спиральки
Очень гармонично в сочетании с длинным и средним каскадом смотрятся спиралевидные локоны и афрокудри. Первые можно получить, пользуясь аналогичными бигудями, а вторые следующим способом:
- Приготовьте тонкие полоски из тряпочек или шнурки длиной около 10 сантиметров.
- Нарежьте бумажные прямоугольники шириной 5 сантиметров, а длиной такой, чтобы хватило закрутить в несколько оборотов на шнурок.
- Нанесите на волосы пенку.
- Отделяя от шевелюры тонкие прядки, накручивайте их на импровизированные бигуди и надежно связывайте концы тканевых полосок.
- Проспите ночь или проходите несколько часов, периодически обдувая голову горячим феном.
- Аккуратно снимите бигуди.
Зачес на один бок
Создать интересный образ на любом каскаде можно с помощью такой маленькой хитрости, как зачес волос на один бок с переносом пробора из центра в любую сторону.
Каскад: укладка в домашних условиях
Чтобы красиво уложить каскад, необязательно посещать салон. Можно это сделать и в домашних условиях, но если укладка требуется на важное мероприятие, то стоит предварительно несколько раз потренироваться.
Локоны утюжком
Дамам со средним и длинным каскадом определенно стоит попробовать уложить волосы утюжком. Для этого нужно поднять небольшую прядь и зажать ее щипцами, отступив от корней волос так, чтобы волос хватило на два оборота. Затем требуется дважды провернуть утюжок внутрь. Быстро потянуть щипцы вниз, скользя по волосам. Обработать таким методом все пряди.
Небрежные локоны
Довольно просто на каскаде создаются небрежные локоны:
- Наносится средство для укладки.
- Крупной плойкой формируются некрепкие локоны, которые впоследствии аккуратно разделяются пальцами на несколько частей.
Создание объема
Объем на каскаде с подворотом концов внутрь можно получить посредством крупных бигудей.
Укладка брашингом и феном
Замечательная женственная укладка получается при использовании брашинга и фена. Требуется накручивать прядь на расческу так, чтобы кончик оставался внутри и обдувать ее горячим воздухом несколько минут.
Укладка посредством лоскутков
Еще один способ создать красивые волны на каскаде в домашних условиях. Нужно взять длинные лоскуты ткани или тонкие шарфики и завязать их на пряди так, чтобы по сторонам свисали концы равной длины. Разделить прядь на две части, закрутить каждую жгутиком вокруг своего конца шарфика и связать концы, фиксируя волосы.
Укладка каскада: видео
Таким образом, стрижка каскад – это простор для фантазии, укладывая ее разными способами, можно каждый день менять образы, превращаясь из нежной романтичной девушки в роковую красотку и обратно.
Как считают многие стилисты, стрижка каскад — это отличный вариант прически, которая требует минимальных усилий и затрат. Ее применение позволяет придать локонам дополнительный объем, причем девушка сможет легко создавать неповторимые образы, варьируя укладки. Каскадную стрижку можно делать на волосы разной длины. Она подходит девушкам со слегка вьющимися или ровными прядями.
Кому подойдет такая стрижка?
Каскадная стрижка выполняется таким образом, чтобы волосы постепенно меняли свою длину: короткие на затылке, чуть больше по бокам. Варьирование длины имитирует подобие реального каскада. Эта женская стрижка популярна не один сезон и имеет много разновидностей.
Универсальность прически позволяет носить ее обладательницам разных по длине и объему волос. Однако наиболее привлекательно каскадные стрижки выглядят на прямых средних по длине прядях. Огромным плюсом каскада является то, что благодаря этой стрижке удается визуально усовершенствовать форму лица. Возможно сгладить непропорциональность лица за счет каскадной стрижки средней длины с удлиненной густой челкой. Для украшения круглого лица следует остановить выбор на варианте с длинными волосами.
При наличии у девушки красивых черт лица, густых прядей отлично выглядит каскад, при котором длина волос практически одинаковая, а кончики имеют рваную форму. Рассматриваемая стрижка оптимально подходит обладательницам вытянутого или круглого лица. Передняя часть прически очерчена ступеньками. Они могут брать свое начало от подбородка или уха. Максимально эффектно каскад украшает волосы следующих оттенков:
- цвет созревшей пшеницы;
- светло-русый;
- горький шоколад.
Женщинам, чьи волосы подстрижены каскадом, подходит мелирование. Оно придает волосам игру цвета, оттеняет основной цвет, делая его более выигрышным. Прически на каскад смотрятся лучше всего на средних или тонких локонах. Их можно делать самой себе или обращаться в салон красоты. Опытный парикмахер придаст волосам умеренную пышность и густоту.
Стрижки каскадом в редких случаях идут дамам с густыми, тяжелыми прядями. Если волосы прямые, то это плюс для самой стрижки, поскольку на них отчетливо видна ее структура.
Достоинства и недостатки
Стрижка каскад 2015 года по-прежнему остается в моде. Она имеет ряд существенных преимуществ:
- совершенствует форму лица;
- позволяет уложить волосы за короткое время без особых усилий;
- тонкие волосы благодаря каскаду приобретают легкость и объем;
- хорошо смотрится на разных типах волос;
- выполняется на разной длине прядей.
Женские стрижки каскад могут быть с челкой или без нее. Они идут не только взрослым женщинам, но и девочкам. Однако детский вариант часто называется лесенкой. В некоторых случаях стилисты и парикмахеры не рекомендуют делать рассматриваемую стрижку, поскольку это нецелесообразно. Если у девушки сильно кудрявые волосы от природы, то от этой прически необходимо отказаться.
Волнистые волосы имеют достаточный объем, который не нуждается в дополнении. Если подстричься под каскад, то прическа может напоминать парик для клоуна. Когда выполнен каскад на вьющиеся волосы, ступеньки видны не будут. Отказаться от каскада лучше и при наличии слишком тяжелых прядей. Из-за чрезмерной тяжести форма стрижки не сохраняется. Обладательницы таких локонов должны отдавать предпочтение асимметричным вариантам или стрижкам с рваными кончиками. С их помощью удастся создать красивую форму.
Прежде чем подстригать волосы, особенно если женщина собирается сделать это самостоятельно, обязательно нужно посоветоваться с профессионалом или просмотреть видеоурок (видео 1), подобрать лучший вариант, применяя компьютерную программу. Такие действия позволят избежать ошибки и не ходить с некрасивой прической, пока отрастут новые волосы.
Способы укладки
Самостоятельно укладывать пряди после стрижки несложно. Нужно только соблюдать основные правила укладки. Как укладывать волосы для повседневной жизни? Ежедневно собираясь на учебу или работу, с утра можно достаточно быстро сделать прическу, применив фен.
Голову нужно вымыть. После мытья следует наклониться и начинать сушить пряди от корней, заканчивая кончиками. После этой процедуры волосы укладываются пальцами рук. На кончики волос наносят воск или гель, заворачивая их внутрь. Форма будет сохраняться на протяжении всего дня, и укладка не испортится, если локоны сбрызнуть лаком.
Укладка стрижки каскад для торжественного мероприятия займет немного больше времени. Волосы должны быть чистыми. По всей их длине, применяя расческу, необходимо распределить специальную пену. После завершения этого процесса нужно высушить волосы. Двигаться при работе с феном и расческой следует от корней к концам, вытягивая отдельные локоны под прямым углом. Благодаря такой манипуляции волосы получают дополнительную пышность. На завершающем этапе, используя расческу круглой формы, кончики укладывают наружу или заворачивают внутрь.
Для каскадных стрижек есть много других способов укладки. У лица кончики прядей можно завернуть внутрь. Все остальные — наружу. Если хочется тонкие волосы сделать пышнее и объемнее, то пряди на макушке головы слегка приподнимаются и начесываются.
Прически на каскад легко изменить, экспериментируя с проборами. Можно попробовать сделать пробор с левой стороны, справа, змейкой или посередине, в каждом конкретном случае все равно подойдет один из вариантов (в зависимости от формы лица).
Прически для стрижки каскад иногда видоизменяют укладкой, выполненной с применением утюжка. Волосы нужно высушить, используя режим теплого воздуха. После их следует обработать средством для термозащиты. Утюжком надо вытянуть пряди, они станут гладкими, блестящими и послушными. Для недопущения травм структуры волосинок нагревать утюжок лучше до минимального температурного режима и соблюдать все правила обращения с приспособлением. По каждой отдельной пряди достаточно проводить утюжком 1 раз.
Разные методы исполнения
Как подстричь пряди, чтобы получить желаемую стрижку? Существуют 3 способа создания такой прически. Их можно свободно совмещать в едином образе. Первый вариант — это каскад по линейке. Чтобы сделать стрижку каскад в домашних условиях, необходимо оформить кончики обычными ножницами. Пряди должны образовывать хорошо заметные горизонтальные ступени.
Второй способ подстричь волосы подразумевает градуировку или филировку кончиков. Для этого требуется мягко обрезать пряди, держа ножницы под наклоном, чтобы создать волны или плавные ступени.
Как подстричь пряди, чтобы получился каскад? Трендовым воплощением прически считается рваный каскад с глубокой филировкой. Результат будет отличным, если применять опасную бритву. Волосы, которые предварительно оформлены ступенями, благодаря ей преобразуются под острым углом, что позволяет их глубоко прореживать. Подобная манипуляция создает рваные локоны. Такая стрижка рваный каскадный образ изменяет, варьируя длину контрольного волоса. Ее можно выбирать по собственному усмотрению. Рваный каскад могут носить при наличии длинных и средних волос, в любом случае девушка становится очень красивой.
Как можно оформить челку?
Решить, нужна ли челка в конкретном случае, может помочь парикмахер. Однако стрижка каскад с челкой придает женщине шарм и элегантность. Если челка очень длинная, то это позволяет подчеркнуть индивидуальность образа. Благодаря подобным прическам хорошо корректируется форма лица. Каскад — лесенка с удлиненной челкой — подходит к волосам любой длины. Длинная челка придает женщине загадочность. Ее тип можно подобрать, исходя из черт лица, его формы, размеров. С длинной челкой удастся подчеркнуть брови, глаза, скрасить недостатки угловатого или длинного овала, визуально придать носу миниатюрность.
Красиво выглядит каскадная стрижка с арочной челкой, при этом кончики лучше всего подавать в виде перышек. Тщательное и аккуратное прореживание обеспечивает тонкую проработку рисунка и придает прическе легкость. Арочная челка образуется путем укорачивания прядей до бровей над средней частью лба. Волосы по бокам срезаются полукругом, плавно, чтобы довести их до длины локонов по бокам. Получившийся контур красиво обрамляет лицо. С его помощью сглаживаются скулы, визуально лицо выглядит миниатюрней и тоньше. С арочной челкой гармонируют любые прически на каскад, стилисты советуют выбирать рассматриваемый тип даже тем женщинам, которые раньше никогда не носили челку. Укладывать ее можно по собственному усмотрению: выпрямлять или завивать внутрь.
Ценительницы экстравагантных решений могут сделать выбор в пользу трендовых французских челок до средней линии лба. Они подстригаются ровной линией и позволяют создать контраст со ступенчатой формой всей массы прядей. Такие модные стрижки каскад создают гармоничность пропорций на длинном лице, зрительно скрывают высокий лоб, акцентируют внимание на линии бровей и глазах. Прически на стрижку с французской челкой лучше варьировать, применяя разную укладку.
Стрижка каскад с косой челкой украшает круглолицых дам, зрительно делая форму более длинной и изящной. Прическа на стрижку каскад с косой линией челки может подбираться по собственному усмотрению: пучки или косички, не затрагивающие передних прядей.
Стрижка каскад без челки подойдет дамам, не готовым к экспериментам. Как сделать стрижку каскад? Она оформляется на длинные или средние пряди. Законченный образ прически выходит за счет изящного укладывания контрольных длинных локонов и прядей, которые очерчивают лицо. Первый слой каскада делают, ориентируясь на длину контрольной пряди, которую нужно выбрать на макушке головы. Длина волос по бокам должна достигать подбородка. Вид сзади выполняется произвольными ступенями.
Техника стрижки каскад допускает сочетание различных вариаций при ее выполнении. Это дает возможность стилистам привносить в образ определенные изменения и изюминку. Одним из популярных и ярких вариантов стрижки каскадом является сочетание ровных прядей на макушке и в затылочной области с волнообразными локонами.
Схема выполнения не очень проста, так как сначала создается каскад — лесенка, а затем пряди подлежат профилированию. В результате пряди смотрятся рваными. Отдельные локоны должны быть длинными. Технология стрижки каскад с использованием профилирования дает возможность экспериментировать с волосами и делать самые разные укладки.
Стрижка каскад на основе филирования предполагает подворачивание кончиков внутрь, что способствует созданию круглого и мягкого контура. Верхние волосы могут быть массивными и сложно уложенными. К такому варианту могут прибегать женщины, имеющие проблемы с пропорциями лица.
Для создания стильного и немного небрежного образа кончики можно завернуть и наружу. Для этого используется лак для волос или мусс. Особенно удачно такого рода исполнение будет смотреться на девушках, имеющих большие скулы.
Заключение по теме
Каре-каскад — один из популярных вариантов стрижки, который выгодно отличается технологией создания ступенчатой длины. Массив прядей представлен в виде лесенки, а общий контур дает возможность открыть шею. При этом длина локонов остается, но вся прическа приобретает невероятную пышность и объемность.
Дополнить образ можно и интересной челкой, например удлиненной или разреженной, что придаст прическе некую элегантность. Популярность стрижки каскад наравне с каре и другими вариантами оправдана не одним поколением женщин. Она остается актуальной и модной, несмотря на изменчивость трендов. Прическа уже закрепила за собой звание эталона женственности и натуральной привлекательности.
Как уложить стрижку каскад: 18 стильных вариантов | Красотка
Каскад – излюбленная прическа многих девушек. Объем, пышность, плавные линии – всего этого можно добиться при правильной укладке. Способов укладки имеется несколько. Запасайтесь стандартным набором инструментов и создавайте шедевр.
Инструменты и средстваИтак, вам понадобится следующее.
- Фен с насадкой для брашинга;
- Две расчески: обычная и круглая;
- Утюжок для выпрямления.
- Средства для стайлинга.
https://www.instagram.com/cabelocurto/
https://www.instagram.com/dicasdecortes/https://www.instagram.com/dicasdecortes/
https://www.instagram.com/dicasdecortes/https://www.instagram.com/dicasdecortes/
Повседневная укладкаНа влажные расчесанные волосы наносим мусс. Сушим волосы, приподнимая их у корней для создания объема. По завершению используем текстурирующий спрей.
https://www.pinterest.ru/https://www.pinterest.ru/
Кончики внутрьДля начала вам потребуется термозащитное средство. Начинаем сушить волосы со стороны затылка. Используем круглую щетку, накручивая на нее пряди. Фен обязательно направляем от корней к кончикам. Затем с помощью геля для укладки обрабатываем кончики волос, придавая им нужное направление.
https://www.instagram.com/dicasdecortes/https://www.instagram.com/dicasdecortes/
Объем у корнейНа влажные волосы наносим мусс для объема. Сушим волосы, приподнимая их у корней. Можно использовать расческу для прикорневого начеса. Результат зафиксируйте лаком.
https://www.pinterest.ruhttps://www.pinterest.ru
Небрежный объемСлегка небрежные прически сегодня особо ценятся за свою оригинальность. Чтобы таким образом уложить каскад, для начала потребуется мусс для объема. Сушим волосы от корней к кончикам, вытягивая пряди круглой щеткой. Сушим шевелюру и закрепляем текстурирующим спреем.
https://www.instagram.com/salsalhair/https://www.instagram.com/salsalhair/
https://www.pinterest.ruhttps://www.pinterest.ru
ГофреЗаметно преобразит прическу гофре. Стоит потратить немного времени, чтобы создать непревзойденный объем. Гофре – стильный вариант, который отлично подойдет для праздничной укладки.
Мокрые волосыЭффект мокрых волос вошел в моду относительно недавно. Создать его просто. Для начала нанесите гель на влажные волосы, придав нужную форму. Затем просушите их и зафиксируйте результат лаком. Тут важно не перестараться: волосы должны выглядеть слегка влажными, а не грязными.
https://www.pinterest.ru/https://www.pinterest.ru/
https://www.pinterest.ru/https://www.pinterest.ru/
Укладка каскада на длинных волосахНа длинных волосах вариантов укладки каскада ни чуть ни меньше. Самым распространенным из них являются легкие локоны. Это легко сделать с помощью плойки. Начинать следует с середины волос, двигаясь вниз. Для создания прикорневого объема важно начесать пряди у корней и зафиксировать лаком. Прекрасным вариантом станет ставка на пышность. Для начала нанесем на волосы пенку для объема и распределим по всей длине волос. Затем сушим волосы, использую фен с насадкой для брашинга. В это же время приподнимаем волосы щеткой у корней. Шикарная прическа готова. Остается лишь зафиксировать ее.
https://www.instagram.com/cortesdecabelos/https://www.instagram.com/cortesdecabelos/
https://www.instagram.com/cortesdecabelos/https://www.instagram.com/cortesdecabelos/
https://www.instagram.com/cortesdecabelos/https://www.instagram.com/cortesdecabelos/
https://www.instagram.com/dicasdecortes/https://www.instagram.com/dicasdecortes/
Способов укладки каскада существует множество. Среди них также зачес на один бок, начес назад, акцент на творческий беспорядок и многие другие. Ваш полет фантазии безграничен. Пробуйте, создавайте и будьте всегда в центре внимания с безупречной прической.
Напишите в комментариях какие идеи понравились Вам больше всего!
Если Вам понравилась статья, сохраните к себе и поделитесь с друзьям
Прическа каскад. 143 фото
Прическа каскад — постепенный переход волос от коротких на макушке к длинным. Тем самым волосы образуют некое подобие каскада. Отсутствие строгих ровных линий придаёт прическе легкость.
Кому подходит прическа каскад?
Прическа каскад подойдёт для любой длины и типа волос. Такая прическа решит проблему тонких волос, визуально прибавляя объем. Непослушные кудрявые волосы прекрасно сочетаются с каскадом, решается проблема их расчесывания. Определенные виды прически помогут мягко откорректировать форму и черты лица.
Виды прически каскад
Каскад на средние волосы — отличное решение для тонких и редких волос. Прическа пользуется популярностью у женщин любого возраста и комплекции.
Каскад на длинные волосы эффектнее всего смотрится на фото. Данный вариант стрижки предполагает начало лесенки чуть ниже уха. Такая прическа станет отличным фундаментом для создания локонов. Кончики могут быть пострижены лесенкой по кругу, а могут быть рваными от самой макушки.
Короткий каскад создает эффект легкой небрежности и творческого беспорядка. Волосы градуируются от самой макушки, придавая обладательнице некого озорства.
Стрижка каскад с челкой. Зачастую лесенка встречается именно в сочетании с челкой. Так например каскад с средней длины с густой длинной челкой может сгладить вытянутое лицо. Рваная челка придаст прическе легкости и естественности.
Каре с эффектом каскада получается в результате градуирования самого каре. Такая стрижка подходит круглолицым девушкам.
Укладка прически каскад
- Повседневная укладка каскада не займет много времени. Сушить волосы от корней к кончикам, затем пальцами рук с гелем или воском завернуть кончики внутрь.
- Праздничный вариант укладки каскада предполагает нанесение пены для укладки по всей длине. Затем высушить волосы с помощью фена и круглой расчески, вытягивая пряди от корня на 90 градусов. Это придаст прическе объем. Кончики заворачивают внутрь или наружу.
- Можно поиграть с пробором: уложить его вправо, влево, зигзагом.
- Зеркальную гладкость и блеск волосам придаст вытягивание утюжком. Станет отчетливо видно градуирование прически.
Стильная укладка волос каскад | Укладка волос
Удобная укладка волос на стрижку каскад
Выбор прически – ответственная задача и укладка волос каскад не исключение. Дело в том, что стрижка каскад универсальная и подходит практически всем. И особенно девушкам, которые не могут гордиться очень густыми и объемными локонами. В процессе стрижки волосы спадают прядями таким образом, чтобы создавалась правильная длина и плавный переход от коротких локонов к более длинным. Выполняется такая стрижка на волосах разнообразной длины, но особенно красиво выглядит на средних локонах.
Учитывая длину, нужно создавать укладку каскад, чтобы подчеркнуть переходы и красивый ухоженный вид прядей. В некоторых случаях девушки предпочитают делать высокие прически на основе такой стрижки и тогда более короткие пряди очень гармонично обрамляют лицо. Что весьма эффектно подчеркивает шею и скулы, создавая идеальный образ светской красавицы.
Но и кроме высоких причесок можно найти оптимальный вариант и каждый день выглядеть по-новому, не меняя при этом стрижку. Не стоит забывать и об стайлинговых средствах, которые на сегодняшний день создаются специально для стрижек вроде каскад или двойной объем. Подробнее читайте в прошлом материале «Красивая укладка тонких волос».
Как выполняется укладка на длинные волосы
С учетом длины ниже плеч есть несколько вариантов укладки каскад. Важно подчеркнуть отдельные пряди и сделать образ в целом весьма запоминающимся.
Прическа на распущенные локоны
Перед тем как делать укладку нужно очистить голову и нанести ухаживающие средство, отступив немного от корней. Затем нужно подсушить пряди и расчесать их при помощи необходимых инструментов. Следующий шаг – сушка феном и будет намного удобнее, если опустить голову и сушить пряди в таком положении.
После того как они высушены нужно еще раз хорошо расчесать и выделить одну прядь около лица. Теперь важно нанести малое количество геля и слегка вытянуть эту пряди. Теперь можно подсушить ее феном и дополнительно обработать воском. В завершение укладку волос каскад можно немного «сдобрить» лаком.
Высокая прическа для длинных прядей
Перед укладкой волосы нужно вымыть и нанести на них немного мусса. Затем подсушить полотенцем и расчесать. Далее, волосы высоко поднимают, и выбивающиеся пряди оставляют, так как есть. Скручивают удобный и стильный пучок или создают хвост, закалывая его шпильками. Потом выбившиеся пряди вытягивают при помощи утюжка и слегка обрабатывают лаком или гелем. Больше интересного в прошлой статье «Укладка волос на выпускной – стиль и элегантность».
Необычная укладка каскад средней длины
Для средней длины прядей можно создать весьма необычную укладку волос. Особенность ее в том, что волосы необходимо укладывать на одну сторону, так чтобы отдельные пряди не мешали.
Средняя длина выгодно подчеркнет плечи и шею и будет весьма уместно выглядеть на любом мероприятии.
Для того чтобы укладка волос каскад получилась идеальной, нужно вымыть голову мягким шампунем. После этого нужно нанести немного пенки на прикорневую часть волос. Локоны подсушиваются полотенцем и хорошо распутываются обычной щеткой. Затем нужно взять фен и расческу и сушить пряди, стараясь максимально убрать их, с одной стороны.
Волосы перекидываются на одну сторону и «приглаживаются» феном. При необходимости можно использовать удобные насадки. После того как укладка практически готова нужно взять утюжок и слегка вытянуть пряди у лица, с одной стороны. Для блеска и гладкости наносят воск или спрей. Читайте об этом и другом в материале «Укладка волос феном – разные способы».
Эффектная укладка на короткие волосы
Короткая стрижка подразумевает меньше времени на приведение себя в порядок. Но это не значит, что укладка может быть менее красивой и элегантной. В этом случае необходимо использовать те же средства и приборы что и ранее. И конечно, предварительно вымыть голову и нанести ухаживающий спрей. После всех этих процедур можно попробовать выделить отдельные пряди и создать креативную укладку волос каскад.
Голову можно опустить вниз и используя диффузор качественно просушить каждую прядь. После этого голову поднимают и более короткие пряди немного накручивают, оставляя в таком виде для дополнительной сушки. В конечном варианте эти пряди обрабатывают воском и укладывают в произвольном порядке. Не менее стильно выглядит и «мокрый эффект» на локонах со стрижкой каскад.
Нужно лишь нанеси геля и постараться «переплести» пряди между собой, так чтобы они «заходили» одна за другую. Кончики волос на затылке тоже приподнимаются и закрепляются с помощью лака средней или сильной фиксации. Особенно красиво выглядит укладка, если локоны «промелированны». Узнайте больше в статье «Организованный уход за пушистыми волосами».
Полезные советы по укладке каскад
Если вы остановились на такой стрижке, то нужно помнить что такая укладка будет выглядеть органично ухоженных локонах. Если кончики секутся и слишком сухие, стоит обратить на это внимание еще до того, как произведена стрижка. Будет полезно «подлечить» пряди и далее использовать только качественные средства по уходу. Не рекомендуется слишком перегружать волосы стайлинговыми средствами, от этого укладка будет выглядеть небрежной и вместо красивого перехода, отдельные пряди просто слипнуться.
Создавая укладку волос каскад, важно знать, что чуть вьющиеся пряди придется постоянно направлять в нужную сторону. Иначе прическа потеряет свое очарование и привлекательный вид. Просто расчесать волосы в этом случае не получится, ведь нужно слегка «подвернуть» их к лицу или наоборот. Если одна сторона будет красиво подкрученной, а другая нет, то в целом вид будет весьма оригинальный, но не слишком элегантный.
Прическа на основе такой стрижки в целом отлично создает объем, за счет коротких прядей, которые постепенно спускаются вниз. И очень красиво выглядит мелирование и ровный оттенок на такого вида стрижке, а вот от окрашивания «омбре» стоит воздержаться, так как тут необходимо идеально ровные волосы. Об этом смотрите в статье «Укладка волос пошагово – главные секреты». А как вы ухаживаете и создаете прическу для такой стрижки?
Упс ! Страница не найдена !
Коллекция весна-лето
Коллекция осень-зима
Backstage осень-зима
Backstage весна-лето
Каскад и наследование — Изучите веб-разработку
Цель этого урока — развить ваше понимание некоторых из наиболее фундаментальных концепций CSS — каскад, специфичность и наследование — которые определяют, как CSS применяется к HTML и как возникают конфликты. решено.
Хотя работа над этим уроком может показаться менее актуальной и немного более академичной, чем некоторые другие части курса, понимание этих вещей избавит вас от боли в дальнейшем! Мы рекомендуем вам внимательно проработать этот раздел и убедиться, что вы понимаете концепции, прежде чем двигаться дальше.
CSS означает Cascading Style Sheets , и это первое слово cascading невероятно важно для понимания — способ, которым ведет себя каскад, является ключом к пониманию CSS.
В какой-то момент вы будете работать над проектом и обнаружите, что CSS, который, по вашему мнению, должен быть применен к элементу, не работает. Обычно проблема заключается в том, что вы создали два правила, которые потенциально могут применяться к одному и тому же элементу. Каскад и тесно связанная с ним концепция специфичности — это механизмы, которые контролируют, какое правило применяется при возникновении такого конфликта.Какое правило стилизует ваш элемент, возможно, не то, что вы ожидаете, поэтому вам нужно понимать, как работают эти механизмы.
Здесь также важна концепция наследования , что означает, что некоторые свойства CSS по умолчанию наследуют значения, установленные для родительского элемента текущего элемента, а некоторые нет. Это также может вызвать поведение, которого вы не ожидали.
Давайте начнем с краткого обзора ключевых вещей, с которыми мы имеем дело, затем мы рассмотрим каждую по очереди и посмотрим, как они взаимодействуют друг с другом и с вашим CSS.Это может показаться набором сложных для понимания концепций. По мере того, как вы будете больше практиковаться в написании CSS, то, как он работает, станет для вас более очевидным.
Каскад
Таблицы стилей Каскад — на очень простом уровне это означает, что порядок правил CSS имеет значение; когда применяются два правила с одинаковой специфичностью, будет использоваться то, которое идет последним в CSS.
В приведенном ниже примере у нас есть два правила, которые могут применяться к h2 . h2 окрасится в синий цвет — эти правила имеют идентичный селектор и, следовательно, имеют одинаковую специфичность, поэтому побеждает последнее в исходном порядке.
Специфичность
Специфика — это то, как браузер решает, какое правило применяется, если несколько правил имеют разные селекторы, но могут применяться к одному и тому же элементу. По сути, это мера того, насколько конкретным будет выбор селектора:
- Селектор элементов менее специфичен — он выберет все элементы этого типа, которые появляются на странице, поэтому он получит меньшую оценку.
- Селектор класса более специфичен — он выбирает только те элементы на странице, которые имеют определенное значение атрибута
class— поэтому он получит более высокий балл.
Пример времени! Ниже у нас снова есть два правила, которые могут применяться к h2 . Нижний h2 окрашивается в красный цвет — селектор класса придает своему правилу более высокую специфичность, и поэтому оно будет применяться, даже если правило с селектором элементов отображается ниже в исходном порядке.
Мы объясним оценку специфичности и другие подобные вещи позже.
Наследование
Наследование также необходимо понимать в этом контексте — некоторые значения свойств CSS, установленные для родительских элементов, наследуются их дочерними элементами, а некоторые — нет.
Например, если вы установите цвет и font-family для элемента, каждый элемент внутри него также будет стилизован с этим цветом и шрифтом, если вы не применили различные значения цвета и шрифта непосредственно к ним.
Некоторые свойства не наследуются — например, если вы установите для элемента ширину равной 50%, все его потомки не получат ширину 50% от ширины их родителя. Если бы это было так, использование CSS было бы очень неприятным!
Примечание: На страницах справки по свойствам MDN CSS вы можете найти окно технической информации под названием «Формальное определение», в котором перечислены некоторые точки данных об этом свойстве, включая то, унаследовано оно или нет. См., Например, раздел формального определения свойства цвета.
Эти три концепции (каскад, специфичность и наследование) вместе определяют, какой CSS к какому элементу применяется; в следующих разделах мы увидим, как они работают вместе. Иногда это может показаться немного сложным, но вы начнете запоминать их, когда станете более опытным с CSS, и вы всегда можете посмотреть подробности, если забудете! Даже опытные разработчики не помнят всех деталей.
В приведенном ниже видео показано, как можно использовать Firefox DevTools для проверки каскадности страницы, ее специфичности и многого другого:
Начнем с наследования.В приведенном ниже примере у нас есть
Цвет применен к прямым дочерним элементам, но также и к косвенным дочерним элементам — непосредственным дочерним элементам во второй вложенный список и применили к нему другой цвет. Затем он наследуется через своих дочерних элементов.
Такие вещи, как ширина (как упомянуто выше), поля, отступы и границы, не наследуются. Если бы граница была унаследована дочерними элементами нашего списка, каждый отдельный список и элемент списка получили бы границу - вероятно, не такой эффект, который мы когда-либо хотели бы!
Какие свойства наследуются по умолчанию, а какие нет, во многом зависит от здравого смысла.
Управление наследованием
CSS предоставляет четыре специальных универсальных значения свойств для управления наследованием. Каждое свойство CSS принимает эти значения.
-
наследовать Устанавливает значение свойства, примененное к выбранному элементу, таким же, как у его родительского элемента. Фактически это «включает наследование».
-
начальный Устанавливает значение свойства, примененное к выбранному элементу, равным начальному значению этого свойства.
-
снято Сбрасывает свойство до его естественного значения, что означает, что если свойство наследуется естественным образом, оно действует как
наследование, в противном случае оно действует какначальное.-
вернуться Во многих случаях действует подобно
, сбрасывает, однако возвращает свойство к стилю по умолчанию браузера, а не к значениям по умолчанию, примененным к этому свойству.
Мы можем просмотреть список ссылок и изучить, как работают универсальные ценности. Живой пример ниже позволяет вам поиграть с CSS и посмотреть, что происходит, когда вы вносите изменения. Игра с кодом - лучший способ разобраться с HTML и CSS.
Например:
- Ко второму элементу списка применен класс
my-class-1. Это устанавливает цвет вложенного внутрь элемента - Вы понимаете, почему третья и четвертая ссылки такого цвета? Третья ссылка имеет значение
, начальное значение, что означает, что она использует начальное значение свойства (в данном случае черное), а не значение по умолчанию браузера для ссылок, которое является синим.Четвертый -не установлен, что означает, что текст ссылки использует цвет родительского элемента, зеленый. - Какая из ссылок изменит цвет, если вы определите новый цвет для элемента
a {color: red; }?
Сброс всех значений свойств
Сокращенное свойство CSS all может использоваться для одновременного применения одного из этих значений наследования ко (почти) всем свойствам. Его значение может быть любым из значений наследования ( наследует , начальное , отменяет или отключает ).Это удобный способ отменить изменения, внесенные в стили, чтобы можно было вернуться к известной отправной точке, прежде чем начинать новые изменения.
В приведенном ниже примере у нас есть две цитаты. Первый имеет стиль, примененный к самому элементу цитаты, второй имеет класс, примененный к цитате, который устанавливает значение все на , не заданное .
Попробуйте установить значение для всех на некоторые другие доступные значения и посмотрите, в чем разница.
Теперь мы понимаем, почему абзац, вложенный глубоко в структуру вашего HTML, имеет тот же цвет, что и CSS, примененный к основному тексту, и из вводных уроков мы понимаем, как изменить CSS, применяемый к чему-либо в любой момент. в документе - путем присвоения CSS элементу или создания класса. Теперь мы внимательно рассмотрим, как каскад определяет, какие правила CSS применяются, когда несколько элементов могут стилизовать элемент.
Необходимо учитывать три фактора, перечисленных здесь в порядке возрастания важности.Более поздние отменяют более ранние:
- Заказ источника
- Специфичность
- Важность
Мы рассмотрим их, чтобы увидеть, как браузеры определяют, какой именно CSS следует применять.
Порядок источников
Мы уже видели, какое значение имеет порядок источников для каскада. Если у вас есть несколько правил с одинаковым весом, то победит то, которое идет последним в CSS. Вы можете думать об этом как о правилах, которые ближе к самому элементу, которые перезаписывают более ранние, пока последний не победит и не сможет стилизовать элемент.
Специфичность
Как только вы поймете, что порядок источника имеет значение, в какой-то момент вы столкнетесь с ситуацией, когда вы узнаете, что правило появляется позже в таблице стилей, но применяется более раннее, конфликтующее правило. Это связано с тем, что это более раннее правило имеет на более высокую специфичность - оно более конкретное и, следовательно, выбирается браузером как правило, которое должно стилизовать элемент.
Как мы видели ранее в этом уроке, селектор класса имеет больший вес, чем селектор элемента, поэтому свойства, определенные в классе, переопределяют свойства, применяемые непосредственно к элементу.
Здесь следует отметить следующее: хотя мы думаем о селекторах и правилах, которые применяются к тому, что они выбирают, перезаписывается не все правило, а только те же свойства.
Это поведение помогает избежать повторения в вашем CSS. Распространенной практикой является определение общих стилей для основных элементов, а затем создание классов для тех, которые отличаются друг от друга. Например, в таблице стилей ниже мы определили общие стили для заголовков уровня 2, а затем создали несколько классов, которые изменяют только некоторые свойства и значения.Первоначально определенные значения применяются ко всем заголовкам, затем более конкретные значения применяются к заголовкам с классами.
Давайте теперь посмотрим, как браузер будет вычислять специфичность. Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По сути, оценка в баллах присуждается различным типам селекторов, и их сложение дает вам вес этого конкретного селектора, который затем может быть оценен по сравнению с другими потенциальными совпадениями.
Степень специфичности селектора измеряется с использованием четырех различных значений (или компонентов), которые можно представить как тысячи, сотни, десятки и единицы - четыре однозначные цифры в четырех столбцах:
- Тысячи : Оцените один балл в этом столбце, если объявление находится внутри атрибута стиля
, также известного как встроенные стили. Такие объявления не имеют селекторов, поэтому их специфичность всегда равна 1000. - Сотни : Оцените по одному баллу в этом столбце за каждый селектор ID, содержащийся в общем селекторе.
- Десятки : Оценка по одному в этом столбце для каждого селектора класса, селектора атрибута или псевдокласса, содержащегося внутри общего селектора.
- Единицы : Оцените по одному баллу в этом столбце за каждый селектор элемента или псевдоэлемент, содержащийся внутри общего селектора.
Примечание: Универсальный селектор ( * ), комбинаторы ( + , > , ~ , '') и псевдокласс отрицания (: не ) не влияют на специфичность.
В следующей таблице приведены несколько отдельных примеров, которые помогут вам настроиться. Попробуйте пройти их и убедитесь, что вы понимаете, почему они имеют ту специфику, которую мы им придали. Мы еще не рассматривали селекторы подробно, но вы можете найти подробную информацию о каждом селекторе в справочнике по селекторам MDN.
| Селектор | тыс. | сот | Десятки | Единицы | Общая специфичность |
|---|---|---|---|---|---|
h2 | 0 | 0 | 0 | 1 | 0001 |
h2 + p :: первая буква | 0 | 0 | 0 | 3 | 0003 |
li> a [href * = "en-US"]>.встроенное предупреждение | 0 | 0 | 2 | 2 | 0022 |
#identifier | 0 | 1 | 0 | 0 | 0100 |
Без селектора, с правилом внутри атрибута стиля элемента | 1 | 0 | 0 | 0 | 1000 |
Прежде чем двигаться дальше, давайте рассмотрим пример в действии.
Так что здесь происходит? Прежде всего, нас интересуют только первые семь правил этого примера, и, как вы заметите, мы включили их значения специфичности в комментарий перед каждым из них.
- Первые два селектора конкурируют за стиль цвета фона ссылки - второй выигрывает и делает цвет фона синим, потому что у него есть дополнительный селектор идентификатора в цепочке: его специфичность составляет 201 против 101.
- Третий и четвертый селекторы конкурируют за стиль цвета текста ссылки - второй выигрывает и делает текст белым, потому что, хотя у него на один селектор элементов меньше, отсутствующий селектор заменяется селектором класса, который стоит десять а не один.Таким образом, выигрышная специфичность составляет 113 против 104.
- Селекторы 5–7 конкурируют за стиль границы ссылки при наведении курсора. Селектор шесть явно проигрывает пяти со специфичностью 23 против 24 - у него на один селектор элементов в цепочке меньше. Селектор семь, однако, превосходит и пять, и шесть - у него такое же количество подселекторов в цепочке, как у пяти, но элемент был заменен на селектор класса. Таким образом, выигрышная специфичность - 33 против 23 и 24.
Примечание: Это только приблизительный пример для простоты понимания.Фактически, каждый тип селектора имеет свой уровень специфичности, который не может быть заменен селекторами с более низким уровнем специфичности. Например, комбинация миллионов селекторов класса не сможет перезаписать правила одним селектором id .
Более точный способ оценки специфичности - индивидуальная оценка уровней специфичности, начиная с самого высокого и переходя к самому низкому, когда это необходимо. Только когда есть связь между оценками селекторов в пределах определенного уровня специфичности, вам нужно оценивать следующий уровень вниз; в противном случае вы можете игнорировать селекторы более низкого уровня специфичности, поскольку они никогда не могут перезаписать более высокие уровни специфичности.
! Important
Существует специальный фрагмент CSS, который можно использовать для отмены всех вышеперечисленных вычислений. Однако при его использовании следует быть очень осторожным - ! Important . Это используется для того, чтобы сделать конкретное свойство и оценить наиболее конкретную вещь, тем самым отменяя обычные правила каскада.
Взгляните на этот пример, где у нас есть два абзаца, один из которых имеет идентификатор.
Давайте рассмотрим это, чтобы увидеть, что происходит - попробуйте удалить некоторые свойства, чтобы увидеть, что произойдет, если вам трудно понять:
- Вы увидите, что значения цвета
третьего правилаи отступовbackground-color— нет.Почему? На самом деле все три обязательно должны применяться, потому что правила, расположенные позже в исходном порядке, обычно переопределяют более ранние правила. - Однако приведенные выше правила выигрывают, потому что селекторы классов имеют более высокую специфичность, чем селекторы элементов.
- Оба элемента имеют
классизлучше, но второй имеетidиз, выигравшийтоже. Поскольку идентификаторы имеют даже более высокую специфичность , чем классы (вы можете иметь только один элемент с каждым уникальным идентификатором на странице, но многие элементы с одним и тем же классом — селекторы идентификаторов очень специфичны в том, на что они нацелены), красный фон color и черная граница 1px должны быть применены ко второму элементу, причем первый элемент получает серый цвет фона и не имеет границы, как указано в классе. - Второй элемент делает красный цвет фона, но без рамки. Почему? Из-за объявления
! Importantво втором правиле — включая это послеborder: noneозначает, что это объявление будет иметь приоритет над значением границы в предыдущем правиле, даже если идентификатор имеет более высокую специфичность.
Примечание: Единственный способ переопределить это объявление ! Important — это включить еще одно объявление ! Important в объявление с такой же специфичностью позже в исходном порядке или с более высокой специфичностью.
Полезно знать, что существует ! Important , чтобы вы знали, что это такое, когда встречаете его в чужом коде. Однако мы настоятельно рекомендуем никогда не использовать его без крайней необходимости. ! Important изменяет способ нормальной работы каскада, поэтому он может значительно усложнить отладку проблем CSS, особенно в больших таблицах стилей.
Одна из ситуаций, в которой вам, возможно, придется использовать его, — это когда вы работаете на CMS, где вы не можете редактировать основные модули CSS, и вы действительно хотите переопределить стиль, который нельзя переопределить никаким другим способом.Но на самом деле не используйте его, если можете этого избежать.
Наконец, полезно также отметить, что важность объявления CSS зависит от того, в какой таблице стилей оно указано — пользователи могут устанавливать собственные таблицы стилей для переопределения стилей разработчика. Например, пользователь может быть слабовидящим и хочет установить размер шрифта на всех посещаемых веб-страницах в два раза больше обычного, чтобы облегчить чтение.
Конфликтующие объявления будут применяться в следующем порядке, более поздние будут иметь приоритет перед более ранними:
- Объявления в таблицах стилей пользовательских агентов (например,грамм. стили браузера по умолчанию, используемые, когда не заданы другие стили).
- Обычные объявления в пользовательских таблицах стилей (настраиваемые стили, устанавливаемые пользователем).
- Обычные объявления в авторских таблицах стилей (это стили, установленные нами, веб-разработчиками).
- Важные объявления в авторских таблицах стилей
- Важные объявления в пользовательских таблицах стилей
Таблицы стилей веб-разработчиков имеют смысл переопределять таблицы стилей пользователя, поэтому дизайн может быть сохранен, как задумано, но иногда у пользователей есть веские причины переопределить стили веб-разработчиков, как упоминалось выше — это может быть достигнуто с помощью ! Important в их правилах.
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: Каскад.
Если вы поняли большую часть этой статьи, то хорошо — вы начали знакомиться с фундаментальной механикой CSS. Далее мы подробно рассмотрим селекторы.
Если вы не до конца понимали каскад, специфичность и наследование, не волнуйтесь! Это определенно самая сложная вещь, которую мы рассмотрели до сих пор в курсе, и это то, что даже профессиональные веб-разработчики иногда находят сложной задачей.Мы бы посоветовали вам вернуться к этой статье несколько раз, продолжая изучать курс, и продолжать думать об этом.
Вернитесь сюда, если вы начнете сталкиваться со странными проблемами со стилями, которые не применяются должным образом. Это может быть проблема специфики.
«C» в CSS: Каскад
Следуя вводной статье Джеффа о второй букве S в CSS, давайте теперь переместим внимание на букву C в CSS — то, что мы называем Cascade . Здесь вещи начинают запутываться, а временами даже сбивать с толку.
Вы когда-нибудь писали свойство CSS, и значение, похоже, не работает? Возможно, вам пришлось использовать ! Important , чтобы это заработало. Или, возможно, вы прибегли к написанию встроенного CSS для элемента в файле HTML.
Ack, inline!
Говоря о встроенных стилях, задумывались ли вы, почему редакторы SVG используют их вместо отдельного файла CSS? Это кажется странным, правда?
Ну, каскад тут как тут. Читайте дальше, чтобы узнать, как методы стилизации влияют на то, что применяется к вашим элементам, и как использовать каскад в ваших интересах, потому что, поверьте мне, это замечательно, когда вы в этом разбираетесь.
TL; DR: Перейдите прямо к диаграмме порядка CSS, чтобы наглядно увидеть, как все работает.
Каскад заботится о том, как и где написаны стили
Существует множество способов применения правил CSS к элементу. Ниже приведен пример того, как штрих: красный; можно применить к тому же элементу. Примеры упорядочены по возрастанию приоритета, где наивысший приоритет находится внизу:
Наследование? Встроенный? Внешний? В линию? Специфика? Важный? Да, много терминов набрасывается.Давайте разберем их немного, потому что каждый из них определяет, что в конечном итоге будет использовать браузер при загрузке веб-страницы.
Элементы могут наследовать стили от других элементов
Элементы HTML и SVG могут наследовать правила CSS, применяемые к другим элементам. Мы называем это родительско-дочерними отношениями, где элемент, к которому применяется CSS, является родительским, а элемент, содержащийся внутри родительского элемента, является дочерним.
Я ребенок, потому что родитель окутывает меня.
Если мы установим цвет текста для родительского элемента и не объявим цвет текста для дочернего элемента, тогда дочерний элемент будет искать у родителя, чтобы узнать, какого цвета должен быть его текст. Мы называем это наследованием , и это яркий пример того, как стиль каскадируется до элемента, которому он соответствует … или «всплывает» по цепочке до следующего совпадающего стиля.
Однако наследование имеет самый низкий приоритет среди методов стилизации. Другими словами, если у дочернего элемента есть правило, специфичное для него, то унаследованное значение будет проигнорировано, даже если унаследованное значение может иметь важное ключевое слово.Ниже приведен пример:
Я ребенок, потому что родитель окутывает меня.
See the Pen Child игнорирует встроенное наследование с помощью! Important Джеффа Грэма (@geoffgraham) на CodePen.
Встроенные атрибуты SVG
Для элементов SVG мы также можем применять стили с помощью встроенных атрибутов, у которых второй самый низкий приоритет в каскаде. Это означает, что правила CSS в таблице стилей смогут их переопределить.
прямоугольник {
инсульт: синий;
} См. Таблицу стилей пера, переопределяющую встроенные атрибуты SVG Джеффа Грэма (@geoffgraham) на CodePen.
Большинство редакторов SVG используют встроенные атрибуты для переносимости; то есть возможность копировать некоторые элементы и вставлять их в другое место без потери атрибутов. Затем пользователи могут использовать полученный SVG и стилизовать его элементы с помощью внешней таблицы стилей.
Таблицы стилей
Таблицы стилей делятся на две разновидности: внешних и встроенных :
<стиль>
div {border: 1px сплошной красный}
Встроенные стили имеют тот же приоритет, что и внешних таблиц стилей . Следовательно, если у вас одинаковые правила CSS, применяются правила упорядочивания .
См. Статью Джеффа Грэма (@geoffgraham) на CodePen о том, как стили Pen Embedded заменяют правила таблицы стилей.
Все таблицы стилей следуют правилам упорядочивания , в которых файлы, определенные позже, будут иметь более высокий приоритет, чем те, которые были определены ранее. В этом примере stylesheet-2.css будет иметь приоритет над файлом stylesheet-1.css , потому что он определен последним.
Специфичность или селекторы
От того, как вы выбираете элементы, также будет зависеть, какие правила применяются, посредством чего теги (например, См. «Специфичность пера по селекторам» Джеффа Грэма (@geoffgraham) на CodePen. В приведенном выше примере, если у вас есть элемент div с * Специфичность имеет более высокий приоритет, чем правил упорядочивания , следовательно, независимо от того, находится ли ваше правило наверху или внизу. Специфичность по-прежнему имеет более высокий приоритет и будет применяться. Правила CSS всегда имеют приоритет слева направо, затем сверху вниз. Встроенные стили имеют второй по важности приоритет , сразу после ключевого слова Говоря о ключевом слове В приведенном выше примере без ключевого слова important div имел бы красную рамку, потому что встроенные стили имеют более высокий приоритет, чем встроенные стили.Но с ключевым словом important граница div становится оранжевой, потому что ключевое слово important имеет более высокий приоритет, чем встроенный стиль. Использование Без ключевого слова important эта граница div будет синей, потому что классы имеют более высокий приоритет, чем теги по специфичности. См. Теги битов Pen Classes Джеффа Грэма (@geoffgraham) на CodePen. Но! Добавление важного ключевого слова к правилам тега указывает элементу игнорировать каскад и иметь приоритет над правилами класса. See the Pen! Important игнорирует каскад, сделанный Джеффом Грэмом (@geoffgraham) на CodePen. Итак, мы уже говорили о том, как порядок правил влияет на конкретность: нижний бьет верхний, а правый — левый.Верный способ отменить это — снова использовать В этом примере div будет иметь красную границу, хотя синяя граница является нижним правилом. Вы можете поблагодарить See the Pen Важные победы над порядком Джеффа Грэма (@geoffgraham) на CodePen. Кто знал, что в «C» CSS так много смысла? Мы рассмотрели здесь массу вопросов, и, надеюсь, это поможет прояснить, как стили влияют и применяются в том, как мы их пишем. Каскад — мощная функция. Существует множество мнений о том, как его правильно использовать, но вы можете увидеть различные способы передачи и наследования свойств элементами. Больше наглядного ученика? Вот диаграмма, которая объединяет все воедино. В этом документе собраны в одно определение все спецификации, вместе образуют текущее состояние каскадных таблиц стилей (CSS) по состоянию на 2020 год.Основная аудитория — разработчики CSS, а не авторы CSS, поскольку это определение
включает модули по стабильности спецификации, а не по степени внедрения веб-браузера. В этом разделе описывается статус этого документа на момент его публикации. Другие документы могут заменять этот документ. Список текущих публикаций W3C и последнюю версию этого технического отчета можно найти в указателе технических отчетов W3C по адресу https: // www.w3.org/TR/. Этот документ представляет состояние CSS по состоянию на 2020 год.
Рабочая группа CSS не ожидает каких-либо дальнейших изменений в этом документе:
новые снимки будут публиковаться на https://www.w3.org/TR/CSS/ по мере развития CSS. в качестве примечания рабочей группы не означает одобрения со стороны членов W3C. Эта записка выпущена
Рабочая группа CSS. Пожалуйста, присылайте любые отзывы как проблемы с GitHub. Этот документ был подготовлен группой, действующей в соответствии с Патентной политикой W3C. Этот документ регулируется Документом процесса W3C от 15 сентября 2020 года. Когда была опубликована первая спецификация CSS,
весь CSS содержался в одном документе, который определял уровень CSS 1.
CSS Level 2 также был определен одним документом, состоящим из нескольких глав.
Однако для CSS выше уровня 2
Рабочая группа CSS выбрала модульный подход,
где каждый модуль определяет часть CSS,
вместо того, чтобы определять единую монолитную спецификацию.Это разбивает спецификацию на более управляемые части.
и позволяет более оперативно и постепенно улучшать CSS. Поскольку разные модули CSS находятся на разном уровне стабильности,
Рабочая группа CSS решила опубликовать этот профиль
для определения текущего объема и состояния каскадных таблиц стилей по состоянию на 2020 год.
Этот профиль включает только спецификации, которые мы считаем стабильными и , для которых у нас достаточно опыта внедрения, чтобы мы уверены в этой стабильности. Примечание. Этот профиль не предназначен для использования в качестве профиля браузера рабочего стола CSS:
включение в этот профиль основано только на стабильности функции
а не о предполагаемом использовании или принятии веб-браузера.
Этот профиль определяет CSS в наиболее полной форме. Примечание. Хотя мы не ожидаем значительных изменений в спецификациях, составляющих этот снимок,
их включение не означает, что они заморожены.
Рабочая группа продолжит рассмотрение проблем, обнаруженных в этих спецификациях.
Разработчики должны следить за www-style и / или блогом рабочей группы CSS на предмет возможных изменений, исправлений или уточнений. Этот раздел не является нормативным. В процессе W3C,
документ с отслеживанием рекомендаций проходит через три уровня стабильности,
резюмировано ниже: Это этап разработки спецификации W3C.
РГ выполняет итерацию спецификации в ответ на внутреннюю и внешнюю обратную связь. Первый официальный рабочий проект обозначен как «Первый публичный рабочий проект» (FPWD).В CSSWG публикация FPWD указывает на то, что рабочая группа в целом согласилась работать над модулем,
примерно в том виде, в каком он был определен и предложен в редакционном черновике. Переход к следующему этапу иногда называют этапом «рабочего проекта последнего вызова» (LCWD).
CSSWG переходит к рабочим проектам после того, как мы решим все известные проблемы,
и не может добиться дальнейшего прогресса без обратной связи с тестами сборки и реализациями. Этот «Последний вызов для комментариев» устанавливает крайний срок для сообщения о любых нерешенных проблемах,
и требует, чтобы РГ специально отслеживала и реагировала на поступающие отзывы.Документ отслеживания комментариев — это Disposition of Comments (DoC).
Он подается вместе с обновленным проектом на утверждение Директора.
чтобы продемонстрировать широкий обзор и принятие. Для выхода из CR требуется демонстрация двух правильных независимых реализаций каждой функции,
поэтому на этом этапе рабочая группа создает набор тестов и генерирует отчеты о реализации. Переход к следующему этапу — «Предлагаемая рекомендация» (PR).
На этом этапе Консультативный комитет W3C должен одобрить переход к REC. Черновик редактора фактически является живой копией собственной рабочей копии редактора.
Это может отражать или не отражать консенсус Рабочей группы,
и иногда может находиться в непоследовательном состоянии.
(Поскольку процесс публикации в W3C требует много времени и усилий,
Черновик редактора обычно является лучшим (самым свежим) справочником по спецификации.В настоящее время предпринимаются усилия по снижению трения, связанного с публикацией,
так что официальные проекты будут регулярно обновляться
черновики редактора могут вернуться к своей исходной функции в качестве рабочего места.) Список всех модулей CSS, стабильных и незавершенных,
и их статусы
можно найти на странице «Текущая работа CSS». По состоянию на 2020 год каскадных таблиц стилей (CSS) определяется следующим
технические характеристики. Следующие модули завершили проектные работы,
и довольно стабильны,
но пока не получили большого опыта тестирования и внедрения.Мы надеемся включить их в официальное определение CSS в будущем снимке. Хотя следующие модули были широко развернуты с приблизительной совместимостью,
их детали не полностью проработаны или достаточно четко определены
и им нужно больше тестирования и исправления ошибок.Мы надеемся включить их в официальное определение CSS в будущем снимке. Cascading Style Sheets не имеет версий в традиционном понимании;
вместо этого он имеет уровня . Каждый уровень CSS основан на предыдущем,
уточнение определений и добавление функций. Набор функций каждого более высокого
уровень — это надмножество любого более низкого уровня, и поведение, разрешенное для данного
функция на более высоком уровне — это подмножество того, что разрешено на более низких уровнях.Таким образом, пользовательский агент, соответствующий более высокому уровню CSS, также соответствует
все нижние уровни. Как только CSS2.1 стал кандидатом в рекомендации — хотя и неэффективно.
официально тот же уровень стабильности, что и CSS2 — CSS2 устарел.
Рекомендация. Функции CSS2, которые были исключены из CSS2.1, должны быть
считается находящимся на стадии рекомендации кандидата, но обратите внимание, что многие
из них были или будут включены в рабочий проект CSS уровня 3, в
в этом случае эта спецификация, как только достигнет CR, устареет
определения в CSS2. Спецификация CSS2.1 определяет уровень 2 CSS и CSS
Спецификация атрибутов стиля определяет его включение в
атрибуты стиля, зависящие от элемента. Начиная с этого уровня модули выравниваются независимо: например
Селекторы уровня 4 вполне могут быть завершены до уровня 3 линейного модуля CSS.
Модули без эквивалента CSS Уровня 2 начинаются с Уровня 1;
модули, обновляющие функции, существовавшие на уровне 2 CSS, начинаются с уровня 3. Не все реализации будут реализовывать все функции, определенные в CSS. В прошлом рабочая группа опубликовала несколько профилей,
которые предназначались для определения минимального подмножества CSS
которые, как ожидается, будут поддерживать различные классы пользовательских агентов. Работа прекращена,
поскольку Рабочая группа не сочла это эффективным или полезным,
а ранее определенные профили теперь не поддерживаются. Примечание: частичные реализации CSS, даже если это подмножество является официальным профилем,
должен следовать правилам синтаксического анализа с прямой совместимостью для частичных реализаций. В следующих разделах определены несколько требований соответствия
для ответственного внедрения CSS,
таким образом, чтобы способствовать взаимодействию в настоящем и будущем. Чтобы авторы могли использовать правила синтаксического анализа с прямой совместимостью для назначения резервных значений, обработчиков CSS должны обрабатывать как недопустимые
(и игнорировать при необходимости)
любые at-правила, свойства, значения свойств, ключевые слова и другие синтаксические конструкции
для которых у них нет полезного уровня поддержки .
В частности, пользовательские агенты не должны выборочно игнорировать
неподдерживаемые значения свойств и соблюдают поддерживаемые значения в одном объявлении свойства с несколькими значениями:
если какое-либо значение считается недопустимым (как и неподдерживаемые значения),
CSS требует, чтобы все объявление игнорировалось. Чтобы избежать конфликтов с будущими стабильными функциями CSS,
CSSWG рекомендует следующие передовые практики для реализации нестабильных функций и проприетарных расширений CSS: Реализации нестабильных функций
которые описаны в спецификациях W3C
но не совместимы
не следует выпускать широко для общего пользования;
но может быть выпущен для ограниченного экспериментального использования в контролируемой среде. Функция CSS считается нестабильной до тех пор, пока
его спецификация достигла стадии кандидатских рекомендаций (CR) в процессе W3C.
В исключительных случаях
CSSWG может дополнительно официально зарегистрированным постановлением,
добавить в набор функции pre-CR, которые считаются безопасными для широкого использования.
См. §4 «Безопасное освобождение от исключений до CR». Примечание: поставщики должны напрямую консультироваться с WG и не делать предположений по этому поводу,
поскольку спецификация до CR, которая не менялась в течение некоторого времени, обычно скорее устарела, чем стабильна. Чтобы избежать конфликтов с будущими функциями CSS,
спецификация CSS2.1 резервирует синтаксис с префиксом [CSS2] для проприетарных и экспериментальных расширений CSS.
Функция CSS — это проприетарное расширение , если оно предназначено для использования.
в закрытой среде, доступной только пользовательским агентам одного поставщика.
UA должен поддерживать такие проприетарные расширения только с помощью синтаксиса с префиксом производителя.
и не подвергать их воздействию открытых сред (с несколькими UA), таких как World Wide Web. Даже если функция предназначена для использования в Интернете,
если он еще не стандартизирован
он по-прежнему не должен быть доступен в Интернете. Если функция нестабильна (т.е. спецификация еще не стабилизирована), но как минимум три UA реализуют эту функцию
( или UA нарушил другие правила и отправлен для широкого использования
нестабильная или нестандартная функция в производственном выпуске), и реализации имеют приблизительную интероперабельность, и рабочая группа CSS зафиксировала консенсус
что эта функция должна существовать и быть выпущена, разработчики могут поставлять эту функцию без префикса в сборках с широким выпуском. Примерная совместимость удовлетворяется субъективным суждением
что хотя могут быть различия,
реализации достаточно похожи
для использования на производственных веб-сайтах для значительного числа случаев использования. Обратите внимание, что с Рабочей группой CSS по-прежнему необходимо консультироваться, чтобы обеспечить координацию между поставщиками.
и обеспечить согласованность проверки экспертами CSS от каждого поставщика.
Также обратите внимание, что грубая совместимость по-прежнему обычно означает
болезненное отсутствие взаимодействия в крайних (или не очень) случаях,
особенно потому, что детали не были уточнены в процессе обзора стандартов. Когда такая нестабильная функция отслеживания стандартов публикуется в Интернете в производственном выпуске,
реализации должны поддерживать как синтаксис с префиксом поставщика, так и без него.
для функции.
После того, как функция стабилизируется и реализация обновлена для соответствия взаимодействующему поведению,
поддержка синтаксиса с префиксом поставщика должна быть удалена. Отсутствие фазы
где поддерживается только префиксный синтаксис
значительно снижает риск использования таблиц стилей
пишется только с синтаксисом с префиксом производителя.
Это, в свою очередь, позволяет поставщикам UA уходить на пенсию.
их префиксный синтаксис после того, как функция станет стабильной,
с меньшим риском взлома существующего контента.
Это также снижает потребность, иногда испытываемую некоторыми поставщиками.
для поддержки функции с префиксом другого поставщика,
из-за содержимого в зависимости от этого синтаксиса. Любой, кто предлагает авторам нестабильные функции
должны задокументировать их, используя их стандартный синтаксис без префиксов,
и избегайте поощрения использования синтаксиса с префиксом поставщика
для любых целей, кроме устранения различий в реализации. Чтобы сохранить открытость CSS как технологии,
поставщики должны сделать это возможным для других разработчиков
свободно внедрять любые функции, которые они поставляют.
С этой целью они должны предоставить ресурсы для редактирования и тестирования спецификаций.
для полной стандартизации таких функций,
и избегать других препятствий (например, зависимости от платформы, лицензионных ограничений)
своим конкурентам, доставляющим эту функцию. Когда спецификация достигает стадии рекомендации кандидата,
разработчикам следует выпустить реализацию без префикса
любой функции уровня CR, которую они могут продемонстрировать
быть правильно реализованным в соответствии со спецификацией,
и не следует раскрывать вариант этой функции с префиксом. Для установления и поддержания взаимодействия CSS через
реализациях, рабочая группа CSS просит, чтобы неэкспериментальные
Средства визуализации CSS отправляют отчет о реализации (и, при необходимости,
тестовые примеры, использованные для этого отчета о реализации) в W3C перед
выпуск реализации каких-либо функций CSS без префиксов.Тестовые наборы
отправленные в W3C, подлежат рассмотрению и исправлению со стороны CSS.
Рабочая группа. Дополнительная информация об отправке тестовых примеров и отчетов о реализации
можно найти на веб-сайте Рабочей группы CSS по адресу https://www.w3.org/Style/CSS/Test/.
Вопросы следует направлять в список рассылки [email protected]. Следующие функции были явно и упреждающе очищены
Рабочей группой CSS для широкого выпуска
до того, как спецификация станет кандидатом в рекомендации.См. §3.2.1 Эксперименты и нестабильные функции. Следующие функции были очищены задним числом явным образом
Рабочей группой CSS для широкого выпуска
до достижения спецификации кандидата в рекомендации: Эти разделы не являются нормативными. Особая благодарность Флориану Ривоалу за создание первоначального проекта рекомендаций §3.2.1 «Эксперименты и нестабильные функции». W3C указывает зрелость спецификаций кодом состояния.
Рабочая группа CSS использует следующие значения: от минимум до самая стабильная: Следующий код указывает на документ, который не предназначен для
стать стандартом: Имена определены в разделе 6
документ процесса W3C.REC — это то, что обычно называют
«стандарт». W3C поощряет повседневное использование, начиная с CR. Неофициальные уровни стабильности, используемые для группировки спецификаций:
определены в этом
2007 описание уровней устойчивости CSS. Все желающие могут принять участие в обсуждениях в архиве.
список рассылки [email protected] . Вы можете подписаться сами. Это
предпочтительное место для дискуссий, потому что члены рабочего
группа их увидит.Пожалуйста, не используйте этот список для вопросов
тип Как мне… Использовать комп.
инфосистемы. www. авторинг. таблицы стилей («ciwas») или см. «Изучение CSS». В списке рассылки вы будете общаться со многими людьми, многими
очень занятые люди. Перед размещением, пожалуйста, поищите в архиве
чтобы узнать, не обсуждалась ли уже ваша прекрасная идея. Следовать
обычный сетевой этикет и политика W3C в отношении спама,
навесное оборудование и т. д. Если вы отправляете комментарии по определенному модулю CSS, пожалуйста,
префикс темы вашего сообщения с соответствующим кодом спецификации
(указано в разделе «Статус этого документа») в скобках, e.грамм.
«Ошибка [css3-flexbox] при расчете маржи». Это поможет
редакторы находят и отслеживают ваши комментарии. Лоренс Холст (a.k.a.
‘Grauw’) поддерживает FAQ для www-стиля.
(По вопросам дополнений обращайтесь напрямую к Лоренсу. Лоренс не
связан с W3C.) Вы также можете подавать вопросы через GitHub. Github
содержит копии редакционных черновиков спецификаций CSS.
и «Гудини» API . Биркир Гуннарссон написал полезное руководство Освоение GitHub с помощью программы чтения с экрана, часть 1. Если вы работаете в организации-члене W3C, , вы также можете присоединиться к рабочей группе CSS и прийти в
свои встречи. Чтобы принять участие, вам необходимо (в среднем)
1 день в неделю. Свяжитесь со мной (Берт
Bos) или контактное лицо W3C вашей организации. Группа
протоколы являются общедоступными и размещаются в рабочей группе CSS.
блог. Есть много способов поддерживать в курсе новых
публикации рабочей группы CSS. В разделе «Что нового?» Выше показаны самые последние черновики, а также есть канал Atom.Публикации анонсируются в CSS.
Блог WG и его канал Atom, а также
Мастодонт группы и
Аккаунты Twitter. Первые черновиков от всех работающих W3C
группы появляются в списке рассылки публичного обзора-анонса и его RSS-потоке. Последний
публикации всех рабочих групп W3C находятся вверху страницы технических отчетов,
который также имеет RSS
кормить. Рабочая группа CSS намерена потратить много времени на
разработка наборов тестов CSS
вместе со спецификациями CSS.Предоставляя набор тестов для
каждый модуль, как только модуль будет опубликован, мы надеемся, что не только
что реализации CSS3 будут во многом соответствовать спецификации
раньше, но также и то, что людям будет легче
понимание формального текста спецификации. У тестовых пакетов есть собственный архивный список рассылки [email protected] . Пожалуйста, отправьте
отчеты об ошибках, отправка тестовых примеров и любые другие вопросы и
комментарии о тестовых наборах CSS там.Элика Этемад утверждает
CSS Testing Wiki с
больше информации для участников. Также возможно создание проблем через GitHub :
см. репозиторий тестов веб-платформы. Это короткое руководство предназначено для людей, которые хотят начать использовать
CSS и никогда раньше не писали таблицы стилей CSS. Он не очень хорошо объясняет CSS. Это просто объясняет, как создавать
файл HTML, файл CSS и как заставить их работать вместе.После
что вы можете прочитать любой из ряда других
учебные пособия по добавлению дополнительных функций в файлы HTML и CSS. Или
вы можете переключиться на использование специального редактора HTML или CSS, который
помогает создавать сложные сайты. В конце руководства вы создадите HTML-файл,
выглядит так: Итоговая HTML-страница с цветами и макетом, выполненная с
CSS. Заметьте, я не утверждаю, что это красиво ☺ Разделов
которые выглядят так: необязательны. Они содержат
дополнительное объяснение кодов HTML и CSS в примере. В
«тревога!» знак в начале указывает, что это более продвинутый
материала, чем остальной текст. Для этого урока я предлагаю вам использовать только самые простые из
инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или
KEdit (под KDE) подойдет. Как только вы поймете принципы,
вы можете переключиться на более продвинутые инструменты или даже на
коммерческие программы, такие как Style Master, Dreamweaver или GoLive.Но для вашей самой первой таблицы стилей CSS лучше не быть
отвлекается на слишком много дополнительных функций. Не используйте текстовый процессор, например Microsoft Word или OpenOffice.
Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML
и CSS, нам нужны простые текстовые файлы. Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit или
все, что вам нравится больше всего), начните с пустого окна и введите
следующий: Добро пожаловать на мою стилизованную страницу!
В нем отсутствуют изображения, но, по крайней мере, в нем есть стиль.И на нем есть ссылки, даже если они не идут
где угодно & hellip;
Здесь должно быть больше, но я не знаю
что еще.
<адрес> Сделано 5 апреля 2004 г. На самом деле вам не нужно вводить его: вы можете скопировать и вставить его
с этой веб-страницы в редактор. (Если вы используете TextEdit на Mac, не забудьте указать
Отредактируйте текст, чтобы убедиться, что текст действительно является обычным текстом, перейдя в Формат
меню и выберите «Сделать обычный текст».) первая строка HTML-файла выше сообщает браузеру, какой тип
HTML это (DOCTYPE означает DOCument TYPE). В данном случае это
HTML версии 4.01. Слова внутри <и> называются тегами и, как
вы можете видеть, что документ содержится в и теги. Между Из тегов в примере — это
«Пункт.»А — это» якорь «, и именно поэтому
создает гиперссылку. Редактор KEdit, показывающий исходный HTML-код. Если вы
хочу знать, что означают имена в <…>, одно хорошее место для
start — Начало работы с HTML. Но всего несколько слов
о структуре нашего примера HTML-страницы. Обратите внимание, что я не закрыл элементы «li» и «p». В HTML
(но не в XHTML) разрешено опускать Предположим, что это будет одна страница веб-сайта.
с несколькими похожими страницами. Как это обычно бывает с текущими веб-страницами,
у этого есть меню, которое ссылается на другие страницы гипотетического
сайт, уникальный контент и подпись. Теперь выберите «Сохранить как…» в меню «Файл», перейдите к
каталог / папка, в которую вы хотите его поместить (рабочий стол в порядке) и
сохраните файл как «mypage.html». Редактор пока не закрывайте, мы
нужно это снова. (Если вы используете TextEdit в Mac OS X до версии 10.4, вы
увидит параметр Не добавлять расширение .txt в поле «Сохранить как»
диалог. Выберите этот вариант, потому что имя «mypage.html» уже
включает расширение. Более новые версии TextEdit заметят
.html расширение автоматически.) Затем откройте файл в браузере. Вы можете сделать это следующим образом:
найдите файл с помощью файлового менеджера (Windows Explorer, Finder или
Konqueror) и щелкните или дважды щелкните «mypage.html »файл. Это
должен открыться в веб-браузере по умолчанию. (Если это не так, откройте
браузера и перетащите в него файл.) Как видите, страница выглядит довольно скучно… Вы, вероятно, видите черный текст на белом фоне, но он
зависит от того, как настроен браузер. Так что одна простая вещь, которую мы можем
сделать страницу более стильной — это добавить цветов. (Оставь
браузер открыт, мы будем использовать его позже.) Мы начнем с таблицы стилей, встроенной в файл HTML.
Позже мы поместим HTML и CSS в отдельные файлы. Отдельный
файлы хороши тем, что упрощают использование одной и той же таблицы стилей
для нескольких файлов HTML: вам нужно только написать таблицу стилей
однажды. Но на этом этапе мы просто храним все в одном файле. Нам нужно добавить элемент В первой строке говорится, что это таблица стилей и что это
написано в CSS («текст / CSS»). Во второй строке написано, что мы добавляем стиль
элементу «body».Третья строка устанавливает цвет текста на
фиолетовый, а в следующей строке фон становится зеленоватым
желтый. Стиль
листы в CSS состоят из правил . В каждом правиле есть три
части: Пример показывает, что правила можно комбинировать. Мы установили два
properties, поэтому мы могли бы создать два отдельных правила: , но поскольку оба правила влияют на тело, мы написали «тело» только один раз
и соедините свойства и значения. Для получения дополнительной информации о
селекторы, см. главу 2 из Lie & Bos . Фон основного элемента также будет фоном
всего документа.Мы не указали ни один из других элементов
(p, li, address…) любой явный фон, поэтому по умолчанию они будут
нет (или: будет прозрачным). Свойство color устанавливает
цвет текста для основного элемента, но все остальные элементы
внутри тела наследует этот цвет, если явно не переопределен.
(Позже мы добавим другие цвета.) Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь назад.
в окно браузера. Если вы нажмете кнопку «Обновить», то
дисплей должен измениться с «скучной» страницы на цветной (но
еще довольно скучная) страница.Помимо списка ссылок вверху,
текст теперь должен быть фиолетовым на зеленовато-желтом фоне. Как один браузер показывает страницу теперь, когда некоторые цвета были
добавлен. Цвета могут быть
указывается в CSS несколькими способами. В этом примере показаны два из них:
по имени («фиолетовый») и по шестнадцатеричному коду («# d8da3d»). Есть
около 140 названий цветов и шестнадцатеричные коды позволяют использовать более 16
миллион цветов. Добавление нотки стиля объясняет больше о
эти коды. Еще одна вещь, которую легко сделать, - это провести различие в
шрифты для различных элементов страницы. Итак, давайте установим
текст шрифтом «Грузия», кроме заголовка h2, который мы
дать «Helvetica». В Интернете никогда нельзя быть уверенным, какие шрифты есть у ваших читателей.
на их компьютерах, поэтому мы также добавляем альтернативы: если Грузия
недоступен, Times New Roman или Times тоже подойдут, и если
в противном случае браузер может использовать любой другой шрифт с засечками.Если Helvetica отсутствует, Geneva, Arial
и SunSans-Regular очень похожи по форме, и если ни один из
эти работы, браузер может выбрать любой другой шрифт, который
без засечек. В текстовом редакторе добавьте следующие строки
(строки 7-8 и 11-13): Если вы снова сохраните файл и нажмете «Обновить» в браузере,
теперь должны быть разные шрифты для заголовка и других
текст. Теперь шрифт основного текста отличается от шрифта заголовка. Список в верхней части HTML-страницы должен стать
меню навигации. На многих веб-сайтах есть своего рода меню
вверху или сбоку страницы, и на этой странице он должен быть как
хорошо.Мы положим его на левую сторону, потому что это немного
интереснее, чем наверху… Меню уже находится на странице HTML. Это список Итак, нам нужно переместить список влево и переместить оставшуюся часть
текст немного правее, чтобы освободить для него место.Свойства CSS
мы используем для этого padding-left (для перемещения основного текста) и
«положение», «слева» и «вверху» (для перемещения по меню). Есть и другие способы сделать это. Если вы ищете «столбец» или
«Layout» на странице Learning CSS вы найдете несколько готовых к работе
шаблоны. Но этот подходит для наших целей. В окне редактора добавьте следующие строки в HTML
файл (строки 7 и 12-16): Если вы снова сохраните файл и перезагрузите его в браузере, вы
теперь должен иметь список ссылок слева от основного текста.
Это уже выглядит намного интереснее, не так ли? Основной текст перемещен вправо, а список
ссылки теперь находятся слева от него, а не вверху. 'position: absolute' говорит, что элемент ul позиционируется
независимо от текста, стоящего до или после него в
документ, а «левый» и «верхний» указывают, что это за позиция.В этом случае 2em сверху и 1em слева
окно. «2em» означает 2-кратный размер текущего шрифта. Например, если
меню отображается шрифтом из 12 пунктов, тогда 2em равно 24
точки. 'Em' - очень полезная единица в CSS, поскольку она может адаптировать
автоматически к шрифту, который использует читатель. Самый
в браузерах есть меню для увеличения или уменьшения размера шрифта:
вы можете попробовать и увидеть, что меню увеличивается в размере по мере того, как шрифт
увеличивается, чего не было бы, если бы мы использовали
размер в пикселях. Меню навигации по-прежнему выглядит как список, а не меню.
Давайте добавим ему стиля. Мы удалим маркер из списка и переместим
предметы слева, туда, где была пуля. Мы также дадим
каждому элементу свой белый фон и черный квадрат. (Почему бы и нет
особая причина, просто потому что мы можем.) Мы также не сказали, какими должны быть цвета ссылок, поэтому
давайте добавим и это: синий для ссылок, которые пользователь не видел
еще и фиолетовый для уже посещенных ссылок (строки
13-15 и 23-33): Обычно браузеры показывают гиперссылки с подчеркиванием и с
цвета. Обычно цвета похожи на те, что мы указали.
здесь: синий для ссылок на страницы, которые вы еще не посещали (или
посещены давно), фиолетовый для страниц, которые вы уже посетили
видимый. В HTML гиперссылки создаются с помощью элементов , поэтому
укажите цвет, нам нужно добавить правило стиля для «а». К
различать посещенные и непосещенные ссылки, CSS предоставляет
два «псевдокласса» (: ссылка и: посещенный). Они называются
«Псевдоклассы», чтобы отличать их от атрибутов класса , , которые появляются непосредственно в HTML, например, Последним дополнением к таблице стилей является горизонтальная линейка для
отделите текст от подписи внизу.Мы будем использовать
'border-top', чтобы добавить пунктирную линию над <адрес> элемент (строки 34-37): Теперь наш стиль завершен. Далее давайте посмотрим, как мы можем поставить
таблица стилей в отдельном файле, чтобы другие страницы могли делиться
в том же стиле. Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если
наш сайт растет, и мы, вероятно, хотим, чтобы многие страницы использовали один и тот же стиль.
Есть способ лучше, чем копирование таблицы стилей в каждый
страница: если мы поместим таблицу стилей в отдельный файл, все страницы могут
укажите на это. Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст
файл. Вы можете выбрать «Новый» в меню «Файл» редактора, чтобы
создать пустое окно.(Если вы используете TextEdit, не забудьте
сделайте это снова обычным текстом, используя меню Формат.) Затем вырежьте и вставьте все, что находится внутри <стиля> элемент из HTML-файла в новое окно. Не копируйте
сами по себе. Они принадлежат HTML,
не в CSS. В новом окне редактора теперь у вас должен быть
полная таблица стилей: Выберите «Сохранить как…» в меню «Файл», убедитесь, что вы находитесь в
тот же каталог / папка, что и mypage.html и сохраните
таблица стилей как «mystyle.css». Теперь вернитесь к окну с HTML-кодом. Удалить все
от тега включительно
тег и замените его элементом, как показано ниже (строка 5): Это сообщит браузеру, что таблица стилей находится в
файл с именем «mystyle.css», и поскольку каталог не упоминается,
браузер будет искать в том же каталоге, где он нашел HTML
файл. Если вы сохраните файл HTML и перезагрузите его в браузере, вы
не должно быть изменений: страница по-прежнему оформлена так же, но
теперь стиль берется из внешнего файла. Окончательный результат Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css
на вашем веб-сайте. (Ну, возможно, вы захотите немного изменить их
сначала…) Но как это сделать, зависит от вашего интернет-провайдера. Несколько недель назад я начал короткую серию статей по основам CSS. Если вы работаете в области интерфейсной веб-разработки, CSS - одна из тех ключевых вещей, которые вам нужно знать. Независимо от того, используете ли вы CSS-in-JS или предпочитаете простой старый CSS, знание того, как работает CSS, имеет решающее значение для написания эффективного, масштабируемого CSS. Первый пост в этой серии был глубоким погружением в то, как браузер фактически отображает CSS в пикселях. В этом втором посте мы погрузимся в часто неправильно понимаемую особенность языка CSS - каскад. Каскад является неотъемлемой частью работы с CSS - в конце концов, именно он придает «каскадным таблицам стилей» их каскадный характер . Каскад может быть мощным инструментом, но его неправильное использование может привести к нестабильным таблицам стилей, из-за которых интерфейсным разработчикам будут сниться кошмары всякий раз, когда им придется внести изменения.По мере того, как мы погружаемся в каскад, мы также рассмотрим несколько способов, чтобы каскад не вышел из-под контроля. Поскольку мы будем говорить об особенностях того, как работает CSS Cascade, нам всем будет полезно быть на одной странице. Вот определение из спецификации CSS Cascade Level 4 Spec. Каскад берет неупорядоченный список объявленных значений для данного свойства данного элемента, сортирует их по приоритету их объявления и выводит одно каскадное значение. Каскад CSS - это алгоритм, с помощью которого браузер решает, какие стили CSS применить к элементу - многим людям нравится думать об этом как о стиле, который «побеждает». Чтобы лучше понять каскад CSS, полезно рассматривать объявление CSS как имеющее «атрибуты». Эти атрибуты могут быть различными частями объявления, такими как селектор или свойства CSS, или они могут быть связаны с , где существует объявление CSS (например, его происхождение или позиция в исходном коде). Каскад CSS принимает несколько из этих атрибутов и присваивает каждому из них вес. Если правило CSS побеждает на более высоком уровне приоритета, оно побеждает. Однако, если два правила все еще находятся в конфликте при заданном весе, алгоритм продолжит «каскадировать вниз» и проверять атрибуты с более низким приоритетом, пока не найдет одно, которое выигрывает. Вот атрибуты, которые проверяет алгоритм CSS Cascade, перечисленные в порядке от наивысшего веса до наименьшего веса . Не волнуйтесь, мы подробно рассмотрим каждый из них. Атрибут с наивысшим весом, который проверяется каскадом, представляет собой комбинацию важности и происхождения данного правила. Что касается происхождения правила CSS, есть три места, откуда может появиться правило. Значение объявления CSS определяется соответственно названным синтаксисом Каскадный алгоритм учитывает комбинацию из этих двух атрибутов при выяснении, какое объявление победит. Каждой комбинации присваивается вес (аналогично тому, как взвешиваются части объявления CSS), и объявление с наибольшим весом выигрывает.Вот различные комбинации происхождения и важности, которые учитывает браузер, перечисленные в порядке от наивысшего веса до наименьшего веса . Когда браузер сталкивается с двумя (или более) конфликтующими объявлениями CSS и одно выигрывает на уровне происхождения и важности, каскад CSS разрешается в соответствии с этим правилом.Никаких вопросов не было задано. Игра закончена. Однако, если конфликтующие объявления имеют одинаковый уровень важности / происхождения, каскад переходит к рассмотрению специфичности селектора . Второй вес в каскаде CSS - это специфичность селектора . На этом уровне браузер просматривает селекторов , используемых в объявлении CSS. Как интерфейсный разработчик, вы можете контролировать только "авторские" таблицы стилей происхождения на своих веб-сайтах - вы не можете многое сделать, чтобы изменить origin правила.Однако, если вы воздерживаетесь от использования Подобно тому, как каждая комбинация происхождения и важности имеет свой собственный вес, различным типам селекторов CSS назначается приоритет. При оценке специфичности учитывается количество селекторов и их приоритет. Селекторы CSS могут принадлежать к одному из следующих взвешенных уровней. Если у вас есть 2 объявления CSS с одинаковым количеством высокоприоритетных селекторов, алгоритм разрешения будет учитывать количество селекторов на следующем уровне специфичности.Например, если оба этих правила CSS нацелены на один и тот же элемент, цвет будет красным. Это потому, что у них обоих есть селектор 1 Многие люди любят управлять специфичностью, просто не полагаясь на . Низкая специфичность селектора гарантирует гибкость правил CSS. По моему опыту, если вы по умолчанию используете только селекторы Последний основной уровень каскадного алгоритма CSS - это разрешение исходным порядком . Когда два селектора имеют одинаковую специфичность, приоритетным является объявление, которое идет последним в исходном коде. Поскольку CSS учитывает исходный порядок в каскаде, порядок, в котором вы загружаете свои таблицы стилей, действительно имеет значение.Если у вас есть две таблицы стилей, связанные в заголовке вашего HTML-документа, вторая таблица стилей переопределит правила в первой таблице стилей. Это также причина того, что если вы используете сброс CSS или фреймворк CSS, вам нужно будет загрузить эти перед своими пользовательскими стилями. Хотя начальные и унаследованные значения на самом деле не являются частью каскада CSS, они определяют, что произойдет, если не содержит деклараций CSS , нацеленных на элемент.Таким образом, они определяют значения по умолчанию для элемента. Унаследованные свойства будут передаваться от родительских элементов к дочерним элементам. Например, наследуются свойства font-family и В следующем примере тег наследование может быть очень полезным! Для ненаследуемых свойств каждый элемент имеет набор из начальных значений - эти значения определены в спецификации CSS для любого данного правила. Например, начальное значение свойства Кроме того, вы можете явно выбрать использование унаследованных или начальных значений в объявлении CSS, используя ключевые слова Поскольку каскад CSS является одной из наиболее неправильно понимаемых частей CSS (и часто является источником множества ошибок), знание того, как он работает, даст вам огромное преимущество в поддержании поддержки ваших таблиц стилей. Знание того, как использовать специфику селектора CSS в своих интересах, - это огромный навык. Я видел слишком много CSS, которые идут прямо к выходному люку Однако с более глубоким знанием каскада CSS возрастает ответственность. Более конкретные части каскада (такие как LogRocket похож на DVR для веб-приложений , записывая все, что происходит в вашем веб-приложении или на сайте.Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки. Модернизируйте отладку веб-приложений - начните мониторинг бесплатно. Каскадирование, вероятно, один из самых важных факторов в CSS. Каскад в каскадных таблицах стилей (CSS) - это процесс или алгоритм, который определяет свойства, применяемые к каждому элементу на странице.CSS работает на основе четырех факторов, перечисленных в порядке от наибольшего к наименьшему: Преимущество состоит в том, что CSS может разрешить собственный конфликт, используя эти 4 фактора. Вот определение из спецификации CSS Cascade Level 4 Spec. Каскад берет неупорядоченный список объявленных значений для данного свойства данного элемента, сортирует их по приоритету их объявления и выводит одно каскадное значение. По большей части, многие CSS пишутся в соответствии с каскадным процессом, однако есть несколько свойств или значений, которые не участвуют. Те, которые ему не соответствуют, - это at-правила, содержащие сущности, отличные от деклараций. В частности, есть два примера, которые являются примерами этого: правило @ font-face, которое содержит дескрипторы, а также @keyframes. Другие правила at, такие как @media, @supports или @document, следуют каскаду, поскольку содержат в себе не только дескрипторы. Существует 3 различных источника CSS: таблицы стилей агента пользователя, таблицы стилей автора и таблицы стилей пользователя. User-agent - это стиль по умолчанию для элементов HTML, предоставляемый браузером. Таблицы стилей пользовательского агента - это причина, по которой некоторые элементы, в частности элементы формы, выглядят немного по-разному в разных браузерах. Часто люди используют сброс CSS, чтобы удалить любой стиль по умолчанию, чтобы обеспечить согласованность их веб-приложений во всех браузерах. Таблица стилей автора - это CSS, который написан создателем веб-сайта и объявлен в документе HTML. Эти таблицы стилей устанавливают стили для веб-страницы, а автор страницы определяет стили. Пользователь также может писать свои собственные стили, которые переопределяют стили таблицы стилей пользовательского агента или таблицы стилей автора. Некоторые пользователи пишут свои собственные таблицы стилей, чтобы улучшить доступность для своих нужд.Примерами использования настраиваемой таблицы стилей являются увеличение размера шрифта, улучшение цветового контраста или увеличение интервала. CSS также работает в соответствии с порядком размещения CSS. всегда имеет приоритет с слева направо , затем с сверху вниз . Имея это в виду, когда два селектора имеют одинаковую специфичность, объявление, которое идет последним и левее, является победителем. Это также применимо, если у вас есть более одной таблицы стилей, связанных в заголовке вашего HTML-документа.За второй таблицей стилей (или последней таблицей стилей в заголовке) остается последнее слово по поводу того, какие стили применяются. Если вы используете сброс CSS или какие-либо другие фреймворки CSS, рекомендуется использовать все эти таблицы стилей с до . Существует два типа таблиц стилей: можно либо встроить CSS в HTML, либо создать ссылку на внешнюю таблицу стилей . С приоритетом и каскадом CSS в этом случае встроенные стили и внешние таблицы стилей имеют одинаковый приоритет.Поэтому он возвращается к порядку стилей, например, если встроенные стили идут после внешней таблицы стилей, тогда встроенные стили будут иметь приоритет. Второй по важности фактор в каскаде - это встроенные стили. only , которое может переопределять встроенные стили, - это ключевое слово! Important. Как и в случае с разделом порядка и положения, встроенные стили работают по обычным правилам сортировки: слева направо и сверху вниз. В рамках каскада некоторые элементы HTML берут (при наследовании) стили из более высоких уровней в дереве документа.Примером этого является то, что вы обычно видите, что шрифт объявляется в элементе body, а затем он каскадно распространяется на все элементы, которые находятся внутри тела (которые не перекрываются). Теперь вы лучше понимаете каскад, который вы можете продолжить изучать с помощью дополнительных руководств по CSS: Майкл Гирон - старший дизайнер взаимодействия в Companies House в Кардиффе. Ранее Майк был дизайнером продуктов в GoCo Group, включая GoCompare, MyVoucherCodes и WeFlip. .my-class ) и идентификаторы (например, # myI-id ) имеют возрастающий приоритет. .my-class и # my-id , граница будет красной, потому что идентификаторы имеют более высокий приоритет, чем классы и теги. Заказ
Встроенные стили
! Important .Это означает, что встроенные стили переопределяются только важным ключевым словом и ничем другим. Внутри встроенных стилей применяются обычные правила упорядочивания слева направо и сверху вниз.
Важное ключевое слово
! Important , оно используется для переопределения порядка, специфичности и встроенных правил. Другими словами, он обладает невероятными способностями. Прекращение действия встроенных правил
<стиль>
div {
/ * Это лучше встроенного стиля * /
граница: сплошной оранжевый 1px! important;
/ * Это не так * /
высота: 200 пикселей;
ширина: 200 пикселей;
}
! Important может быть очень полезным, но его следует использовать с осторожностью. У Криса есть некоторые мысли о ситуациях, в которых его имеет смысл использовать. Превалирующие правила специфичности
<стиль>
/ * Классы имеют более высокий приоритет, чем теги * /
.мои занятия {
граница: 1 пиксель сплошного синего цвета;
высота: 100 пикселей;
ширина: 100 пикселей;
}
div {
граница: сплошной красный 1px;
высота: 200 пикселей;
ширина: 200 пикселей;
}
<стиль>
.my-class {граница: 1px сплошной красный; }
/ * Важное ключевое слово отменяет приоритет специфичности * /
.my-class {граница: 1px сплошной синий! важно; }
Основные правила заказа
! Important .! Important за эту работу.
<стиль>
div {border: 1px сплошной красный! important; } / * Это выигрывает, несмотря на порядок * /
div {border: 1px сплошной синий; }
Визуализация каскада
CSS Snapshot 2020
Абстрактные
1. Введение
1.1. Предыстория: процесс W3C и CSS
2. Классификация спецификаций CSS
2.1. Каскадные таблицы стилей (CSS) — официальное определение
2.2. Достаточно стабильные модули с ограниченным опытом внедрения
2.3. Модули с грубой совместимостью
2.4. CSS уровни
2,5. CSS-профили
3. Требования к ответственному внедрению CSS
3.1. Частичные реализации
3.2. Реализации нестабильных и проприетарных функций
3.2.1. Эксперименты и нестабильные функции
3.2.2. Собственные и нестандартные функции
3.2.3. Давление рынка и стандарты де-факто
3.2.3.1. Нестабильные функции с префиксом поставщика
3.2.3.2. Сохранение открытости CSS
3.3. Реализация функций уровня CR
4. Безопасное освобождение от исключений до CR
5. Индексы
5.1. Указатель терминов
5.2. Селекторный указатель
5.3. Индекс правила
5.4. Индекс собственности
5.5. Индекс ценностей
6.Благодарности
CSS Текущая работа и как принять участие
Расшифровка цветов и кодов состояния
Если хочешь помочь
О тестовых наборах
Начиная с HTML + CSS
Начиная с HTML + CSS Шаг 1. Написание HTML
Моя первая стилизованная страница
сам.
вводит «Неупорядоченный
Список », то есть список, в котором элементы не пронумерованы. В
Шаг 2: добавляем цвета
тело {цвет: фиолетовый}
тело {background-color: # d8da3d}
Шаг 3: добавление шрифтов
Шаг 4. Добавление панели навигации
наверху. Ссылки в нем не работают, так как наш «веб-сайт» пока
состоит всего из одной страницы, но теперь это не имеет значения. На реальном
Веб-сайт, конечно, не должно быть битых ссылок.
Шаг 5. Стилизация ссылок
class = "navbar" в нашем примере. Шаг 6: добавляем горизонтальную линию
Шаг 7. Помещение таблицы стилей в отдельный файл
тело {
отступ слева: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
цвет: фиолетовый;
цвет фона: # d8da3d}
ул.navbar {
тип-стиль-список: нет;
отступ: 0;
маржа: 0;
позиция: абсолютная;
верх: 2em;
слева: 1em;
width: 9em}
h2 {
семейство шрифтов: Helvetica, Geneva, Arial,
SunSans-Regular, без засечек}
ul.navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: 1em сплошной черный}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкая пунктирная}
Как работает CSS: понимание каскада
Определение каскада
Происхождение и важность
! Important . Добавление ! Important к правилу CSS автоматически переводит его в начало каскадного алгоритма, поэтому его часто не приветствуют.Переопределение стилей, использующих ! Important, , можно выполнить только с помощью других правил, использующих ! Important , что со временем может сделать ваш CSS более хрупким. Многие люди (в том числе и я) рекомендуют использовать ! Important только в качестве аварийного выхода, когда все остальное терпит неудачу (например, при работе со сторонними стилями).! Important ! Важно ! Важно @keyframes (это единственное исключение, оно все еще исходит от автора , , но поскольку анимации временные / мимолетные, браузер оценивает их немного выше, чем обычные правила автора) Специфичность селектора
! Important в своем коде, вы обнаружите, что у вас есть большой контроль над каскадом на уровне специфичности. стиля ) h2 ) и псевдоэлементы ( :: до ) id , но второе правило имеет 2 селектора class . #first .blue h2 {
цвет синий;
}
#second .red.bold h2 {
красный цвет;
} класса для ваших пользовательских стилей и селекторы элемента для ваших стилей по умолчанию, способ легче переопределить стили, когда вам действительно нужно.Если ваши объявления CSS имеют очень высокую специфичность селектора, вы обнаружите, что прибегаете к ! Important еще больше, и это может довольно быстро стать уродливым. Заказ источника
Начальные и унаследованные свойства
color . Это поведение - то, о чем думает большинство людей, когда видят слово «каскад», потому что стили будут передаваться их детям.
background-color - transparent . Если никакое объявление CSS не устанавливает значение background-color для элемента, по умолчанию будет прозрачный . inherit или initial в вашем правиле CSS. div {
цвет фона: начальный;
цвет: наследовать;
} Как понимание каскада помогает мне лучше писать CSS?
! Important , когда селектор с более высокой специфичностью мог бы помочь. Если вы в основном используете селекторы классов, вы можете легко сделать это, вложив селекторы или добавив другой класс, когда вам нужно переопределить .! Important , встроенные стили, селектор идентификаторов), как правило, приводят к таблицам стилей, которые сложнее обновить или переопределить в будущем.Они действительно пригодятся, если вы работаете с библиотеками компонентов, которые используют встроенные стили или библиотеки CSS, которые вы не контролируете. Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/ Cascade in CSS - экспертное руководство по каскадным таблицам стилей
Что входит в каскад?
Происхождение деклараций CSS
Таблицы стилей агента пользователя
Автор таблиц стилей
Пользовательские таблицы стилей
Порядок и позиция
Внешние и встроенные таблицы стилей
Встроенные стили
Наследование
Дополнительная литература
Автор
Майк


 Это очень важный момент, особенно если речь идет об или локонах, у которых достаточно пористая структура. Термосредство прекрасно защитит волосы от пересушивания и .
Это очень важный момент, особенно если речь идет об или локонах, у которых достаточно пористая структура. Термосредство прекрасно защитит волосы от пересушивания и .